主要实现效果:
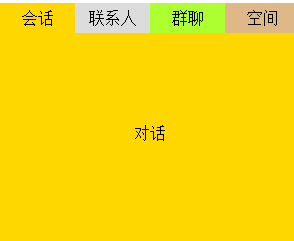
1、点击对话,显示对话;点击联系人,显示联系人



2、在联系人界面:
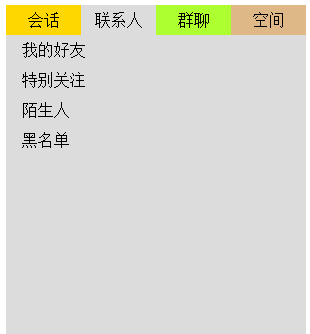
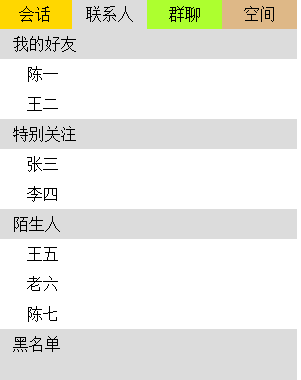
实现好友列表的展开与折叠;(图12)
实现鼠标移到好友列表上的背景颜色的变化;(图3)
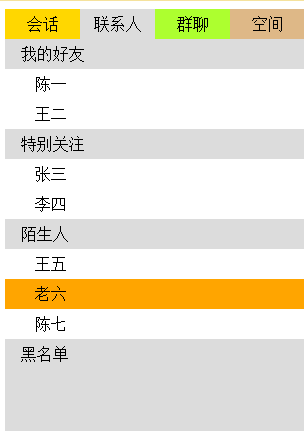
选中的好友背景颜色改变(图4)




代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#mid{
height:525px;
300px;
position: relative;
background-color: greenyellow;
}
#menu{
300px;
height:30px;
}
.list{ 75px;
height:30px;
float:left;
text-align:center;
line-height:30px;
vertical-align:middle;
}
.list:hover{
cursor: pointer;
}
.zhu{
300px;
height: 30px;
text-align: left;
vertical-align: middle;
line-height: 30px;
}
.zhu:hover{
cursor: pointer;
}
.zi{
300px;
display: none;
}
.lb{
height: 30px;
300px;
text-align: left;
vertical-align: middle;
line-height: 30px;
}
.xm{
margin-left: 30px;
}
.nr{
300px;
height:495px;
text-align:center;
line-height:200px;
vertical-align:middle;
position: relative;
}
</style>
</head>
<body>
<div id="mid">
<div id="menu">
<div class="list" style="background-color:gold" onclick="Show('d1')">会话</div>
<div class="list" style="background-color:gainsboro" onclick="Show('d2')">联系人</div>
<div class="list" style="background-color:greenyellow" onclick="Show('d3')">群聊</div>
<div class="list" style="background-color:burlywood" onclick="Show('d4')">空间</div>
</div>
<div id="d1" class="nr" style="background-color:gold">
对话
</div>
<div id="d2" class="nr" style="background-color:gainsboro; display:none;">
<div class="zhu" onclick="show('a1')"> 我的好友</div>
<div class="zi" id="a1">
<div class="lb" onclick="Xuan(this)" xz="0" onmouseover="Bian(this)" onmouseout="Hui(this)"><span class="xm">陈一</span></div>
<div class="lb" onclick="Xuan(this)" xz="0" onmouseover="Bian(this)" onmouseout="Hui(this)"><span class="xm">王二</span></div>
</div>
<div class="zhu" onclick="show('a2')"> 特别关注</div>
<div class="zi" id="a2">
<div class="lb" onclick="Xuan(this)" xz="0" onmouseover="Bian(this)" onmouseout="Hui(this)"><span class="xm">张三</span></div>
<div class="lb" onclick="Xuan(this)" xz="0" onmouseover="Bian(this)" onmouseout="Hui(this)"><span class="xm">李四</span></div>
</div>
<div class="zhu" onclick="show('a3')"> 陌生人</div>
<div class="zi" id="a3">
<div class="lb" onclick="Xuan(this)" xz="0" onmouseover="Bian(this)" onmouseout="Hui(this)"><span class="xm">王五</span></div>
<div class="lb" onclick="Xuan(this)" xz="0" onmouseover="Bian(this)" onmouseout="Hui(this)"><span class="xm">老六</span></div>
<div class="lb" onclick="Xuan(this)" xz="0" onmouseover="Bian(this)" onmouseout="Hui(this)"><span class="xm">陈七</span></div>
</div>
<div class="zhu" onclick="show('a4')"> 黑名单</div>
<div class="zi" id="a4">
<div class="lb" onclick="Xuan(this)" xz="0" onmouseover="Bian(this)" onmouseout="Hui(this)"><span class="xm">王二</span></div>
<div class="lb" onclick="Xuan(this)" xz="0" onmouseover="Bian(this)" onmouseout="Hui(this)"><span class="xm">王二</span></div>
</div>
</div>
<div id="d3" class="nr" style="background-color:greenyellow; display:none">
群聊
</div>
<div id="d4" class="nr" style="background-color:burlywood; display:none">
空间
</div>
</div>
</body>
</html>
<script type="text/javascript">
function Show(id)
{
//隐藏所有
var attr = document.getElementsByClassName("nr");
for(var i=0;i<attr.length;i++)
{
attr[i].style.display = "none";
}
//显示当前的
document.getElementById(id).style.display = "block";
}
//实现列表的展开与叠起
function show(id)
{
var z=document.getElementById(id);
if (z.style.display=="block")
{
z.style.display="none";
}
else{
z.style.display="block";
}
}
//展开后列表背景颜色变为白色,选中好友变为橘黄色
function Xuan(a)
{
var attr = document.getElementsByClassName("lb");
for(var i=0;i<attr.length;i++)
{
attr[i].style.backgroundColor = "white";
attr[i].setAttribute("xz","0");
}
a.setAttribute("xz","1");
a.style.backgroundColor = "orange";
}
//设置鼠标移动上的颜色变化
function Bian(a)
{
var attr = document.getElementsByClassName("lb");
for(var i=0;i<attr.length;i++)
{
if(attr[i].getAttribute("xz")=="0")
{
attr[i].style.backgroundColor = "white";
}
}
a.style.backgroundColor = "lightblue";
}
//鼠标离开后颜色回到原先的背景颜色
function Hui(a)
{
var attr = document.getElementsByClassName("lb");
for(var i=0;i<attr.length;i++)
{
if(attr[i].getAttribute("xz")=="0")
{
attr[i].style.backgroundColor = "white";
}
}
}
</script>
还需完善:
1、对话列表,群聊等未布局
2、什么时候能与数据库对接呢?聊天功能未实现?(期待聊天功能。)