注:以下实验的元素均为块级元素,inline-block和inline本身对margin某些方向上都是无效的,所以这里不予讨论。
margin-left或者margin-right为负数
当块元素auto时,margin-left和margin-right会增加元素的宽度
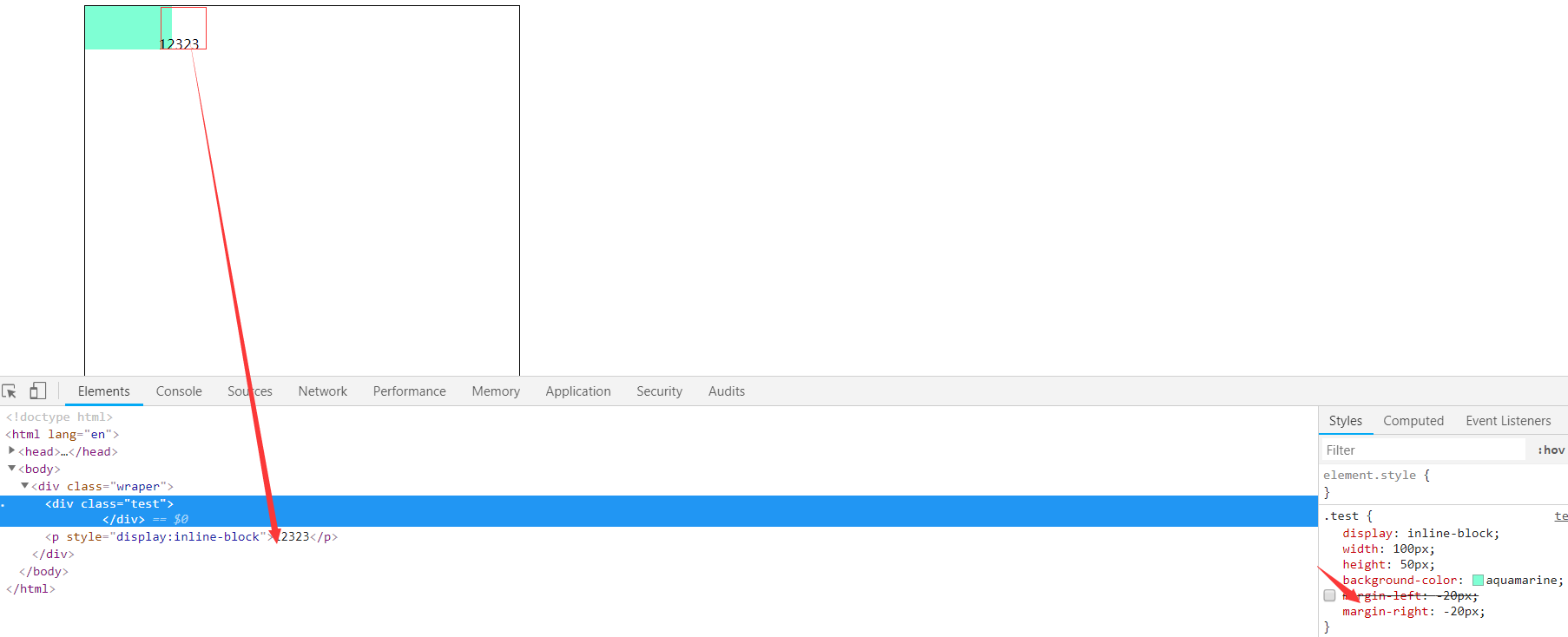
当有具体width时,margin-left向左移动,
margin-right 减少css的读取宽度 如下图 (也就是后面的元素会挤进来)

margin-top或者margin-bottom为负数时
高度一般都自适应或者精确的值,体现的形式是一样的
margin-top为负值 是向上移动
margin-bottom为负值 减少css的读取高度(后面的元素挤上来)

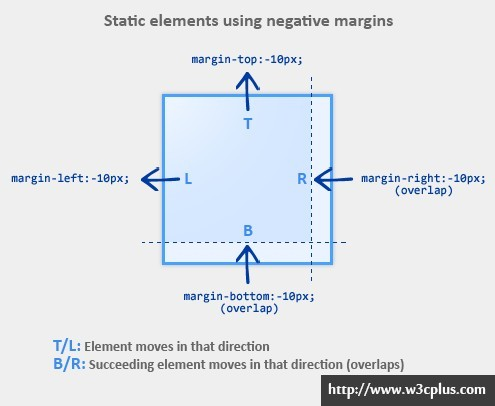
一张图解释

总结
除了块元素未设置宽度会增加宽度外,其他的几种情况都是反向移动或者减少css读取的值。
实际应用
双飞翼布局 (三列布局,两边定宽,中间不定)
原理,用float在同一行, 中间元素给100%, left元素 margin-left: -100%移动到最左边,right元素margin-left: -100px;
html,body{
height: 100%;
}
body{
margin: 0;
}
.main{
100%;
height: 100%;
float: left;
}
.main .in{
margin: 0 110px;
background-color: pink;
height: 100%;
}
.left,.right{
height: 100%;
100px;
float: left;
background-color: lightgreen;
}
.left{
margin-left: -100%;
}
.right{
margin-left: -100px;
}
<body>
<div class="main">
<div class="in"></div>
</div>
<div class="left"></div>
<div class="right"></div>
</body>
三栏等高布局 (文字不定,但是等高)
原理: 父级给overflow:hidden; 里面的元素用padding-bottom: 1000px; margin-bottom:-1000px; 给padding和overflow:hidden是为了让高度一致,margin-bottom:1000px;去消除这个高度,就是看起来有那么高,其实没有,因为margin-bottom为负值的原因
body{
margin: 0;
overflow: hidden;
}
ul{
margin: 0;
padding: 0;
list-style: none;
}
.list{
overflow: hidden;
100%;
height: 100%;
}
.main{
margin: 0 110px;
background-color: lightgreen;
}
.left{
100px;
float: left;
background-color: pink;
}
.right{
100px;
float: right;
background-color: pink;
}
.main,.left,.right{
margin-bottom: -9999px;
padding-bottom: 9999px;
}
<body>
<ul class="list">
<li class="left">左侧文字比较少</li>
<li class="right">右侧文字比较多右侧文字比较多右侧文字比较多右侧文字比较多右侧文字比较多右侧文字比较多右侧文字比较多右侧文字比较多右侧文字比较多右侧文字比较多右侧文字比较多右侧文字比较多右侧文字比较多右侧文字比较多右侧文字比较多右侧文字比较多</li>
<li class="main">中间文字比较少</li>
</ul>
</body>
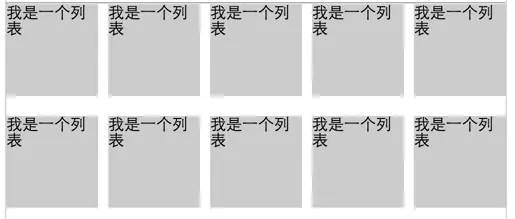
去除列表右边框
原理:外层list元素未设置宽度(auto),margin-right:-10px;这会导致外层list元素右边增加宽度10px,那么每行的最后一个元素margin-right:10px就刚好list原来的边界,即新增的宽度与一行最后一个元素margin-right:10px相互抵消.
.container{
margin:0 auto;
500px;
border: 1px #ccc solid;
margin-bottom: 20px;
}
.list{
overflow: hidden;
margin-right: -10px;
}
.list li{
92px;
height: 92px;
background-color: #ccc;
margin-bottom: 20px;
float: left;
margin-right: 10px;
}
<div class="container">
<ul class="list">
<li>我是一个列表</li>
<li>我是一个列表</li>
<li>我是一个列表</li>
<li>我是一个列表</li>
<li>我是一个列表</li>
<li>我是一个列表</li>
<li>我是一个列表</li>
<li>我是一个列表</li>
<li>我是一个列表</li>
<li>我是一个列表</li>
</ul>
</div>