首先来看一下我已经实现的效果图:
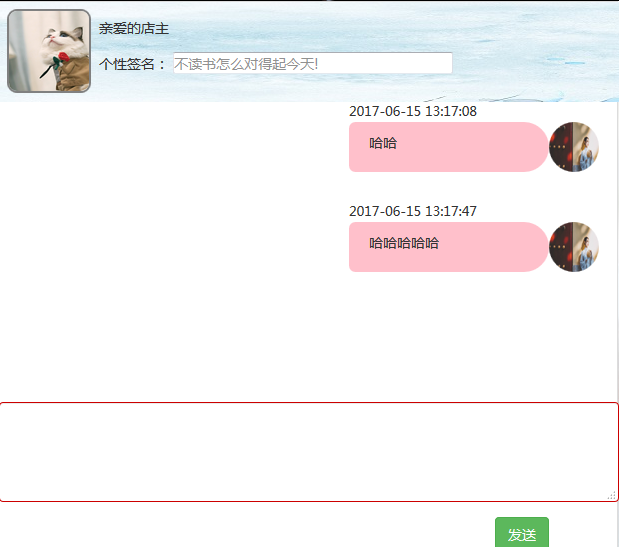
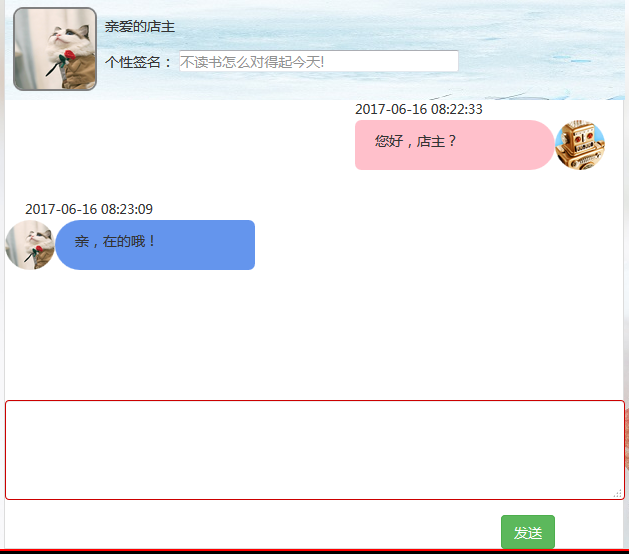
消费者页面:(本篇随笔)
(1)会显示店主的头像
(2)当前用户发送信息显示在右侧,接受的信息,显示在左侧

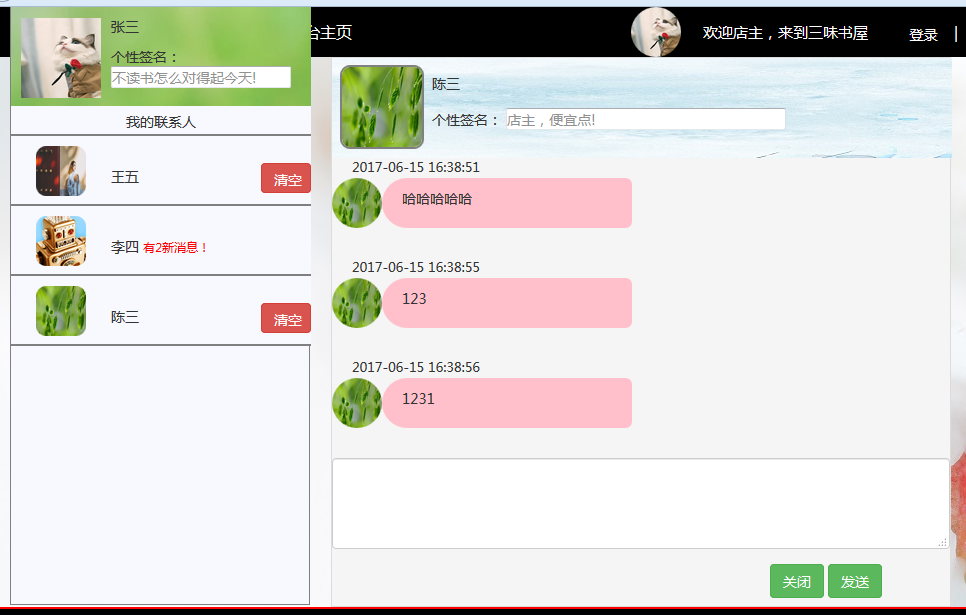
店主或客服页面:(下一篇随笔)
(1)在左侧有一个列表 ,会显示所有与店主对话的顾客;该列表可以移动;有新消息时会提示;也可以清空该聊天记录
(2)点击列表里的顾客进入右边的对话框界面,显示与该顾客的聊天信息

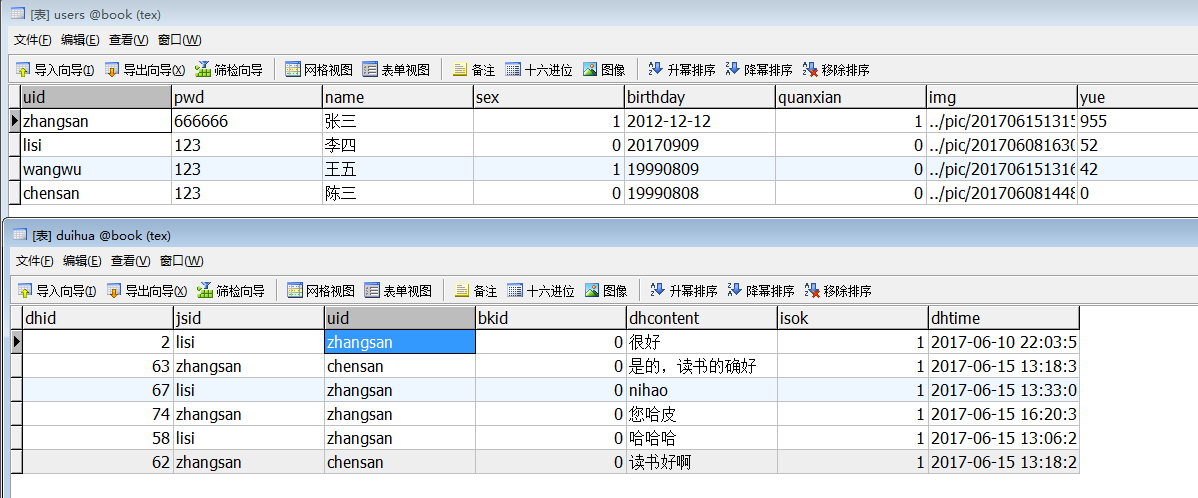
在实现功能之前,来说一下我用到的两张表:

解释一下:bkid在此处没有用到;isok列是用来判断消息是否已读,未读为0;
现在,来说一下步骤:(分前台和后台两部分)
在这篇随笔中我们首先来说一下前台页面是如何实现的:(李四登录)

用session存取一下lisi;便于后面从user表中取数据
1、布局页面代码以及读取数据代码:
<!--中间内容--> <div id="zhongjian"> <div id="kuangjia" style="height: 550px; 620px; margin: 0px auto;border: 1px solid gainsboro;background-color: white;"> <div id="neirong" style="height: 400px; 600px;"> <div style="height: 100px; 620px;background-image: url(../img/bj4.jpg);"> //取店主用户名,显示店主的头像和姓名
<?php $uid = $_SESSION["uid"]; $sql = "select * from users where uid='zhangsan'"; $arr = $db->query($sql); foreach($arr as $v) { echo " <div style='height:100px;float:left;100px;float:left;'> <div style='border:2px solid grey;height:84px;84px;margin:7px auto; border-radius:10px;overflow:hidden'> <img src='{$v[6]}' height='80px' width='80px'/> </div> </div> <div style='height:100px;500px;float:left;'> <div style='height:50px;500px;text-align:left;line-height:50px'> 亲爱的店主 </div> <div style='height:50px;500px;text-align:left;'>个性签名: <input type='text' placeholder='不读书怎么对得起今天!' style='280px'> </div> </div> "; } ?> </div> <div style="height: 300px; 620px;overflow: auto;overflow-x:hidden ;">
//获取session里存取的uid; <?php $uid = $_SESSION["uid"]; $sql3 = "select * from users where uid='{$uid}'"; $arr3 = $db->query($sql3);
//从对话表里读取店主张三和李四所有的对话信息,并按对话时间顺序排序 $sql2="select * from duihua where uid='{$uid}' or jsid='{$uid}' order by dhtime"; $arr2= $db->query($sql2); foreach($arr2 as $n) {
//如果是店主,则信息要显示在左侧 if($n[2]=='zhangsan') { echo "<div style='height:100px;600px;'> <div style='height:100px;250px;float:left'> <div style='height:20px;250px;font-size:13px;padding-left:20px'> {$n[6]}</div> <div style='height:80px;50px;float:left'> <div style='height:50px;50px;margin:0px auto; border-radius:90px;overflow:hidden;'> <img src='{$v[6]}' height='50px' width='50px'/> </div> </div> <div style='min-height:40px;200px;float:left;background-color:cornflowerblue; border-bottom-right-radius: 10px;border-top-right-radius: 10px;border-top-left-radius: 40px;border-bottom-left-radius: 40px;'> <p style='padding-left:20px; line-height:40px'> {$n[4]}</p> </div> </div></div>"; }
//如果是李四,则显示在右侧 if($n[2]==$uid) { echo "<div style='height:100px;600px;margin-right:20px'> <div style='height:100px;250px; float:right'> <div style='height:20px;250px;font-size:13px;padding-right:20px'> {$n[6]}</div> <div style='height:80px;50px;float:right'> <div style='height:50px;50px;margin:0px auto; border-radius:90px;overflow:hidden;'> <img src='{$arr3[0][6]}' height='50px' width='50px'/> </div> </div> <div style='min-height:40px;200px;float:right;background-color:pink; border-bottom-left-radius: 10px;border-top-left-radius: 10px;border-top-right-radius: 40px;border-bottom-right-radius: 40px;'> <p style='padding-left:20px; line-height:40px'> {$n[4]}</p> </div> </div></div>"; } } ?> </div> </div> <!--id="neirong"-->
<form role="form"> <div class="form-group"> <textarea class="form-control" rows="3" id="words"></textarea> //输入发送内容 </div> </form> <div id="fs" style="height: 50px; 600px;text-align: right; padding-right: 50px;"> <button type="button" class="btn btn-success fasong">发送</button> //点击按钮发送 </div> </div> </div> <!--id=zhongjian-->
实现效果:

2、点击发送时的ajax代码:
<script>
$(".tc").click(function(){
$("#kuangjia").show();
})
$(".fasong").click(function(){
var nr=$("#words").val();
$.ajax({
url:"qt-speak-cl.php",
data:{words:nr},
type:"POST",
dataType:"TEXT",
success: function(data){
if(data==1)
{
window.location.href="qt-dh.php";
}
else{
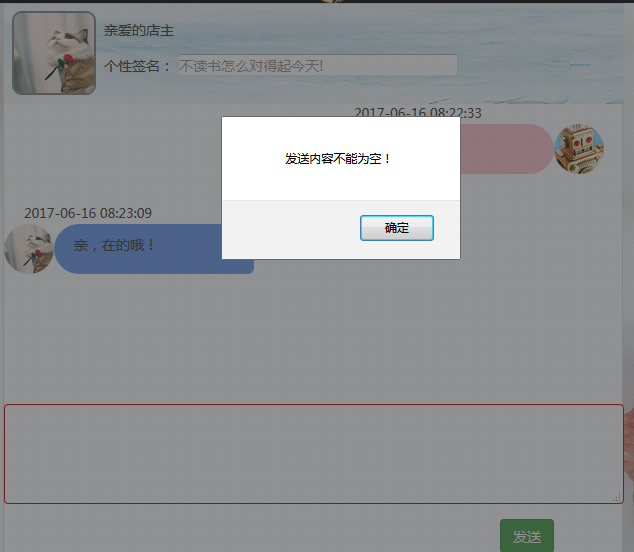
alert("发送内容不能为空!");
}
}
})
})
$("#dh").click(function(){
$.ajax({
url:"qt-yidu-cl.php",
dataType:"TEXT",
success: function(data){
// alert(data);
window.location.href="qt-dh.php";
}
})
})
</script>
3、qt-speak-cl.php页面:
<?php
session_start();
require "DBDA.class.php";
$db = new DBDA();
$uid = $_SESSION["uid"];
$words =$_POST["words"];
$chtime=date("Y-m-d H:i:s",time());
$jieshou = "zhangsan";
if(!empty($words))
{
$sql="insert into duihua values ('','{$jieshou}','{$uid}','','{$words}',0,'{$chtime}')";
echo $db->query($sql,0);
}
else
{
echo "发送内容不能为空!";
}
?>
如果发送内容为空,则会提示“发送内容不能为空!”

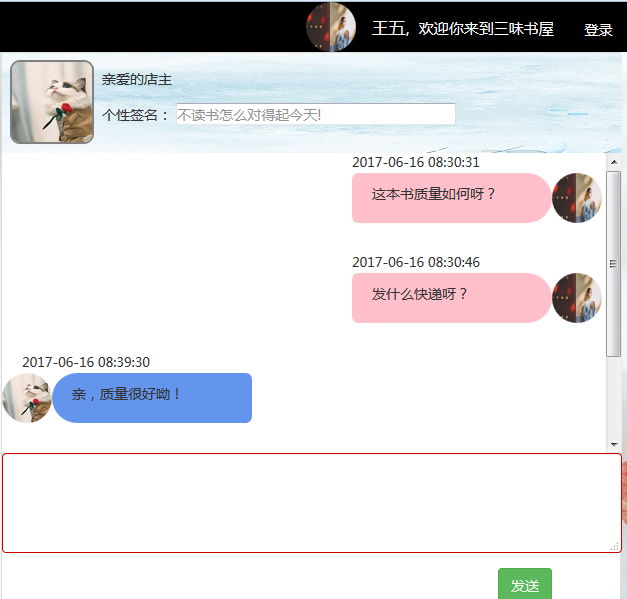
前台页面会随不同用户登录显示不同的信息;让王五登录看看:

未完待续,后台页面的实现看下一篇随笔中~~~