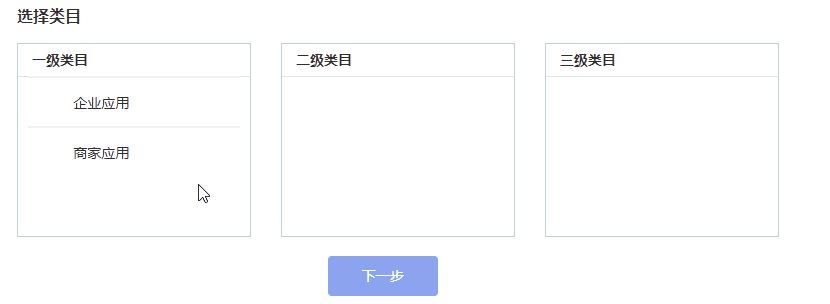
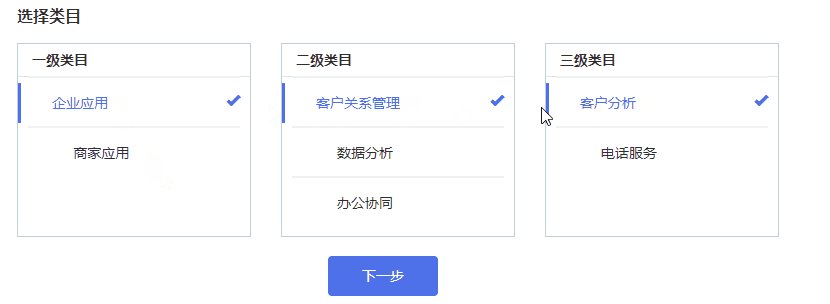
一、数组结构的数据,前端处理成叶子节点数据
比如说项目中遇到的一级类目,二级类目,三级类目

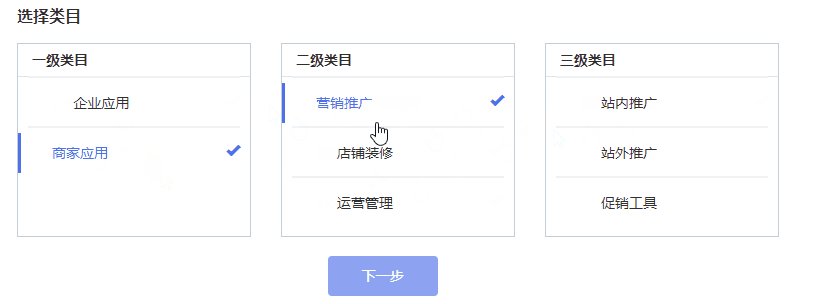
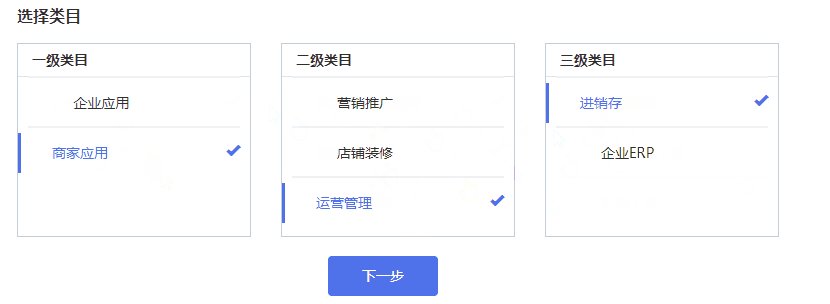
只有选择一级类目之后,才可以选择二级类目,选择了二级类目,才可以选择三级类目。当上一级类目选择变了,他下面的各级类目会被清空,没有选择中。
1、模板文件
<h4 style="margin: 20px 0; font-weight: bold; font-size: 16px;" sat-id="1470710504343"><label class="checkin-title">选择类目</label></h4>
<div class="row" sat-id="1470710504344">
<!--add-->
<div class="col-xs-4" sat-id="1470710504345">
<div class="category-list" sat-id="1470710504346">
<div class="category-heading" sat-id="1470710504347">
<span style="font-weight: bold; font-size: 14px;" sat-id="1470710504348">一级类目</span>
</div>
<ul class="category-group" sat-id="1470710504349">
<li class="category-item" ng-repeat="category in level1Categories" ng-click="selectLevel1Category(category)" ng-class="{true:'selected', false:''}[category==selectedLevel1Category]"
sat-id="1470710504350">
<i class="glyphicon glyphicon-ok" sat-id="1470710504351"></i>
<span sat-id="1470710504352">{{category.categoryName}}</span>
</li>
</ul>
</div>
</div>
<div class="col-xs-4" sat-id="1470710504345">
<div class="category-list" sat-id="1470710504346">
<div class="category-heading" sat-id="1470710504347">
<span style="font-weight: bold; font-size: 14px;" sat-id="1470710504348">二级类目</span>
</div>
<ul class="category-group" sat-id="1470710504349">
<li class="category-item" ng-repeat="category in level2Categories" ng-click="selectLevel2Category(category)" ng-class="{true:'selected', false:''}[category==selectedLevel2Category]"
sat-id="1470710504350">
<i class="glyphicon glyphicon-ok" sat-id="1470710504351"></i>
<span sat-id="1470710504352">{{category.categoryName}}</span>
</li>
</ul>
</div>
</div>
<div class="col-xs-4" sat-id="1470710504353">
<div class="category-list" sat-id="1470710504354">
<div class="category-heading" sat-id="1470710504355">
<span style="font-weight: bold; font-size: 14px;" sat-id="1470710504356">三级类目</span>
</div>
<ul class="category-group" sat-id="1470710504357">
<li class="category-item" ng-repeat="category in level3Categories" ng-click="selectLevel3Category(category)" ng-class="{true:'selected', false:''}[category==selectedLevel3Category]"
sat-id="1470710504358">
<i class="glyphicon glyphicon-ok" sat-id="1470710504359"></i>
<span sat-id="1470710504360">{{category.categoryName}}</span>
</li>
</ul>
</div>
</div>
</div>
<p ng-if="!!selectedLevel1Category.tips" class="first-category" style="color: #FF6666; padding: 0;" sat-id="1470710504361">
<img src="./img/service-category-tip.png" style="margin-top: -5px;" alt="" ng-if="!!selectedLevel1Category.tips" sat-id="1470710504362">{{selectedLevel1Category.tips}}
</p>
<div class="row col-xs-12" align="center" sat-id="1470710504363">
<button type="submit" class="btn btn-warning button-large" ng-show="selectedDatas.categoryCode==='280' && selectedDatas.categoryName==='详情模板'" style="margin-top: 20px;margin-bottom: 20px" ng-disabled="!(selectedApp && selectedLevel1Category && selectedLevel2Category)"
ng-click="selectCategory(step)" sat-id="1470710504364">下一步
</button>
<button type="submit" class="btn btn-warning button-large" ng-show="!(selectedDatas.categoryCode==='280' && selectedDatas.categoryName==='详情模板')" style="margin-top: 20px;margin-bottom: 20px" ng-disabled="!(selectedApp && selectedLevel1Category && selectedLevel2Category && selectedLevel3Category)"
ng-click="selectCategory(step)" sat-id="1470710504364">下一步
</button>
</div>
</div>
2、控制器
/* 一级类目 */
$scope.level1Categories = [];
$scope.selectedLevel1Category = null;
// $scope.selectLevel1Category = function (category) {
// $scope.selectedLevel1Category = category;
// };
/* 二级类目 */
$scope.level2Categories = [];
$scope.selectedLevel2Category = null;
/* 三级类目 */
$scope.level3Categories = [];
$scope.selectedLevel3Category = null;
//选择一级类目与二级类目联动
$scope.$watch("selectedLevel1Category", function () {
$scope.level2Categories = [];
$scope.selectedLevel2Category = null;
if ($scope.selectedLevel1Category) {
for (var i = 0; i < categories.length; i++) {
if (categories[i].parentCategoryCode == $scope.selectedLevel1Category.categoryCode) {
$scope.level2Categories.push(categories[i]);
}
}
}
});
//选择二级类目与三级类目联动
$scope.$watch("selectedLevel2Category", function () {
$scope.level3Categories = [];
$scope.selectedLevel3Category = null;
if ($scope.selectedLevel2Category) {
for (var i = 0; i < categories.length; i++) {
if (categories[i].parentCategoryCode == $scope.selectedLevel2Category.categoryCode) {
$scope.level3Categories.push(categories[i]);
}
}
}
});
PS:使用的watch监听是否被选中。
//查询所有的类目
ServiceService.queryCategorys().then(function (result) {
//所有类目的数组
categories = result;
//类目1的下拉数组,和类目1的选中对象
$scope.level1Categories = [];
$scope.selectedLevel1Category = null;
for (var i = 0; i < categories.length; i++) {
if (categories[i].categoryLayer == "1") {
$scope.level1Categories.push(categories[i]);
}
}
// 为更改为二级目录暂加
// $scope.selectedLevel1Category = $scope.level1Categories[0];
$scope.level2Categories = [];
$scope.selectedLevel2Category = null;
if ($scope.selectedLevel1Category) {
for (var i = 0; i < categories.length; i++) {
if (categories[i].parentCategoryCode == $scope.selectedLevel1Category.categoryCode) {
$scope.level2Categories.push(categories[i]);
}
}
}
});
PS:一级类目与二级类目,二级类目与三级类目包裹成一个叶子树。
选中的一个是对象不是一个值。
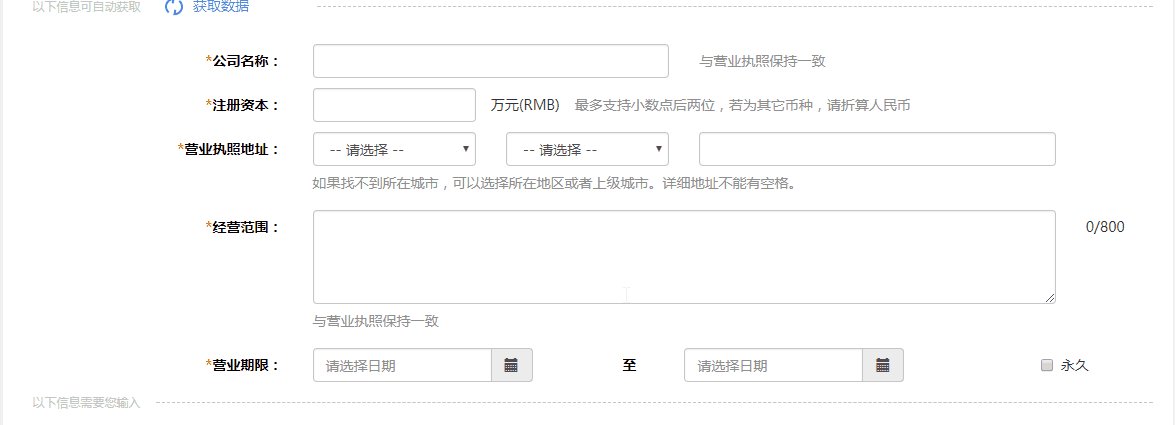
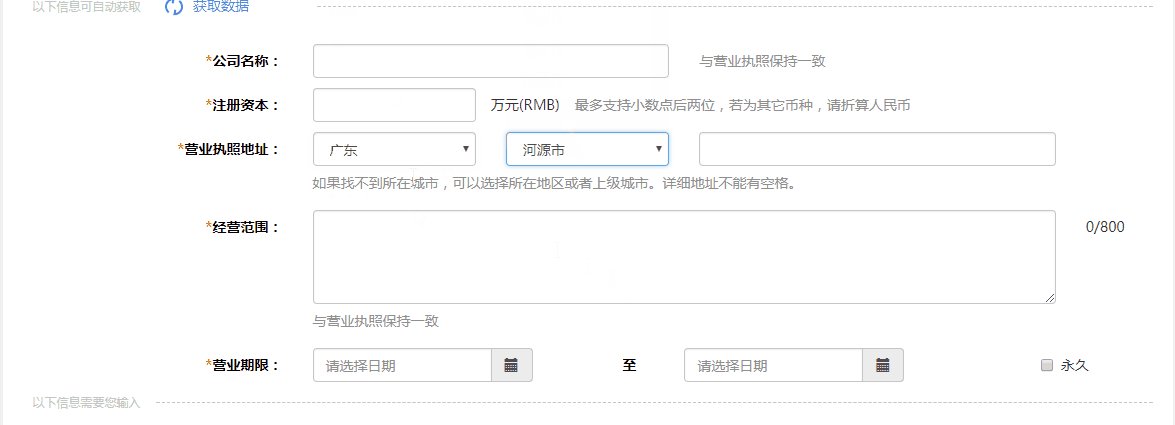
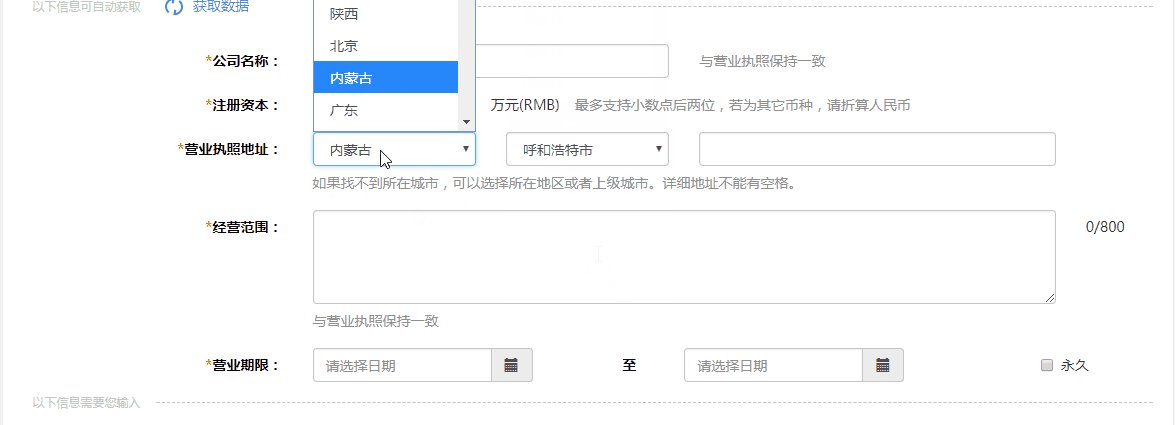
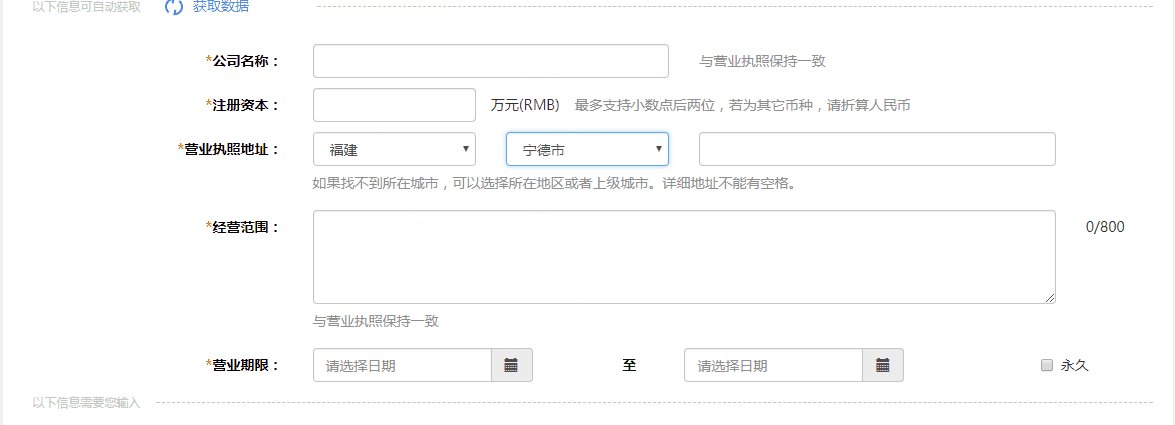
二、数组结构的数据,前端处理成叶子节点数据(省份与城市的联动)

后端请求数据
//省份城市信息
$scope.provinceCity = results[1].data;
模板文件
<div class="form-group form-group-sp">
<label for="licenseProvince" class="col-xs-3 control-label">
<span class="required">*</span>营业执照地址:
</label>
<div class="col-xs-2"
ng-class="{true:'has-error'}[(applyForm.licenseProvince.$dirty||needSubmit) && applyForm.licenseProvince.$invalid]">
<#--ng-options="province.provinceName as province.provinceName for province in provinceCity"-->
<select class="form-control" id="licenseProvince" name="licenseProvince"
ng-options="province.provinceName for province in provinceCity"
ng-model="selectedLicenseProvince" required ng-disabled="getDataread" ng-change="selectAddress()">
<option value="">-- 请选择 --</option>
</select>
</div>
<div class="col-xs-2"
ng-class="{true:'has-error'}[(applyForm.licenseCity.$dirty||needSubmit) && applyForm.licenseCity.$invalid]">
<select class="form-control" name="licenseCity"
ng-options="city.cityName for city in selectedLicenseProvince.cityList"
ng-model="selectedLicenseCity" required ng-disabled="getDataread">
<option value="">-- 请选择 --</option>
</select>
</div>
<div class="col-xs-4"
ng-class="{true:'has-error'}[(applyForm.licenseAddress.$dirty||needSubmit) && applyForm.licenseAddress.$invalid]">
<input type="text" class="form-control" name="licenseAddress"
ng-model="applyInfo.licenseAddress" required ng-readonly="getDataread" maxlength="50"
ng-maxlength="50" ng-pattern="/^S*$/" >
</div>
<div class="col-xs-6 col-xs-offset-3">
<p class="form-control-static text-muted">如果找不到所在城市,可以选择所在地区或者上级城市。详细地址不能有空格。</p>
</div>
<#--<div class="col-xs-3" style="float:right;"-->
<#--ng-show="selectedLicenseProvince===null || selectedLicenseCity===null || applyInfo.licenseAddress===''">-->
<#--<span class="text-danger"地址填写不全</span>-->
<#--</div>-->
</div>
控制器js
//营业执照地址
var provinceCity = $scope.provinceCity;
console.log(provinceCity);
for (var i = 0; i < provinceCity.length; i++) {
var province = provinceCity[i];
//营业执照所在地
if (province.provinceCode == result.data.provinceCode) {
$scope.selectedLicenseProvince = province;
var licenseCityList = province.cityList;
for (var j = 0; j < licenseCityList.length; j++) {
console.log('cityCode',result.data.cityCode);
if (result.data.cityCode!==undefined && licenseCityList[j].cityCode == result.data.cityCode) {
$scope.selectedLicenseCity = licenseCityList[j];
break;
}else{
$scope.selectedLicenseCity = null;
}
}
}
}
欢迎访问:
1、云商城isv系统http://isv.suningcloud.com/mpisv-web/index
2、云商城消费者门户http://www.suningcloud.com/promotion/index/experience_center.html