MIX11已经结束.Silverlight 官方团队也例行的发布一个Silverlight 5 Beta版本.这作为第一个公开测试版本. 也加入很多很有看点的新特性.如下针对Silverlight 5 Beta版本所体现新特性将逐一实例编程进行验证. 在进入Silverlight 5 Beta编程前.需要额外配置开发环境:

需要额外下载文件:
DownLoad Files:
Visual Studio 2010 SP1 [Required]
Silverlight 5 Beta Tools for Visual Studio SP1 [Required]
Expression Blend Preview for Silverlight 5 [Optional]
Silverlight 5 Features Document [Optional]
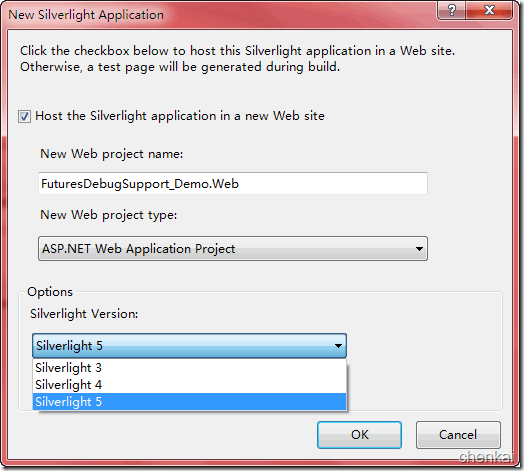
其中必须下载VS2010 SP1补丁包和Silverlight 5 Beta Tools For VS SP1文件. 先安装VS2010 SP1补丁包在安装Silverlight 5 Beta Tools工具包文件.当然此次MS官方也同样放出相应版本Express Blend下载来对Silverlight 5 加以支持. 在上篇Silverlight 5 Beta 新特性预览中对Silverlight 5 Beta新特性进行思路的梳理,更多细节请参考官方提供的Silverlight 5 Featureas文档.ok.安装完文件后 打开VS2010 建立一个Silverlight Application:

you see!我们可以明确看到现在Silverlight Application 支持Silverlight 5版本.ok 配置好开发环境.在转到本文关于Silverlight 5 Beta版本中对数据绑定支持断点调试.
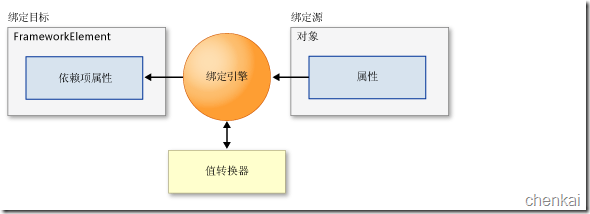
在Silverlight APP做基于MVVM框架所体现数据绑定引擎时 数据流向如下:

绑定引擎在绑定目标和绑定元之间:UI 和数据对象之间的连接或绑定使数据得以在这二者之间流动.众所周知在Silverlight 5以前版本中对页面XAML元素无法实现数据绑定时断点调试.体现在两个方面:
DataBing Debug Support:
[1]XAML元素中没有地方放可识别的调试代码
[2]如果要做基于数据绑定调试,则必须写一个自定义值转换器和调试器附加到所有的绑定
其实针对数据绑定即时断点调试支持,当XAML元素中出现一个字符的拼写错误或是在dataContent数据绑定出错.在编译运行后提示无法编译通过外没有任何形式明确提示.这点显得极为不友好.当然,许多的错误显示在OutPut输出窗口,只要你记得检查一下.一般也能看到.而XAML直接加入断点调试会更加灵活.
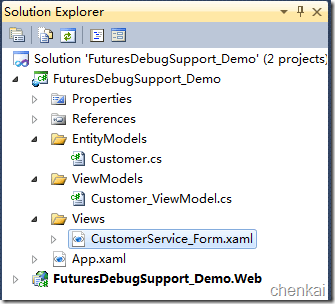
如下构建一个以MVVM绑定实例演示DataBinding时断点调试 构建解决方案:

构建Customer实体类:
1: public class Customer
2: {
3: public int CustomerId { get; set; }
4: public string CustomerName { get; set; }
5: public string CustomerType { get; set; }
6: public string SignDate { get; set; }
7: }
构建对应ViewModel:
1: public class Customer_ViewModel :INotifyPropertyChanged
2: {
3: public EntityModels.Customer GetCustomerResult { get; set; }
4: public event PropertyChangedEventHandler PropertyChanged;
5:
6: public Customer_ViewModel()
7: {
8: this.GetCustomerResult = new EntityModels.Customer ()
9: {
10: CustomerId=5806,
11: CustomerName="ChenkaiUnion",
12: CustomerType="VIP Service",
13: SignDate=DateTime.Now.ToString()
14: };
15: }
16: }
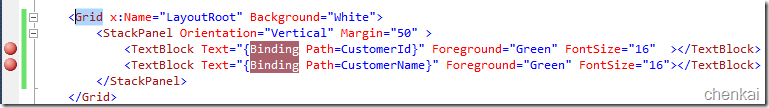
View页面在XAML元素中建立数据绑定:
1: <Grid x:Name="LayoutRoot" Background="White">
2: <StackPanel Orientation="Vertical" Margin="50" >
3: <TextBlock Text="{Binding Path=CustomerId}" Foreground="Green" FontSize="16" ></TextBlock>
4: <TextBlock Text="{Binding Path=CustomerName}" Foreground="Green" FontSize="16"></TextBlock>
5: </StackPanel>
6: </Grid>
后台构建绑定:
1: void CustomerService_Form_Loaded(object sender, RoutedEventArgs e)
2: {
3: ViewModels.Customer_ViewModel getCustomer_VM = new ViewModels.Customer_ViewModel();
4: this.LayoutRoot.DataContext = getCustomer_VM;
5: }
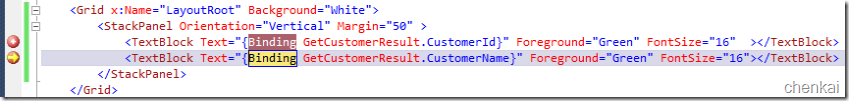
如上基于MVVM最简单数据绑定实现了,有些同学是否发现XAML元素绑定页面存在绑定错误? 因为指定根元素Grid的DataContent为CustomerViewModel.但是在CustomerViewModel并没有直接存在CustomerId和CustomerName属性. 运行时报错.我是故意这样做来看一下Silverlight 5对DAtaBinding断点调试效果,在XAML页面元素绑定来加入断点:

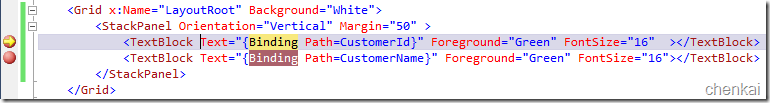
编译通过,F5执行Debug:

成功获取Debug断点 根据我们预期应该会出现并扑捉到DAtaBing数据绑定异常:

在进一步获得详细的Debug异常信息:
Debug Exception Message:
System.Windows.Data 错误: BindingExpression 路径错误: 在“FuturesDebugSupport_Demo.ViewModels.Customer_ViewModel”“FuturesDebugSupport_Demo.ViewModels.
Customer_ViewModel” (HashCode=27717712)上找不到“CustomerId”属性。BindingExpression: Path='CustomerId' DataItem='FuturesDebugSupport_Demo.ViewModels.Customer_ViewModel' (HashCode=27717712);目标元素为 'System.Windows.Controls.TextBlock' (Name='');目标属性为 'Text' (类型 'System.String')
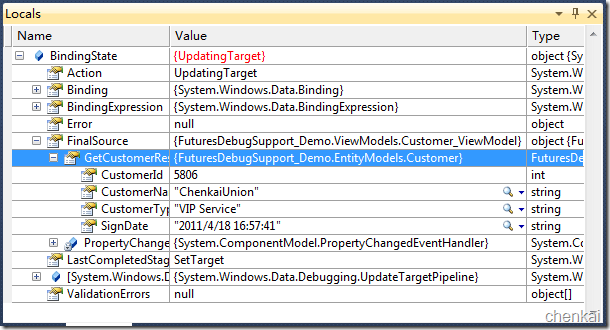
you See!以前当我们在DataContent数据源出现运行时是在Xaml无法看到这些详细调试信息.的.但是现在加入Xaml元素断点支持可以很容易在运行时看到绑定DAtaContent对象是否正确. 一旦加入XAML断点就可以看在调试时直观看到DataBinding的绑定的值.当我们把XAML元素修改成正确绑定时:

再次执行Debug调试:

可以很直观清晰看到绑定对象的值.来判断绑定对象是否正确.
ok.我在上面提到一点如果如果在Silverlight 5以前版本做XAML绑定值监控.则需要自定义一个值转化器和调试器附加所有DAtaBinding上.这样一来数据量就显得有点大.不容易控制.同样在现在Silverlight 5 版本在XAML存在多处DataBinding.难道要到处XAML元素中添加断点吗? silverlight 5 Beta给我们带来一种更简便的方式:Conditional breakpoint[断点条件]支持.
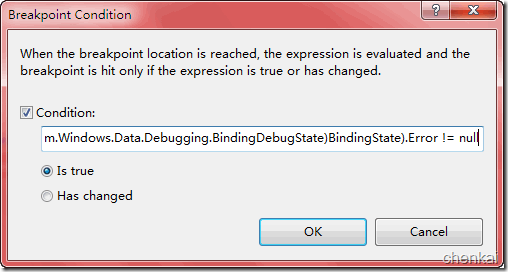
Conditional Breakpoint断点条件支持.是在XAML元素中添加多处断点. 当执行Debug时通过断点条件表达式来判断是否执行该断点调试. 类似我现在添加XAML两个断点.当出现:
1: ((System.Windows.Data.Debugging.BindingDebugState)BindingState).Error
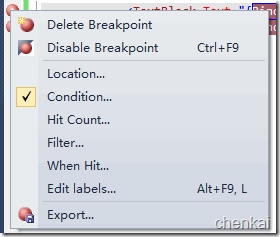
当出现DataBing错误时菜执行断点调试. 如果没有错误则执行通过.不出现多个断点间中断现象. ok.现在在数据绑定第一个断点添加一个断点条件找到断点 右键点击:


这样一运行:

可以发现执行断点直接跳过第一个断点执行到第二个没有添加断点条件后发生中止. 这样就解决正对MVVM中多出绑定实现快捷Debug的方式.提高调试效率.
可见XAMLDAtaBinding加入断点调试还是很方便监控DAtaBinding数据对象的值.提高XAML编译的友好性.ok至此Silverlight 5 XAML对断点调试如上.下面提供对本次调试源码 如有疑问请在留言中提出:
Source Code Download Link:/Files/chenkai/FuturesDebugSupport_Demo.rar