1.后端代码编写
from django.http import JsonResponse res = {"code": 0, "message": result_list} return JsonResponse(res)
2.前端代码编写
<h4 style="margin: 10px;color: blue;font-weight: bold">命令执行结果:</h4> <ul id="list"> </ul>
3.ajax代码编写
$.ajax({ url: url, type: "POST", traditional:true, //加上此项可以传数组 data: { "cmd": cmd, "host_ip_list": host_ip_list, "host_port": host_port, "auth_type": auth_type, "login_user": login_user, "password": password, }, success: function (data) { $("#list").html(''); console.log(data.message); var message_list = data.message; for (let i = 0; i < message_list.length; i++) { console.log(message_list[i]); var server_ip = message_list[i].server_ip; var status = message_list[i].status; var result = message_list[i].result; $("#list").html($("#list").html() + "<br>" + " server_ip: " + server_ip + "<br/>"); $("#list").html($("#list").html() + "<br>" + " status: " + status + "<br/>"); $("#list").html($("#list").html() + "<br>" + " result: " + result + "<br/>"); $("#list").html($("#list").html() + "<HR>" + "<br/>"); }; } });
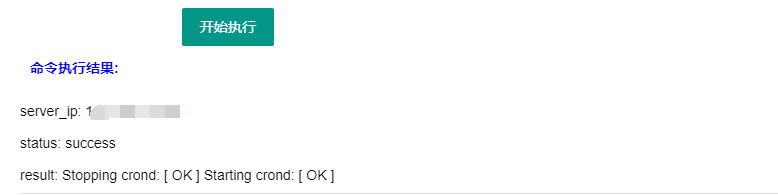
4.页面显示