内容概要:
event对象,事件在多个浏览器中的兼容,事件的传播机制,JS自定义事件,jQuery的自定义事件的绑定与触发
Event对象
Event对象属于HTML DOM对象。Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。事件通常与函数结合使用,函数不会在事件发生前被执行!
标准Event属性

标准Event方法

想要了解更多Envent对象信息,请访问:
http://www.w3school.com.cn/jsref/dom_obj_event.asp
事件在多个浏览器中的兼容:
IE是把event事件对象作为全局对象window的一个属性;可以使用event或window.event来访问;FireFox和Chrome等主流浏览器是通过把【事件对象】作为【事件响应函数】的【参数】进入传入的。当然我们还需要注意Event对象在不同浏览器中的属性和方法会所有不同,需要我们具体使用时注意做兼容。
//兼容性的写法示例:
domElement.onclick = function(e) {
e = e || window.event; //或(||)书写顺序有讲究,不能随意换
}
事件一般可以分为:鼠标事件,键盘时间,接口事件,以及自定义事件
事件的传播机制:
两种模型
以前,Netscape和Microsoft是不同的实现方式。
Netscape中,div先触发,这就叫做事件捕获。
Microsoft中,p先触发,这就叫做事件冒泡。
两种事件处理顺序刚好相反。IE只支持事件冒泡,Mozilla, Opera 7 和 Konqueror两种都支持,旧版本的Opera's 和 iCab两种都不支持 。
事件捕获
当你使用事件捕获时,父级元素先触发,子级元素后触发,即div先触发,p后触发。
事件冒泡
当你使用事件冒泡时,子级元素先触发,父级元素后触发,即p先触发,div后触发。
W3C模型
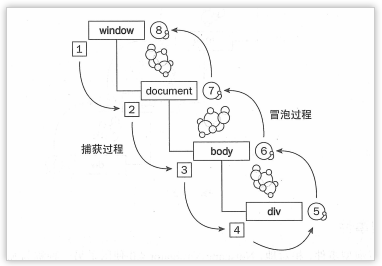
W3C模型是将两者进行中和,在W3C模型中,任何事件发生时,先从顶层开始进行事件捕获,直到事件触发到达了事件源元素。然后,再从事件源往上进行事件冒泡,直到到达document。
程序员可以自己选择绑定事件时采用事件捕获还是事件冒泡,方法就是绑定事件时通过addEventListener函数,它有三个参数,第三个参数若是true,则表示采用事件捕获,若是false,则表示采用事件冒泡。
ele.addEventListener('click',doSomething2,true)
true=捕获
false=冒泡

传统绑定事件方式
在一个支持W3C DOM的浏览器中,像这样一般的绑定事件方式,是采用的事件冒泡方式。
ele.onclick = doSomething2
IE浏览器
如上面所说,IE只支持事件冒泡,不支持事件捕获,它也不支持addEventListener函数,不会用第三个参数来表示是冒泡还是捕获,它提供了另一个函数attachEvent。
ele.attachEvent("onclick", doSomething2);
附:事件冒泡(的过程):事件从发生的目标(event.srcElement||event.target)开始,沿着文档逐层向上冒泡,到document为止。
事件的传播是可以阻止的:
• 在W3c中,使用stopPropagation()方法
• 在IE下设置cancelBubble = true;
在捕获的过程中stopPropagation();后,后面的冒泡过程也不会发生了~
3.阻止事件的默认行为,例如click <a>后的跳转~
• 在W3c中,使用preventDefault()方法;
• 在IE下设置window.event.returnValue = false;
不是所有的事件都能冒泡,例如:blur、focus、load、unload
JS自定义事件
谷歌、火狐自定义JavaScript事件
1、创建事件;
document.createEvent('HTMLEvents');
参数是字符串类型,表示要创建的事件类型。
uievents;
mutationevents;
htmlevents;
2、初始化事件;
ev.initEvent('listen', false, false);
参数说明:
eventType:事件名称;
canBubble:事件是否冒泡;
cancelable:是否可以用 preventDefault() 方法取消事件;
3、监听事件;
document.addEventListener(dataavailable, handler, param3);
参数说明:
dataavailable:监听的事件名称;
handler:处理函数;
param3:是否是扑获事件模型;
4、触发事件;
document.dispatchEvent(ev);
参数说明:
ev:第一步所创建的事件对象;
5、移除事件;
移除监听removeEventListener及ev.stopPropagation()
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>javascript自定义事件</title>
<script type="text/javascript">
//创建事件
var ev = document.createEvent('HTMLEvents');
window.onload = function () {
//初始化事件
ev.initEvent('listen', false, false);
//监听事件与绑定处理函数
document.addEventListener("listen", function (e) {
alert("事件被触发!");
}, false);
}
</script>
</head>
<body>
<div>
<input type="button" value="触发" onclick="document.dispatchEvent(ev);" />
<input type="button" value="移除" onclick='document.removeEventListener("listen", myFun1, false);' />
</div>
</body>
</html>
IE自定义JavaScript事件
注意,以上方式只适用于谷歌,如果希望IE也能够兼容,要并上兼容IE的方式。
其中谷歌与IE的对应关系为:
|
谷歌、火狐 |
IE |
|
createEvent、initEvent |
createEventObject |
|
addEventListener |
attachEvent |
|
dispatchEvent |
fireEvent |
IE自定义事件示例:
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>javascript自定义事件</title>
<script type="text/javascript">
//创建事件
var ev = document.createEventObject();
window.onload = function () {
document.attachEvent('ondataavailable',function () {
alert("IE事件触发!"); //IE
}
);
}
</script>
</head>
<body>
<div>
<input type="button" value="触发" onclick="document.fireEvent('ondataavailable', ev);" />
</div>
</body>
</html>
jQuery的自定义事件的绑定与触发
jQuery绑定与触发自定义事件更加方便,而且兼容性更好。
<!DOCTYPE html>
<html>
<head>
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).on("listen",function(event,a,b){
alert(a + " " + b);
});
//第一个是自定义的事件名
//第二个参数是一个数组
//数组中的项会和自定义事件中回调的参数项对应
$(function(){
$('#btn1').click(function(){
$(document).trigger("listen",["aa","bb"])
});
})
</script>
</head>
<body>
<input type="button" id="btn1" value="触发" />
</body>
</html>