vue调试工具vue-devtools安装及使用(亲测有效,望采纳)
本文主要介绍 vue的调试工具 vue-devtools 的安装和使用
工欲善其事, 必先利其器, 快快一起来用vue-devtools来调试开发你的vue项目吧
安装:
1.到github下载:(下载一定要记得是master环境的代码,默认克隆后进入的是dev环境,执行npm run build会报错,执行git checkout master切换到master分支)
git clone https://github.com/vuejs/vue-devtools
2.在vue-devtools目录下安装依赖包
|
1
2
|
cd vue-devtoolsnpm install |
3.依赖包下载完后执行npm run build,编译打包成功后会在shells下生成chrome文件夹。此文件夹就是用来放入chrome的扩展程序。
npm run build

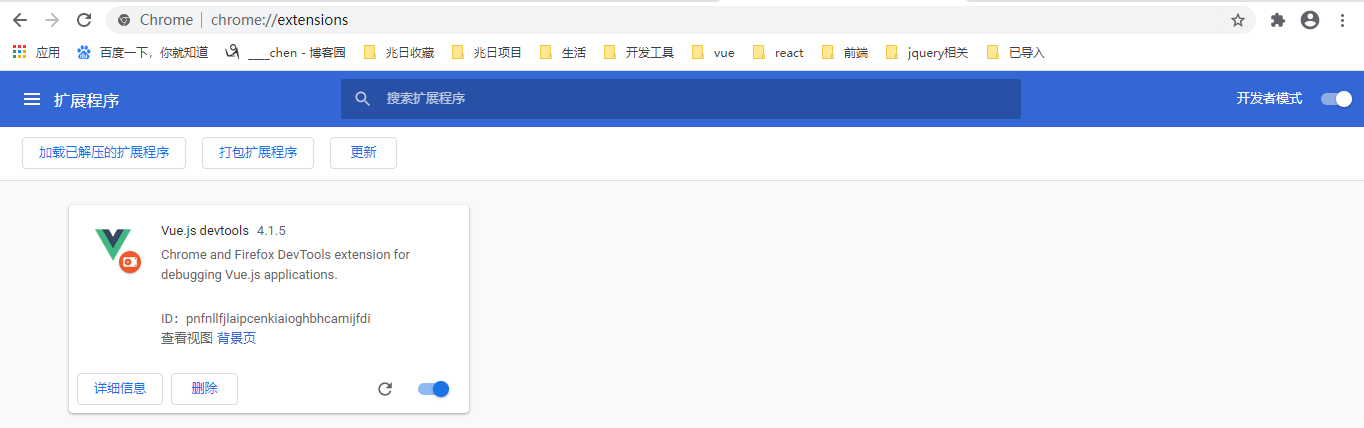
4.扩展Chrome插件
打开Chrome浏览器 >选择更多工具>扩展程序 >打开开发者模式
点击加载已解压的扩展程序, 找到刚才生成的chrome文件夹,选择 vue-devtools > shells > chrome 放入, 安装成功如下图

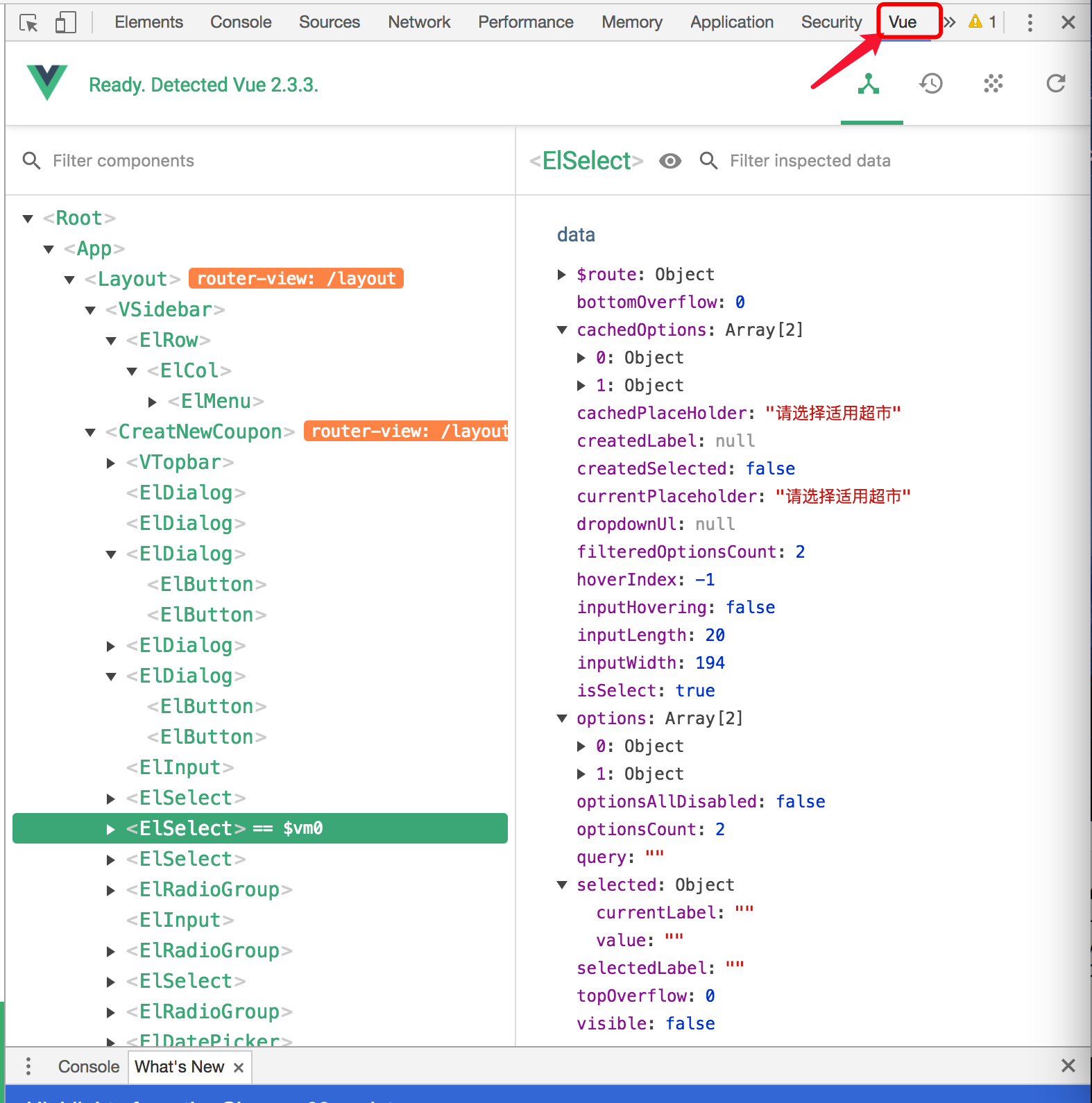
6. vue-devtools使用
vue项目, 打开f12, 选择vue就可以使用了.
vue是数据驱动的, 这样就能看到对应数据了, 方便我们进行调试

怎么样, 是不是感觉工作效率提高了呢
温情提示:
1.vue必须引入开发版, 使用min压缩版是不能使用devtools进行调试的
2.安装后, 需要关闭浏览器, 再重新打开, 才能使用