需求:作为一名现场记分员,我希望详细记录比赛现场比分增长情况,以便观众及运动员、教练员及时掌握比赛状况。(满意条件:每一次比分的改变,都要形成一条记录)。
计划:估计此次工作需要两周的时间。
设计文档:
根据《2015-2016赛季中国排球联赛竞赛规程》,计分规则如下:
1、目前的排球比赛采用五局三胜制。前四局每局25分,每局比赛完成后交换场地,达到24分时,必须比赛的双方相差2分才能分出胜负;决胜局为15分,比赛的双方任何一方先达到8分时,交换场地继续比赛,当双方同时达到14分时候,也是必须相差两分才能决出胜负。
排球计分的发展历程:1917年规定每局为15分。1918年规定上场运动员每队为6人。1922年规定每方必须在3次以内将球击过网。比赛方法以前采用发球得分制,1998年10月28日国际排联决定改为每球得分制,仍为五局三胜,前四局每局先得25分者为胜,第五局先得15分者为胜,若出现24平或14平时,要继续比赛至某队领先2分才能取胜。
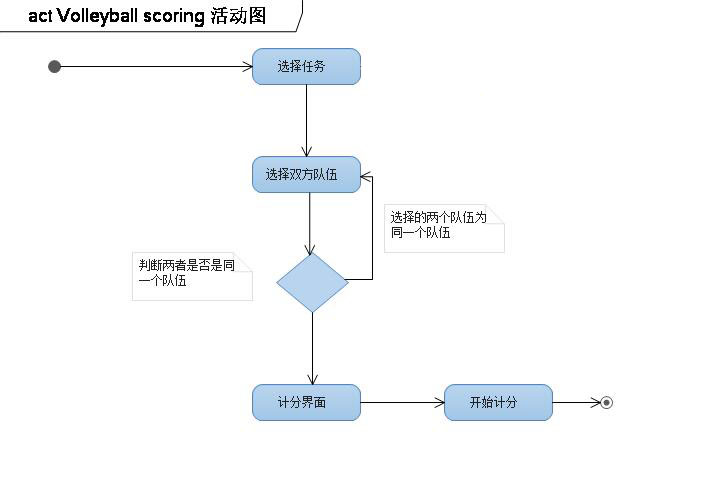
活动图:

代码规范:采用骆驼表示法和C#语言标准。
以下为部分编码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>排球记分员</title> <style type="text/css"> body { } #Mian table { margin: 100px auto auto auto; text-align: center; color: Red; font-size:28px; font-family:微软雅黑 Light; 1000px; } #TeamData table { margin: 100px auto auto auto; text-align: center; color: Red; font-size:20px; font-family:微软雅黑 Light; } #TeamData table td{ 240px;} </style> <script> var h=0; var t=0; function insRow(var1) { h=h+1; var n=document.getElementById('myTable').rows.length; console.log(n); var x=document.getElementById('myTable').insertRow(n); var y=x.insertCell(0); var z=x.insertCell(1); var v=x.insertCell(2); var f=x.insertCell(3); y.innerHTML=""; z.innerHTML=""; v.innerHTML=var1; f.innerHTML=h; } function addRow(var1) { t=t+1; var n=document.getElementById('myTable').rows.length; console.log(n); var x=document.getElementById('myTable').insertRow(n); var y=x.insertCell(0); var z=x.insertCell(1); var v=x.insertCell(2); var f=x.insertCell(3); v.innerHTML=""; f.innerHTML=""; y.innerHTML=var1; z.innerHTML=t; } function delRow() { var n=document.getElementById('myTable').rows.length-1; document.getElementById('myTable').deleteRow(n); } function Erra() { h=h+1; var n=document.getElementById('myTable').rows.length; var x=document.getElementById('myTable').insertRow(n); var y=x.insertCell(0); var z=x.insertCell(1); var v=x.insertCell(2); var f=x.insertCell(3); v.innerHTML=""; f.innerHTML=h; y.innerHTML=""; z.innerHTML="失误"; } function Errb() { t=t+1; var n=document.getElementById('myTable').rows.length; var x=document.getElementById('myTable').insertRow(n); var y=x.insertCell(0); var z=x.insertCell(1); var v=x.insertCell(2); var f=x.insertCell(3); v.innerHTML=""; f.innerHTML="失误"; y.innerHTML=""; z.innerHTML=t; } </script> </head> <body> <div id="Mian"> <table id="sum" border="0"> <tbody> <tr> <td><input type="button" value="2" onClick="addRow(value)"></td> <td><input type="button" value="9" onClick="addRow(value)"></td> <td>中 国</td> <td>:</td> <td>塞尔维亚</td> <td><input type="button" value="10" onClick="insRow(value)"></td> <td><input type="button" value="19" onClick="insRow(value)"></td> </tr> <tr> <td><input type="button" value="12" onClick="addRow(value)"></td> <td><input type="button" value="10" onClick="addRow(value)"></td> <td rowspan="3">03</td> <td rowspan="3">:</td> <td rowspan="3">04</td> <td><input type="button" value="9" onClick="insRow(value)"></td> <td><input type="button" value="6" onClick="insRow(value)"></td> </tr> <tr> <td><input type="button" value="1" onClick="addRow(value)"></td> <td><input type="button" value="17" onClick="addRow(value)"></td> <td><input type="button" value="16" onClick="insRow(value)"></td> <td><input type="button" value="15" onClick="insRow(value)"></td> </tr> <tr> <td><input type="button" value="11" onClick="addRow(value)"></td> <td><input type="button" value="6" onClick="addRow(value)"></td> <td><input type="button" value="17" onClick="insRow(value)"></td> <td><input type="button" value="3" onClick="insRow(value)"></td> </tr> <tr> <td><input type="button" value="3" onClick="addRow(value)"></td> <td><input type="button" value="7" onClick="addRow(value)"></td> <td>0</td> <td>:</td> <td>0</td> <td><input type="button" value="2" onClick="insRow(value)"></td> <td><input type="button" value="8" onClick="insRow(value)"></td> </tr> <tr> <td><input type="button" value="16" onClick="addRow(value)"></td> <td><input type="button" value="5" onClick="addRow(value)"></td> <td><button onClick="delRow()">误判减分</button> <input type="button" value="失误" onClick="Erra()"></td> <td></td> <td><button onClick="addRow()">误判减分</button> <input type="button" value="失误" onClick="Errb()"></td> <td><input type="button" value="1" onClick="insRow(value)"></td> <td><input type="button" value="13" onClick="insRow(value)"></td> </tr> </tbody> </table> </div> <div id="TeamData"> <table id="myTable" border="1"> <tr><td colspan="2">A队</td><td colspan="2">B队</td></tr> <tr><td>中国队员 </td><td>累计得分</td><td>塞尔维亚队员</td><td>累计得分</td></tr> </div> </body> </html>
关于之后的工作会尽快完成。