在Windows 8中SemanticZoom缩放视图支持对GridView和ListView控件的视图效果进行缩放,它提供一个详细信息视图(ZoomedInView)以让用户查看详细信息,另外提供一个缩小索引视图(ZoomedOutView)让用户快速定位想要查看信息的大概范围。
一.想要实现这种效果我们需要使用SemanticZoom控件和CollectionViewSource控件配合使用:
SemanticZoom控件:
<SemanticZoom.ZoomedOutView>
<!--此处填充缩小索引视图的GridView,一般情况下绑定Group.Title-->
</SemanticZoom.ZoomedOutView>
<SemanticZoom.ZoomedInView>
<!--此处填充平常普通的GridView,显示详细信息-->
</SemanticZoom.ZoomedInView>
CollectionViewSource是一个和前台UI控件进行互动的集合源。
Source:源数据绑定属性
IsSourceGrouped:是否允许分组
View:获取当前与 CollectionViewSource 的此实例关联的视图对象
View.CollectionGroups:返回该视图关联的所有集合组。
二.现在通过一个实例来看如何使用SemanticZoom实现缩放视图,本实例接前一篇文章实例。
1.前台设置CollectionViewSource控件
<Grid.Resources>
<CollectionViewSource x:Name="itemcollectSource" IsSourceGrouped="true" ItemsPath="ItemContent" />
</Grid.Resources>
2.前台绘制ZoomedInView视图和ZoomedOutView视图GridView
<SemanticZoom x:Name="semanticZoom" VerticalAlignment="Center"> <SemanticZoom.ZoomedOutView> <GridView ScrollViewer.IsHorizontalScrollChainingEnabled="False" > <GridView.ItemTemplate> <DataTemplate> <!--注意此处绑定的是实体集的GroupTitle属性--> <TextBlock Text="{Binding Group.GroupTitle}" FontSize="24"/> </DataTemplate> </GridView.ItemTemplate> <GridView.ItemsPanel> <ItemsPanelTemplate> <WrapGrid ItemWidth="150" ItemHeight="75" MaximumRowsOrColumns="1" VerticalChildrenAlignment="Center" /> </ItemsPanelTemplate> </GridView.ItemsPanel> <GridView.ItemContainerStyle> <Style TargetType="GridViewItem"> <Setter Property="Margin" Value="4" /> <Setter Property="Padding" Value="10" /> <Setter Property="BorderBrush" Value="Gray" /> <Setter Property="BorderThickness" Value="1" /> <Setter Property="HorizontalContentAlignment" Value="Center" /> <Setter Property="VerticalContentAlignment" Value="Center" /> </Style> </GridView.ItemContainerStyle> </GridView> </SemanticZoom.ZoomedOutView> <SemanticZoom.ZoomedInView> <!--设置ScrollViewer.IsHorizontalScrollChainingEnabled="False"--> <GridView Name="gv_Item" ItemsSource="{Binding Source={StaticResource itemcollectSource}}" SelectedItem="{Binding ItemContent, Mode=TwoWay}" ScrollViewer.IsHorizontalScrollChainingEnabled="False" Margin="20,140,40,20" IsSwipeEnabled="True" > <GridView.ItemTemplate> <DataTemplate> <Grid Width="250" Height="200" Background="#33CCCCCC"> <Grid.ColumnDefinitions> <ColumnDefinition Width="110"></ColumnDefinition> <ColumnDefinition></ColumnDefinition> </Grid.ColumnDefinitions> <Image Grid.Column="0" Margin="5,0,0,0" Source="{Binding ImageUrl}" Stretch="None"></Image> <TextBlock Grid.Column="1" Margin="15,15,0,0" Foreground="Black" Text="{Binding txtTitle}" FontWeight="Bold" FontSize="16" TextWrapping="Wrap"/> <TextBlock Grid.Column="1" Margin="15,40,0,0" Foreground="Black" Text="{Binding txtContent}" FontWeight="Light" FontSize="14" TextWrapping="Wrap"/> </Grid> </DataTemplate> </GridView.ItemTemplate> <GridView.ItemsPanel> <ItemsPanelTemplate> <VariableSizedWrapGrid Orientation="Vertical" MaximumRowsOrColumns="3" /> </ItemsPanelTemplate> </GridView.ItemsPanel> <GridView.GroupStyle> <GroupStyle> <GroupStyle.HeaderTemplate> <DataTemplate> <Grid Margin="1,0,0,6"> <Button AutomationProperties.Name="组名称" Content="{Binding GroupTitle}"/> </Grid> </DataTemplate> </GroupStyle.HeaderTemplate> <GroupStyle.Panel> <ItemsPanelTemplate> <VariableSizedWrapGrid Orientation="Vertical" Margin="0,0,50,0"/> </ItemsPanelTemplate> </GroupStyle.Panel> </GroupStyle> </GridView.GroupStyle> </GridView> </SemanticZoom.ZoomedInView> </SemanticZoom>
3.设置后台数据源和关联ZoomedOutView视图数据
public MainPage() { this.InitializeComponent(); this.itemcollectSource.Source = new ViewModelData().Sourcedata; //此处需要将ZoomedOutView的视图数据结合关联ZoomedInView的集合组 (semanticZoom.ZoomedOutView as ListViewBase).ItemsSource = itemcollectSource.View.CollectionGroups; }
三.我们看效果图如下,如需源码请点击 win8Gridview3.rar 下载。
ZoomedOutView效果图

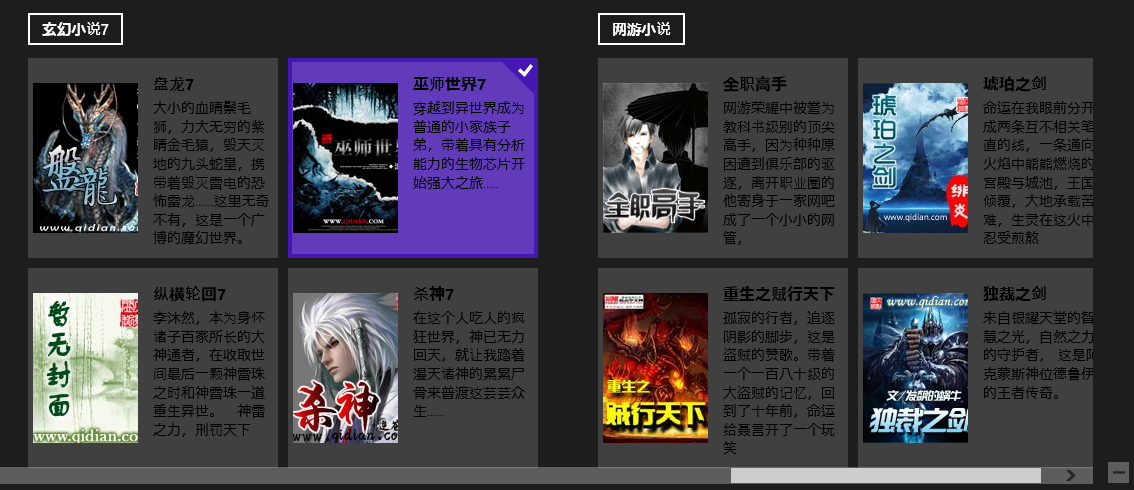
ZoomedInView效果图