1.前期准备:
client:192.168.4.1 eth0
proxy:192.168.4.5 eth0
web1:192.168.4.100 eth0 内容2
web2:192.168.4.200 eth0 内容1
生产环境中内容应该是一样的
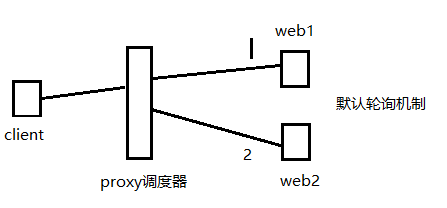
2.拓扑图如下:

3.配置好web1和web2的nginx
4.配置proxy集群:
搭建好nginx
修改配置文件:vim nginx.conf(有注释的为可选择参数)
http{
upstream abc {
ip_hash; #相同的客户端访问相同的服务器(比如需要要登录的,刷新后留在原在的服务器,不需要再重新登录一遍)
server 192.168.4.100 weight=2; #weight=2解析:权重等于2 访问两次100,一次200,以此规律轮询,设置这个取决服务器性能的强弱(按实际情况增加,默认权重为1)
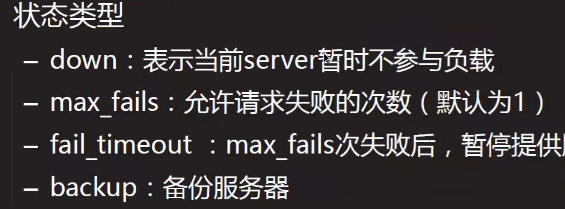
server 192.168.4.200 down max_fails=1 fail_timeout=30; #max_fails=1 fail_timeout=30解析:允许请求失败的次数为1,30秒后重新连接请求 down:该服务器故障,标志暂时停用,待恢复后再取消down
server 192.168.4.201 backup; #备份机器,前面服务器故障后才启用
}
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://abc;
root html;
index.html;
}
}
}

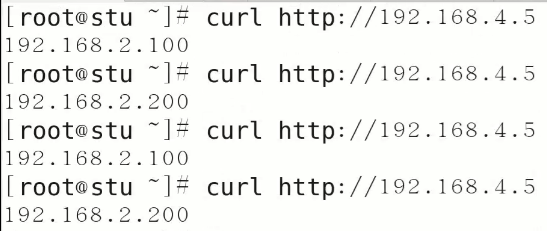
5.测试结果:

如果坏了一个,不会影响访问
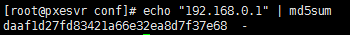
拓展:
转换十六进制命令:echo "192.168.0.1" | md5sum

总结:
声明集群
调用集群