W3C标准是万维网联盟,
其他的可以参考万维网版本的更新内容
一、W3C标准
二、W3C DOM事件
三、冒泡事件
四、捕获事件
五、对比分析
一、W3C标准
其实网页是由三分部组成:1、结构(structure),2、表现(prentation),3、行为(behavior)
对应的标准也分为三部分:1、结构化标准语言,主要包括xml和xhtml;2、表现标准语言,主要包括css;3、行为标准语言主要包括对象模型(W3C DOM)和ECMAScript。这些标准大部分由W3C起草和发布,也有一些是其他标准组织制订的标准,比如ECMA(European Computer Manufacturers Association)的ECMAScript标准。
1、结构化标准语言,主要包含可扩展标记语言(XML)和可扩展超文本标记语言(XHTML)。
xml设计之初是为了补充html的,但是随着xml满足网络信息发布的需要,逐渐应用在数据的转换和描述上。xml数据转换功能十分强大,但是在面对成千上万个站点信息直接使用xml还不行,所以引入XHTML,目的是为了把html向xml过渡。
2、表现标准语言,主要是包含css样式。主流浏览器正在逐渐支持,程序员也开始利用CSS3代替以往冗长的旧代码。使用css和xhtml是为了让把结构和样式进行分离,便于代码的维护。
3、行为标准语言,主要包好对象模型(W3C DOM)和ECMAScript。DOM是一种与浏览器,平台,语言的接口。解决了设计师和web开发者提供一个标准,让他们访问站点中的数据,脚本,表现层对象。ECMAScript是ECMA(European Computer Manufacturers Association)制定的标准脚本语言(JAVAScript)。现推荐遵循的是ECMAScript 262
二、冒泡事件模型
什么是冒泡事件,在面试中面试官经常会问你相关的一些前端的开发基本功,现在自己总结一下,
答:冒泡事件就是从最精确的目标(target)到最不精确的目标进行顺序触发。
三、事件捕获模型
什么是事件捕获?
答:事件捕获是从最不精确的目标到最精确的目标进行顺序触发。
四、W3C DOM对象模型
什么是DOM对象模型?
答:DOM对象模型是包含了“冒泡事件“和“事件捕获”这两个事件模型。两种事件流会触及所有的对象,从document开始,到document结束。
五、 对比分析:
1、支持W3C标准的浏览器的给元素添加事件的方法,使用addeventListener函数,使用样例addEventListener(event,fn,useCapture)来设置事件是在冒泡时执行还是在事件捕获时执行。第三个参数使用布尔型,true或者false来表示;
使用true,意思就是事件捕获
使用false,意思就是冒泡事件
2、不支持W3C标准的浏览器(IE)给元素添加事件方法,使用attachevent函数,使用样例attachevent(event,fn),默认的是false,起到了兼容浏览器效果,也就是说,IE浏览器只支持事件冒泡。
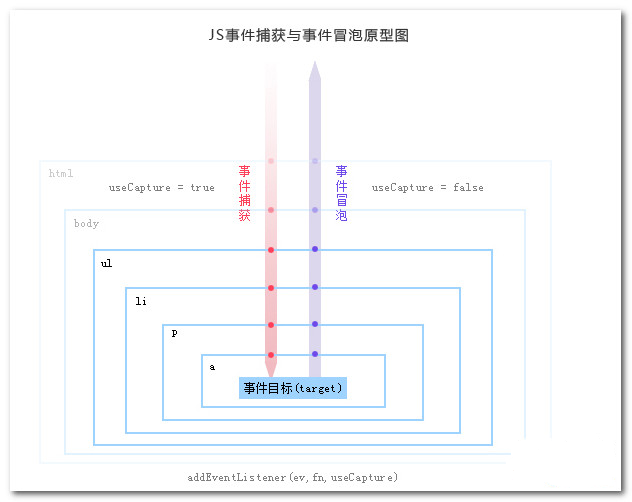
看这张图就很清楚了事件捕获和冒泡原型。

3、事件捕获阶段:事件从最上一级的标签开始查找,直到捕获事件目标
事件冒泡阶段:事件从事件目标开始,往上冒泡直到页面的最上一级标签
4、举一个例子
<div> <p>点我看效果</p> </div>
这两个元素都绑定了click事件,如果用户点击了p元素,他在div和p元素上都触碰了click事件,那么先执行哪一个事件(事件处理顺序)?
事件捕获
当你使用事件捕获时,父级元素先触发,子级元素后触发,也就是说div先触发,p后触发。
事件冒泡
当你使用事件冒泡时,子级元素先触发,父级元素后出发,也就是说p先触发,div后触发。
W3C模型
在W3C模型中,任何事件发生,都是从顶级元素开始进行事件捕获,直到事件到达事件源元素。然后,再从事件源元素往上进行事件冒泡,直到到达document。采用的方法是addeventListener函数,
ele.addEventListener('click',doSomething2,true)
true=捕获
false=冒泡
传统的绑定事件方式
ele.onclick = doSomething2
这种绑定方式,采用的是冒泡事件
IE浏览器
IE只支持事件冒泡,不支持事件捕获,不支持addeventListener函数,她提供了另外一个函数attachevent。
ele.attachEvent("onclick", doSomething2);