这几天使用react native开发app,遇到一些坑,先记录下来,以后再继续补充
环境搭建
打开react native中文网,发现环境搭建特么也太复杂了,安装各种插件/软件,对于我们 编辑器+浏览器 就能搞事情 的前端开发人员来说,确实有些蛋疼,特别是有些包还需要科学上网,甚至科学上网也下不下的时候。

那么,可不可以不按照它指定的搭建方式去搭建,经过尝试,完全可以不用安装那么多东西。下面开始我的简单版环境搭建
安装java jdk / android sdk / 配置环境变量 / 链接手机运行。
详细说明:
1/ 首先需要有node ,然后通过 npm install react-native-cli -g 全局安装 react-native
找个文件夹 初始化一个项目 react-native init AwesomeProject
2/ 安装java jdk,并配置环境变量 (参考这个帖子)
3/ 安装android sdk
由于科学上网的关系,国内好多安装方法都无法访问google,这里给大家提供一个简单的android sdk包
链接:http://pan.baidu.com/s/1hrWgZwK 密码:6m70
下载解压后,配置环境变量(参考这个帖子)
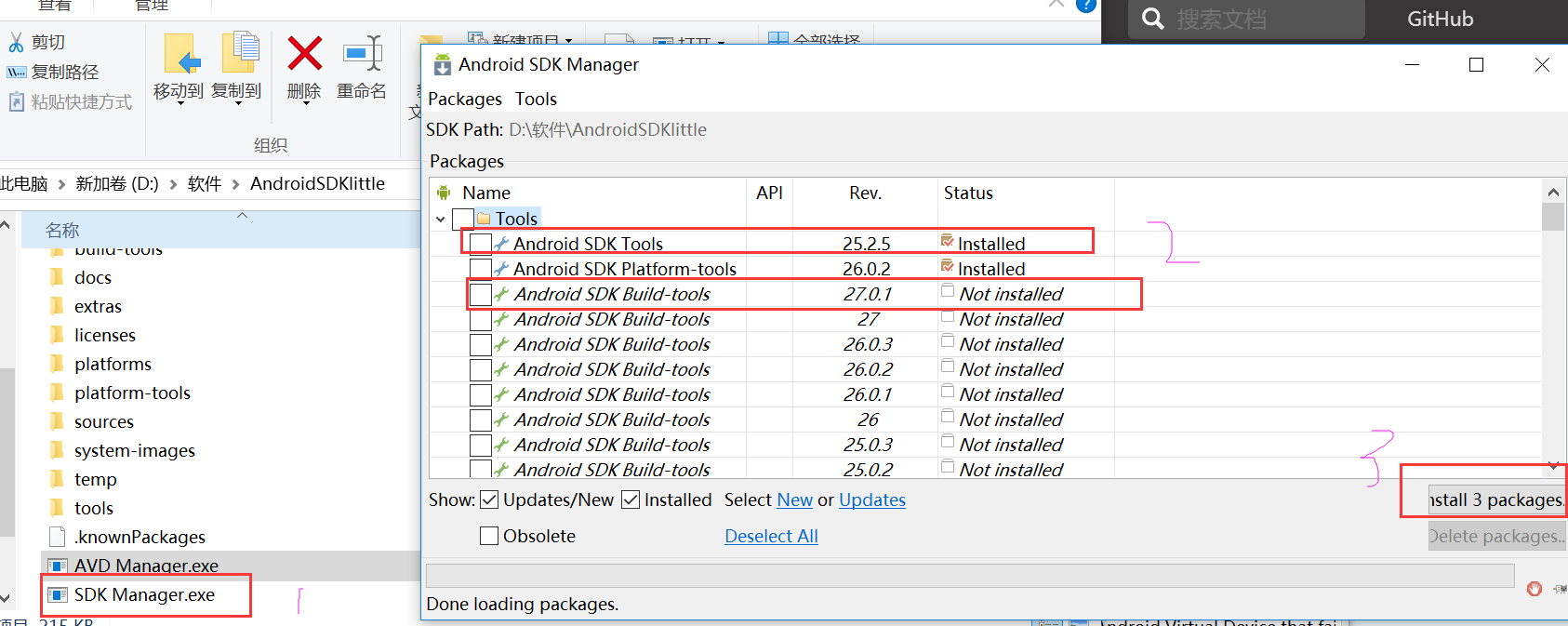
在压缩包中双击sdk manager.exe,当然点一下可能不行,就多点几下,弹出窗口中选择最新的sdk tools platform-tools build-tools 点击install(由于网络问题,需要多试几次)

4/ 然后链接手机,手机打开开发中调试,在电脑的项目文件夹打开命令行,运行 react-native run-android,就可以慢慢打包了,耐心等待,开始的时候下载gradle会特别慢,不要紧,耐心等待,或者去这里下载,https://services.gradle.org/distributions/ ,

运行到这里,在手机上就装好了。

注:如果到此步没有打包成功,提示缺乏licenses,则可以创建要给xxx.bat文件,贴入如下代码,然后点击运行以下,应该就可以了。
mkdir "%ANDROID_HOME%licenses"
echo |set /p="8933bad161af4178b1185d1a37fbf41ea5269c55" > "%ANDROID_HOME%licensesandroid-sdk-license"
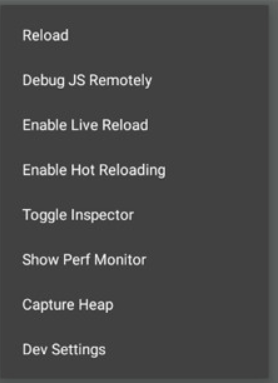
以后就真机调试就好啦,在menu菜单中选择 debug js remotely,就会自动在chrome浏览器打开控制台调试,很方便
菜单如下

一般在打开app的情况下摇一摇就出menu ,如果没有的话,就在电脑命令行输入  ,就会在手机端弹出菜单。
,就会在手机端弹出菜单。
补充:在菜单中可以选上 live roload 和hot reloading ,这样当修改完成代码,就可以自动热更新了。(有时热更新不管用,就需要reload或者直接重新打包安装)
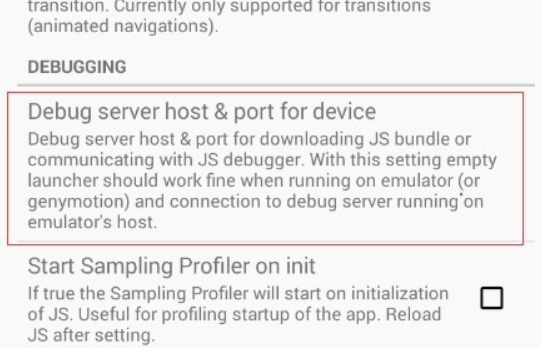
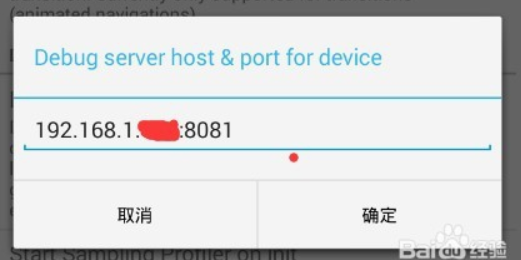
热更新需要配置 端口,在dev settings中选择debug server ,在弹窗中输入 电脑ip地址:8081,就Ok了。



完!