FCKeditor配置详解:
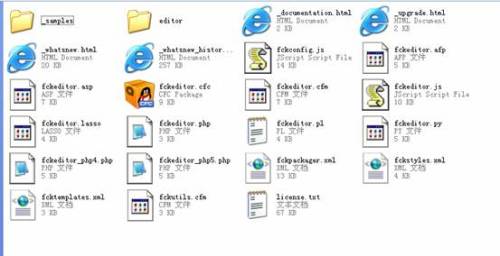
1,使用前必须下载两个版本:FCKeditor.Net_2.5和FCKeditor_2.6(因为下载的FCKeditor_2.6不提供“DLL”文件,所以还必须下载FCKeditor.Net_2.5版本)。打开解压缩后的FCKeditor_2.6,包含的内容如下所示:
2、由于所有“_”开头的文件都是范例或源文件,所以先删除以“_”开头的这些文件和文件夹。
3、最后保留如下几个文件:

4、打开“editor”文件夹,里面包含FCKeditor_2.6所需要的一些源文件,如图:

5、打开其中的“filemanager”文件夹,删除filemanager/connectors 目录下所有文件,只保留aspx文件夹。
6、配置页面的后台语言:打开fckconfig.js设置语言:
修改FCKConfig.AutoDetectLanguage = true(是否自动检测语言)
为
FCKConfig.AutoDetectLanguage = false
修改FCKConfig.DefaultLanguage=’en’(默认语言)
为
FCKConfig.DefaultLanguage=’zh-cn’
修改
var _FileBrowserLanguage = 'php ;
var _QuickUploadLanguage = 'php' ;
为
var _FileBrowserLanguage = 'aspx' ;
var _QuickUploadLanguage = 'aspx' ;
修改
FCKConfig.FontNames = 'Arial;Comic Sans MS;Courier New;Tahoma;Times New Roman;Verdana'
为
FCKConfig.FontNames = '宋体;黑体;隶书;楷体_GB2312;Arial;Comic Sans MS;Courier New;Tahoma;Times New Roman;Verdana'
修改
FCKConfig.TabSpaces = 0 ;//在编辑器中是否可以是否TAB键 0 不可用 1 为可用
为
FCKConfig.TabSpaces = 1 ;
FCKConfig.FontSizes 里加上常用的字体大小 12px;14px;16px;18px;24px;26px;28px;32px;等
7、在网站根目录下,添加一个“Files”文件夹。
8、将前几个步骤整理好的文件全部拷贝到“Files”文件夹中。
9、将FCKeditor.Net_2.5\bin\Release\2.0\ FredCK.FCKeditorV2.dll拷贝到源文件的bin/目录下。
10、在工具箱内,右键单击“常规”选项卡,在弹出的快捷菜单中,单击“选择项”菜单选项。
11、在打开的“选择工具箱项”,通过“浏览”按纽找到“FCKeditorV2.dll”,然后添加。
12、通过以上步骤,在“常规”选项卡内自动生成一个控件FCKeditor。
13、将控件拖到页面中。将会产生(1)<%@ Register Assembly="FredCK.FCKeditorV2" Namespace="FredCK.FCKeditorV2" TagPrefix="FCKeditorV2" %>(2)<FCKeditorV2:FCKeditor ID="FCKeditor2" runat="server" >
14,在网站根目录下建立上传文件目录:UpLoadFiles,并设置该目录属性为Everyone完全控制,
15、配置web.config,加入下面两句:
<appSettings>
<add key="FCKeditor:BasePath" value="~/Files/"/>
<add key="FCKeditor:UserFilesPath" value="~/UpLoadFiles/"/>
</appSettings>
其他:
1, 删掉Lang下不用的多余语言文件,只要保留en.js,zh-cn,js,zh.js,这三个语言文件就可以了
2,打开filemanager/connectors/aspx目录下的config.ascx,修改下面几项:
private bool CheckAuthentication(){ return false;} 该函数的返回值修改为:ture,
public override void SetConfig(){}修改该函数里面的 UserFilesPath = "~/UpLoadFiles/";并把TypeConfig[ "Image" ].QuickUploadPath= "%UserFilesPath%";
修改为:TypeConfig[ "Image" ].QuickUploadPath = "%UserFilesPath%image/";这样,才能在上传图片的时候上传到UpLoadFiles/image目录下,否则就会上传到UpLoadFiles目录下,这是个bug,同样的方法修改其他QuickUploadPath属性
3,启用图片上传功能:修改fckconfig.js里面的FCKConfig.ImageUpload = true ;(默认就是启用的)
4,在页面里面注册,然后使用
5,后台调用:取FCKeditor2.Value的值就可以获得文本框内的输入内容了,注意:这里是:Value 如果您用过其他编辑器,可能会是Text,但是这里不是用Text取,而是用Value取.
6,把
FCKConfig.EnterMode = 'p' ; // p | div | br
FCKConfig.ShiftEnterMode = 'br' ; // p | div | br
改成
FCKConfig.EnterMode = 'br' ; // p | div | br
FCKConfig.ShiftEnterMode = 'p' ; // p | div | br
7,关于FCKeditor中编辑区的配置(去掉编辑区当输入过长时出现的滚动条,以及设置编辑区的大小为800×600)?
(1)<FCKeditorV2:FCKeditor ID="FCKeditor1" runat="server" Width="800" height=600>
</FCKeditorV2:FCKeditor>
(2)应该在配置文件:fckeditor\editor\css\fck_editorarea.css中修改。如下:
body, td
{
....
word-break:break-all;//自添加这一行
....
}
fckconfig.js文件下:
FCKConfig.ToolbarSets["Default"]是默认的菜单,包括所有的项,适合管理员后台操作。
FCKConfig.ToolbarSets["Basic"]基本的,只有加粗、斜体、超链接几项,适合普通操作者。