es6my-complex-project>npm install vue-router -S (S 表示这个包下载到,当前的项目中)
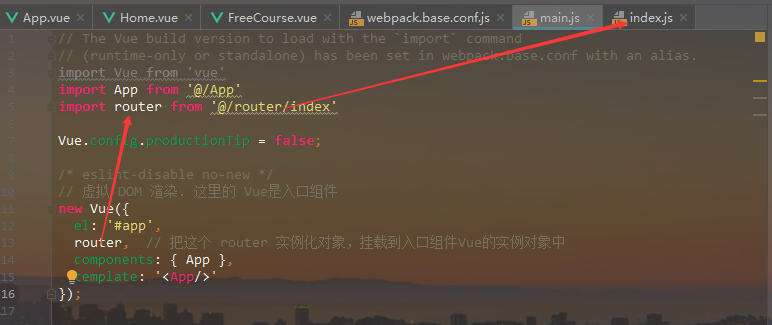
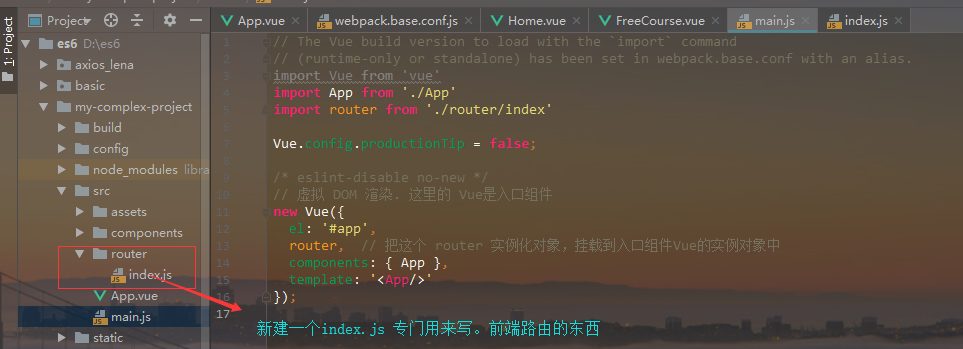
导入写好的 router
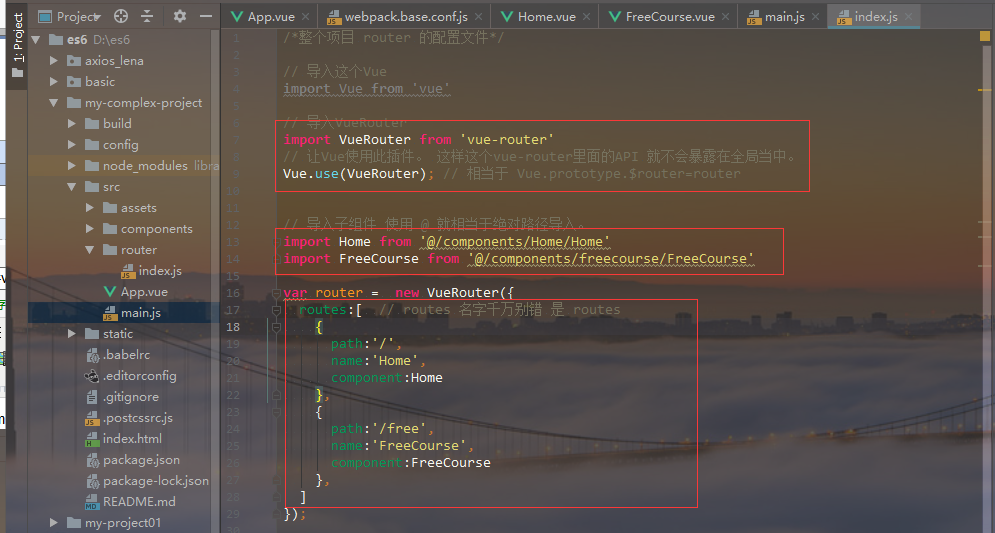
这里尽量使用 @ 符号,来导入src 下的东西。 这是一个 绝对路径的导入

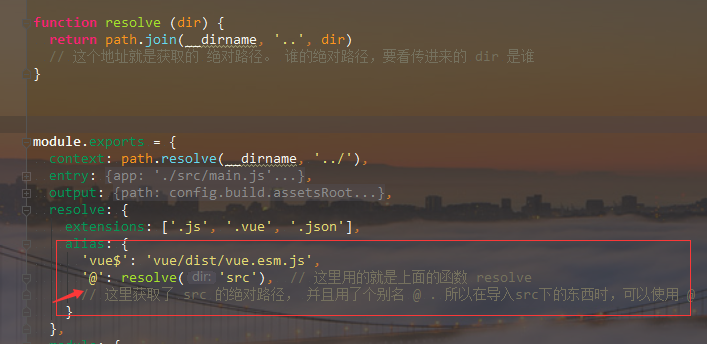
# 这是在配置文件中的东西。 这里获取了 src 在你电脑上的,绝对路径。然后 起了个别名 "@"
# 而且还规定了 如果导入的是 .js .vue .json 文件。后缀名何以忽略不写

components 里依然是各种组件。
如果是通过这种 routes 配置路由的方式。 mian.js 里面 挂载了, router 。它里面会自动的跳转到响应的页面