大家网站使用路径的时候,应当尽量使用相对路径,保险也简单
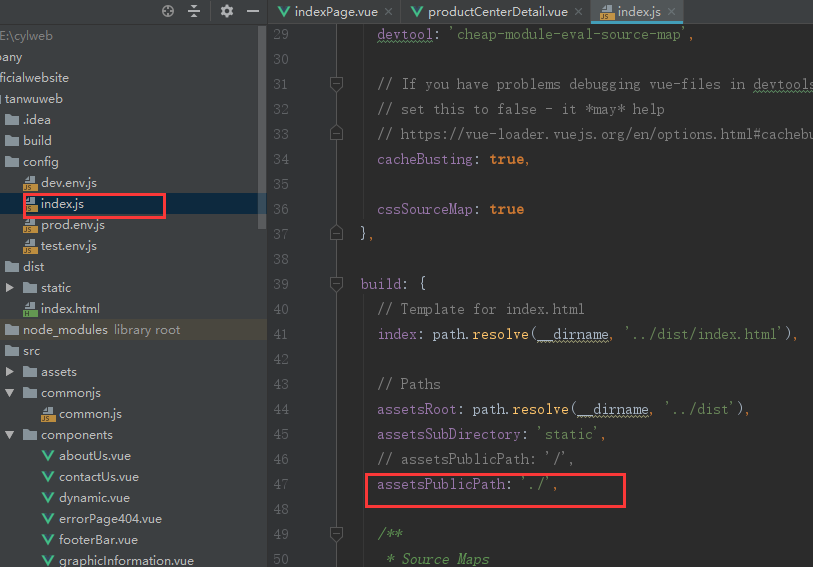
1vuecli 搭建好的默认为绝对路径,记得修改下哦,修改打包后的路径,不然丢服务器会页面空白

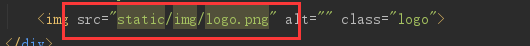
2html引图片如下 最好使用相对路径

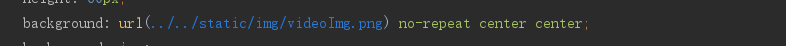
3css引图片如下 最好使用相对路径

4index.html 最好使用相对路径

至于绝对路径和相对路径介绍如下
"./":代表目前所在的目录。
"../":代表上一层目录。
以"/"开头:代表根目录。
Css中的图片路径。写css里的图片路径,url是图片针对样式文件的位置
-- index.html
-- css /main.css
-- images/1.jpg
如果: index.html引用main.css,且在main.css 引用images目录里的1.jpg :
background: url(../images/1.jpg) *** 正确
background: url(images/1.jpg) *** 错误