该系列教程概述与目录:http://www.cnblogs.com/chengyujia/p/5787111.html
一、自定义控件简介
在本项目中,无论是游戏主区域还是虚拟方向键都是通过自定义控件来实现的,我们有必要先对自定义控件有个简单的了解。而且通过自定义控件的学习能更好的理解系统自带控件的内部机制。
- 什么是自定义控件呢?
我们平时用的控件(比如Button、TextView等)是Android系统自带的控件,我们可以拿来直接用。但当自带的控件不够用或不能满足我们的需求时,就需要我们自己做控件了。我们自己做的控件就叫自定义控件。
- 怎样自定义控件呢?
Android自带的控件都是直接或间接的继承自android.view.View这个类
在Android Studio中,鼠标点击某个类,然后按快捷键Ctrl+H,就可以看到这个类的继承关系。
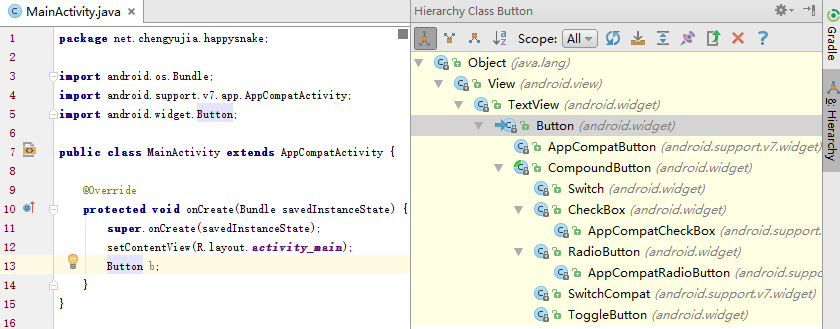
下面这张截图以Button为例:

通过这张图我们可以看到Button继承自TextView,TextView又继承自View,同时Button下面还有多个子类,它们都是View的子类。
Android自带的控件都继承自View或View的子类,而我们自定义的控件也是如此。
二、创建虚拟方向键的自定义控件
在以前的手机上一般都有物理方向键,而现在几乎都没了。但留给了我们更大的屏幕空间,让我们来自由发挥。我们首先需要通过自定义控件来做一个虚拟的方向键。
下面我们就来动手做!
首先我们新建一个工程,工程名叫HappySnake。
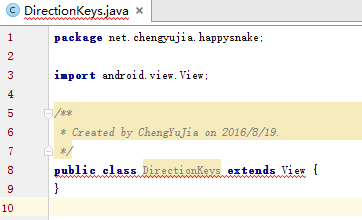
然后新建一个类,类名叫DirectionKeys,然后让该类继承自View。
但此时报错了:

原因是虽然View中有个没有参数的默认构造方法,但这个构造方法是谷歌开发人员内部测试用的,只有包内的访问权限,不对外提供。如下:
/** * Non-public constructor for use in testing */ View() { mResources = null; mRenderNode = RenderNode.create(getClass().getName(), this); }
所以我们的自定义控件必须在自己的构造方法中调用一个View中的Public构造方法。这里我们的构造方法中的参数也需要和View中的匹配,因为这些参数是系统框需要的。
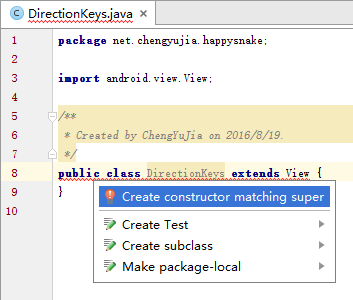
将光标移到标错的红线上,按快捷键Alt+Enter可以看到修复错误的提示:

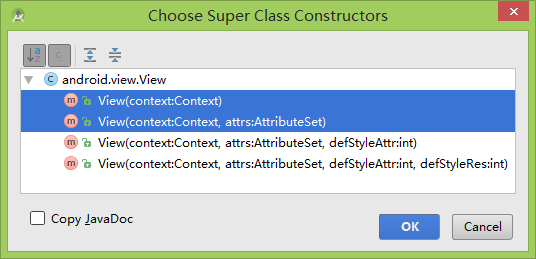
按照上图的提示我们选择第一项,创建匹配父类的构造方法:

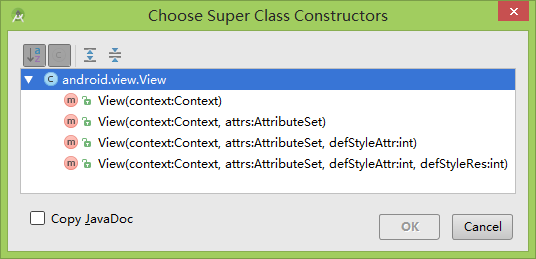
从上图可以看到View中有4个构造方法,其中第4个也就是有4个参数的构造方法是从Android5.0开始有的。
常用的是第一个和第二个构造方法,其中第一个是我们在代码中通过new关键字创建该控件实例时用,而第二个是系统在XML布局文件中创建实例时调用。
在本项目中只用到了第二个构造方法,但一般把前两个都写上吧,万一用到呢。写也不复杂,只要按住Ctrl,选中需要的,点“OK”就可以了。

package net.chengyujia.happysnake; import android.content.Context; import android.util.AttributeSet; import android.view.View; /** * 屏幕上的虚拟方向键 * Created by ChengYuJia on 2016/8/19. */ public class DirectionKeys extends View { //只有一个参数的构造方法是我们在程序中通过“new”关键字创建实例时调用。 public DirectionKeys(Context context) { super(context); } //有两个参数的构造方法是系统在XML布局文件中创建实例时调用。 public DirectionKeys(Context context, AttributeSet attrs) { super(context, attrs); } }
如果不做自定义属性的话,不需要对构造方法做任何修改,这就可以了。
到目前为止这个自定义的控件还没有实质性内容,文章长了编辑起来不太方便,我们下篇继续~~~