一、安装PyCharm
PyCharm是一个专门用于开发python程序的IDE(开发集成环境),有JetBrains公司开发。Pycharm有两个版本,社区版和专业版。社区版是免费的,但功能有所限制,不过,用于开发发部分的程序已经足够了。
1、下载
可以到下面的PyCharm官网下载PyCharm的安装文件:
https://www.jetbrains.com/pycharm
PyCharm下载页面会根据用户当前所使用的操作系统自动切换到相应的安装文件。只需要单击右侧的Download按钮就可以下载相应操作系统平台的安装程序。
2、具体详细安装过程,参见:https://www.cnblogs.com/dcpeng/p/9031405.html (dcpeng的博客)
二、PyQt5的安装
1、PyQt5简介
PyQt是一套Python的GUI框架,基于QT的Python封装,最新版本是5(即PyQt5)。其功能比tkinter框架强很多。其实,PyQt只是用Python语言对QT做了一个封装,底层仍然是使用C++编写的QT核心图形库,所以,PyQt在运行效率上非常高,编写的GUI程序与本地应用是完全一样的。标准的QT开发使用的是C++语言,开发效率比较低,但是,通过python封装后,开发效率也大大提升了,因此,PyQt在开发效率和运行效率上都有一个非常好的表现,而且还可以进行可视化开发。
2、安装PyQt5
在使用PyQt5开发GUI程序之前,首先要安装PyQt5。包括PyQt5的运行环境,以及用于可视化开发的QTDesigner,用于将.ui(QTDesigner开发的可视化文件)文件转换为Python代码的PyUIC(pyuic5.exe)。
安装方法:在命令行模式下,使用pip命令安装:
pip install pyqt5
注意:执行这个命令,不光是安装PyQt5本身,还会安装很多依赖库,所以要保证稳定而快速的网络连接。
测试安装方法:
在cmd命令窗口,运行python命令,进入Python的REPL环境(DOS环境下运行Python),输入import PyQt5,按Enter回车,如果没有抛出任何异常,则说明PyQt5安装成功。

如果在PyCharm中,可以通过File——Settings——Project:XXXX添加:如下图所示:

3、安装配置QTDesigner(可视化开发)
QTDesigner是用于可视化开发的工具,在QT安装包中,在使用QTDesigner之前,要先安装QT。其实,安装pyqt5_tools插件后,就自带了designer.exe(即QTDesigner)在命令行中,输入下面命令:
pip install pyqt5_tools
然后,在python安装目录下(如,本人是C:python3.5.2Libsite-packagespyqt5_tools),会看到designer.exe文件(注意:此处不运行)。
在PyCharm开发环境中,选择File——Settings中配置,如下图所示:

需要配置4个参数,参数配置如下:

配置完成后,回到PyCharm开发环境,选择tools——External Tools下,就尅看到QtDesigner。打开QtDesigner,就可以GUI设计开发了。
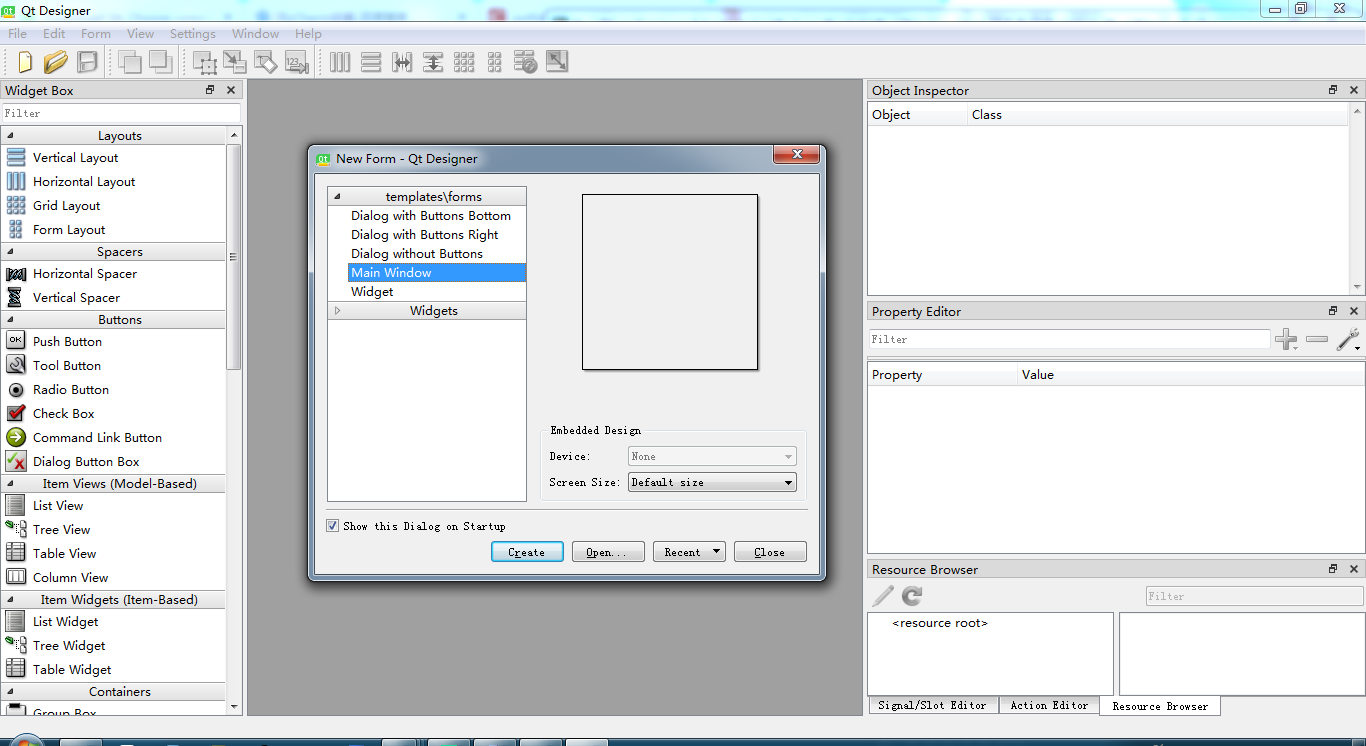
第一次进入QtDesigner,会弹出下图所示的对话框,询问要建立哪些类型的窗口。这里选择Main Window,然后单击“创建”按钮创建这个窗口。

至此,QTDesigner配置完成。
4、PyUIC5的安装
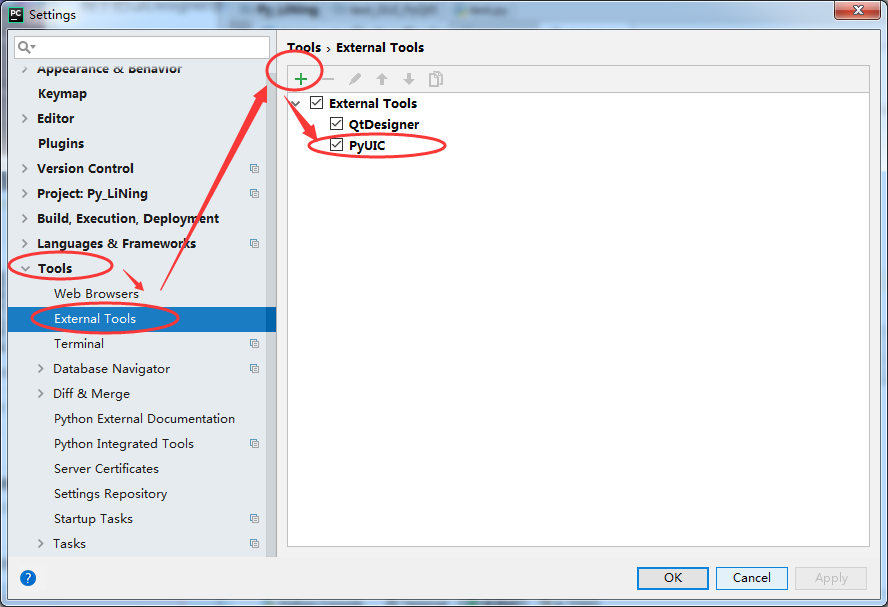
PyUIC5.exe是将.ui文件转成.py文件。安装文件在python的安装目录下,如:C:python3.5.2Scriptspyuic5.exe。在PyCharm中,选择File——Settings,在Tools下找到External Tools下面,添加外部工具PyUIC5。如下图所示:

参数配置详见下图:
