一、获取标检属性
1)innerHTML对元素内容可读可写。
2)获取一个标签上面的合法属性直接用点操作。
如:获取title属性内容,直接点操作。
注意:name属性获取不到,是一个不合理的属性。
3)获取class属性,用.className获取。
4)对于合法的属性都是可读可写的,包括id和class名称,其之前的对象不会改变,指针还是指向原来的元素。
二、class属性相关操作
1)获取集合数量
示例:
1 <!doctype html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 </head>
6 <body>
7 <div class="box"></div>
8 <div class="box"></div>
9 <div class="box"></div>
10 <script type="text/javascript">
11 var abox = document.getElementsByClassName("box"); /* 返回集合 */
12 alert(abox.length); /* 获取集合长度 */
13 </script>
14 </body>
15 </html>
结果:

2)动态方法
示例:
1 <!doctype html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 </head>
6 <body>
7 <div class="box">aaa</div>
8 <div class="box">aaa</div>
9 <div class="box">aaa</div>
10 <script type="text/javascript">
11 var abox = document.getElementsByClassName("box"); /* 返回集合 */
12 abox[0].className = "wrap"; /* 修改class名称 */
13 abox[0].innerHTML = "bbb"; /* 修改内容 */
14 alert(abox.length);
15 </script>
16 </body>
17 </html>
结果:



由结果可以看到第一个盒子的类名改变了,但是其内容“bbb”却改变到第二个盒子上。这里就涉及到动态方法和静态方法的区别。
集合不是固定的,这里每用到一次集合,就会动态的重新获取一次。
3)静态方法
示例:
1 <!doctype html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 </head>
6 <body>
7 <div class="box">aaa</div>
8 <div class="box">aaa</div>
9 <div class="box">aaa</div>
10 <script type="text/javascript">
11 var abox = document.getElementsByClassName("box"); /* 返回集合 */
12 var wrap = abox[0];
13 wrap.className = "wrap"; /* 修改class名称 */
14 wrap.innerHTML = "bbb"; /* 修改内容 */
15 </script>
16 </body>
17 </html>
结果:

由结果可以看到第一个盒子的类名和内容都改变了,这是因为wrap变量对应的是单个元素,单个元素是不会跟着名字或其他属性改变的,是静态的。
三、操作元素不合法属性
不合法属性有js里面的对象自定义属性和标签的自定义属性。
1)获取标签的自定义属性
示例:
1 <!doctype html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 </head>
6 <body>
7 <div id="box" ccc="ccc">aaa</div>
8 <script type="text/javascript">
9 var abox = document.getElementById("box");
10 abox.ccc = "ddd"; /* js自定义属性 */
11 alert(abox.getAttribute("ccc")); /* 获取标签自定义属性 */
12 </script>
13 </body>
14 </html>
结果:

可以看到js里面自定义属性和标签的自定义属性是不一样的,想获取js自定义属性可以alert(abox.ccc);
2)设置标签自定义属性
示例:
1 <!doctype html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 </head>
6 <body>
7 <div id="box" ccc="ccc">aaa</div>
8 <script type="text/javascript">
9 var abox = document.getElementById("box");
10 abox.setAttribute("eee", "eee"); /* 设置标签自定义属性 */
11 </script>
12 </body>
13 </html>
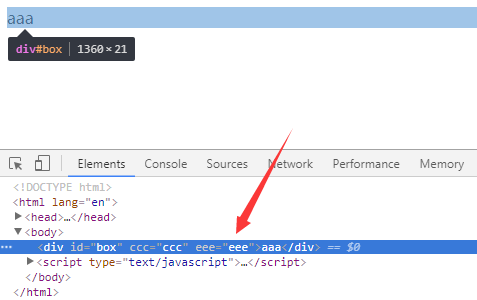
结果:

3)删除标签的自定义属性
用“对象名.removeAttribute("属性名");”即可。