最近在升级交流学习社区,觉得有必要升级成https.以下是自己在升级中记录。
以下包括以下部分:
一、阿里云免费购买SSL证书
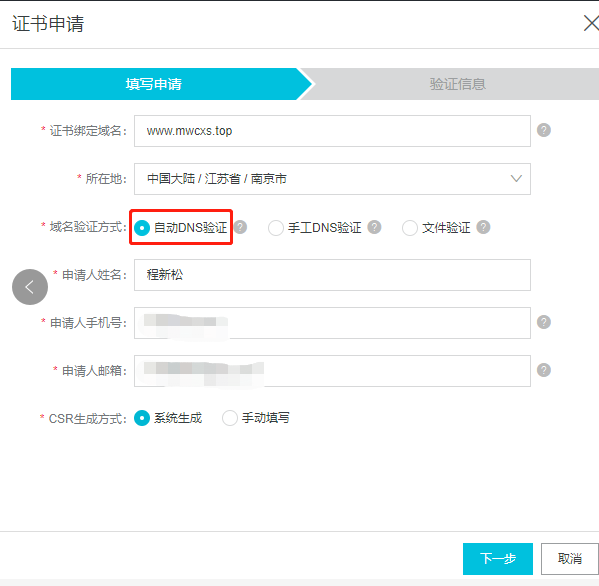
1、自己在阿里云申请了免费的,然后自己支付0元,购买了SSL证书
2、我选择DNS验证
3、在SSL证书中,下载cert证书,然后放到nginx服务器上
二、nginx无缝升级https
4、查看nginx是否支持ssl
5、配置ssl模块
6、重新编译一下
7、因为这次是升级nginx,所以不需要执行 make install,首先备份原nginx执行脚本
8、把新编译的nginx执行脚本拷贝到相应的目录下:’
9、最后进行平滑升级
10、再次检查nginx是否有https模块
11、展示一下https网站站点,https://www.mwcxs.top/
附注1:nginx配置SSL报错问题,ssl on报错
附注2:nginx的https服务配置
1、自己在阿里云申请了免费的,然后自己支付0元,购买了SSL证书

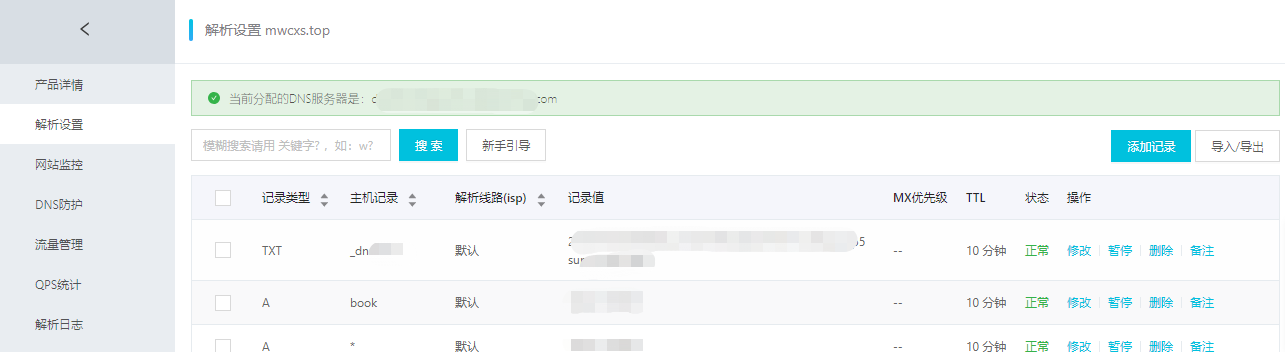
2、我选择DNS验证,因为域名是自己的。
DNS验证方式一般需要由您的域名管理人员进行相关操作。请按照您的证书订单中的进度提示,在您的域名管理系统中进行相应配置。

3、在SSL证书中,下载cert证书,然后放到nginx服务器上

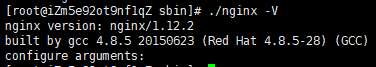
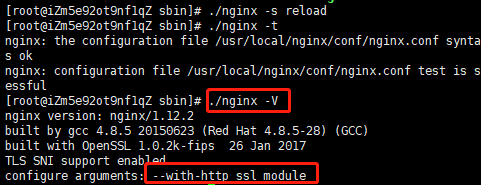
4、查看nginx是否支持ssl:
./nginx -V

查看 configure arguments 信息中是否包含 -with-http_ssl_module 字样
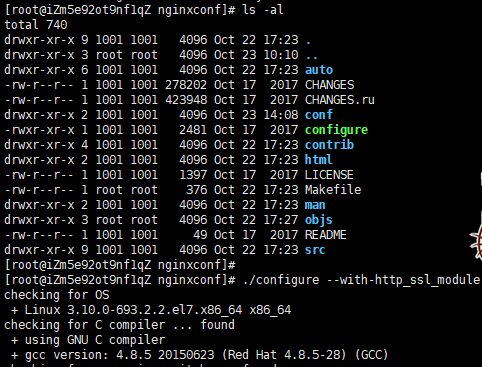
5、配置ssl模块
找到之前安装 Nginx 时的解压目录,配置ssl模块:
./configure --with-http_ssl_module

6、重新编译一下
在解压目录执行make
make

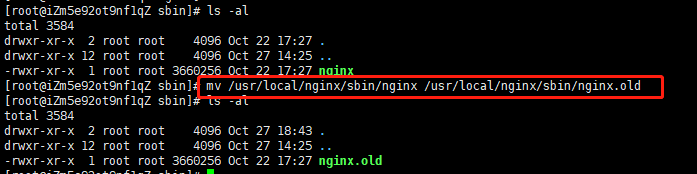
7、因为这次是升级nginx,所以不需要执行 make install,首先备份原nginx执行脚本:
mv /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx.old

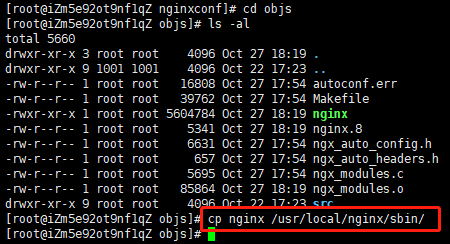
8、把新编译的nginx执行脚本拷贝到相应的目录下:
cd objs
cp nginx /usr/local/nginx/sbin/


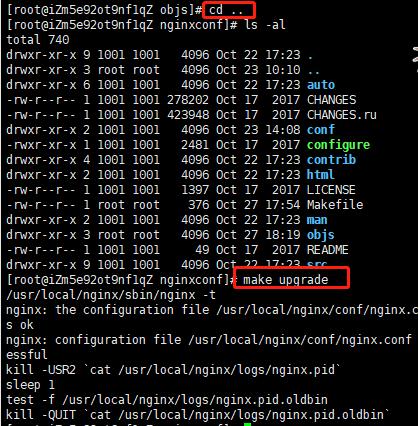
9、最后进行平滑升级
cd ..
make upgrade

10、再次检查nginx是否有https模块

11、展示一下https网站站点,https://www.mwcxs.top/

附注1:nginx配置SSL报错问题,ssl on报错
启动报错(错误信息:nginx: [emerg] the "ssl" parameter requires ngx_http_ssl_module in /home/soft/nginx/conf/nginx.conf:76)
需要配置模块ssl模块 --with-http_ssl_modul,请查看本文的第二部分:2、配置ssl模块
nginx: [emerg] the "http2" parameter requires ngx_http_v2_module in /usr/local/nginx/conf/nginx.conf:88
需要配置--with-http_v2_module 这便是我们添加的步骤5、配置ssl模块这块重新配置。
具体可以如下:
./configure --with-http_ssl_module --with-http_v2_module
这样才算安装了上述的两个模块。
附注2:nginx的https服务配置
# HTTPS server server { listen 443; server_name www.mwcxs.top; ssl on; root /home/nodejs/liblog/www; index index.js index.html index.htm; ssl_certificate /usr/local/nginx/cert/15420110408020120565539868.crt; ssl_certificate_key /usr/local/nginx/cert/15420110408020120565539868.key; ssl_session_cache shared:SSL:1m; ssl_session_timeout 5m; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_prefer_server_ciphers on; if ( -f $request_filename/index.html ){ rewrite (.*) $1/index.html break; } if ( !-f $request_filename ){ rewrite (.*) /index.js; } location / { proxy_http_version 1.1; proxy_set_header Connection ""; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header Host $http_host; proxy_set_header X-NginX-Proxy true; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; proxy_pass http://learning_community_node$request_uri; proxy_redirect off; } location = /production.js { deny all; } location = /testing.js { deny all; } location ~ /static/ { etag on; expires max; } }
server { listen 80; server_name www.mwcxs.top mwcxs.top; return 301 https://$server_name$request_uri; }
注:return 301 https://$server_name$request_uri;用来把http转换成https。
欢迎关注:https://github.com/saucxs/nodeJSBlog ,欢迎fork和start