fragment是Activity中用户界面的一个行为或者是一部分。你可以在一个单独的Activity上把多个Fragment组合成为一个多区域的UI,并且可以在多个Activity中再使用。你可以认为fragment是activity的一个模块零件,它有自己的生命周期,接收它自己的输入事件,并且可以在Activity运行时添加或者删除。
两个概念:Fragment、宿主
fragment的生命周期直接受其宿主activity的生命周期的影响。例如,一旦activity被暂停,它里面所有的fragment也被暂停,一旦activity被销毁,它里面所有的fragment也被销毁。
Android在3.0(11)版本中引入7fragment的概念
有了fragment,你可以不必去管理视图体系的复杂变化。通过将actjvjty的布局分割成若干个fragment,可以在运行时编辑activity的呈现,并且那些变化会被保存在由activity管理的后台栈里面。
要创建一个fragment,必须创建一个fragment的子类(或是继承自它的子类)。fragment类的代码看起来很像activity。它与activity一样都有回调函数,例如onCreate(),onstart(),onPause(),和onstop()。事实上,如果你正在将一个现成的Android应用转而使用fragment来实现,可以简单的将代码从activity的回调函数移植到各自的fragment回调函数中。
除了基类fragment,这里还有几个你可能会继承的子类:
DialogFragment、ListFragment、PreferenceFragment
一般情况下,你至少需要实现以下几个生命周期方法:
onCreate():在创建fragment时系统会调用此方法。在实现代码中,你可以初始化想要在fragment中保持的那些必要组件,当fragment处于暂停或者停止状态之后可重新启用它们。
onCreateView():在第一次为fragment绘制用户界面时系统会调用此方法。为fragment绘制用户界面,这个函数必须要返回所绘
出的fragment的根View。如果fragment没有用户界面可以返回空。
onPause():系统会调用该函数作为用户离开fragment的第一个预兆(尽管这并不总意昧着fragment被销毁)。在当前用户会话结束之前,通常要在这里提交任何应该持久化的变化(因为用户可能不再返回)。
现在介绍将fragment添加到activity的两种方式:
(1)在activity布局文件里声明fragment
(2)通过java代码将fragment添加到已存的ViewGroup中
演示示例如下:
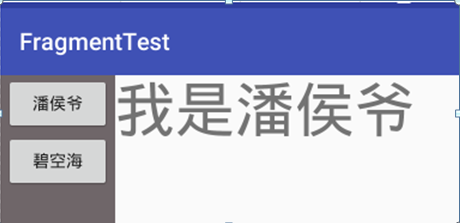
两种颜色区分两个不同的fragment:

(1)在activity布局文件里声明fragment
现在我们通过在layout主布局文件activity_main.xml里声明上图中左右两个fragment来实现显示效果。
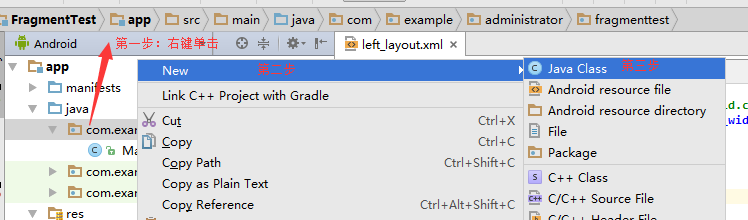
第一步:在layout中创建左边(右边)的布局文件left_layout.xml(right_layout.xml)文件:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:gravity="center_horizontal" 6 android:background="#6f6669"> 7 <Button 8 android:id="@+id/panhouye" 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:text="潘侯爷"/> 12 <Button 13 android:id="@+id/bikonghai" 14 android:layout_width="wrap_content" 15 android:layout_height="wrap_content" 16 android:text="碧空海"/> 17 </LinearLayout>
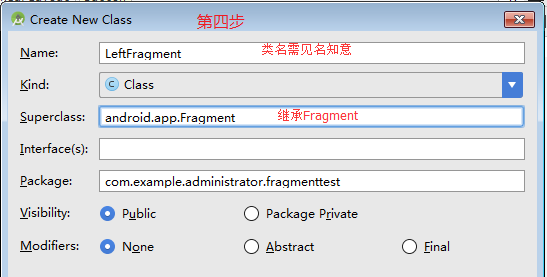
第二步:建立left_layout.xml(right_layout.xml)布局对应的继承Fragment的java类LeftFragment.java(RightFragment.java)


LeftFragment.java文件:
1 import android.app.Fragment;
2 import android.os.Bundle;
3 import android.view.LayoutInflater;
4 import android.view.View;
5 import android.view.ViewGroup;
6 /**
7 * Created by panchengjia on 2016/12/15.
8 */
9 public class LeftFragment extends Fragment {
10 @Override
11 public void onCreate(Bundle savedInstanceState) {
12 super.onCreate(savedInstanceState);
13 }
14 @Override
15 public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
16 //通过参数中的布局填充获取对应布局
17 View view =inflater.inflate(R.layout.left_layout,container,false);
18 return view;
19 }
20 @Override
21 public void onPause() {
22 super.onPause();
23 }
24 }
第三步:layout中在主布局文件activity_main.xml中声明左右两个fragment布局
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:id="@+id/activity_main" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 android:orientation="horizontal" 8 tools:context="com.example.administrator.fragmenttest.MainActivity"> 9 <fragment 10 android:layout_width="0dp" 11 android:layout_height="match_parent" 12 android:layout_weight="1" 13 android:name="com.example.administrator.fragmenttest.LeftFragment" 14 tools:layout="@layout/left_layout" /> 15 <fragment 16 android:layout_width="0dp" 17 android:layout_height="match_parent" 18 android:layout_weight="3" 19 android:name="com.example.administrator.fragmenttest.RightFragment" 20 tools:layout="@layout/right_layout" /> 21 </LinearLayout>
(2)通过java代码将fragment添加到已存的ViewGroup中
这里我们演示将右边侧的fragment(right_layout.xml)通过java代码添加到主布局viewgroup。
通过代码添加fragment用到的知识点汇总如下:
想要管理activity中的fragment,可以使用FragmentManager。可以通过在activity中调用getFragmentManager()获得。使用FragmentManager可以做如下事情,包括:
1.使用findFragmentByld()(用于在activity布局中提供有界面的fragment)或者fjndFragmentByTag()获取activity中存在的fragment(用于有界面或者没有界面的fragment)。
2.使用popBackstack()(模仿用户的BACK命令)从后台栈弹出fragment。
3.使用addonBackstackChangedListener()注册一个监听后台栈变化的监听器。
在activity中使用fragment的一大特点是具有添加、删除、替换,和执行其它动作的能力,以响应用户的互动。提交给activity的每一系列变化被称为事务,并且可以用FragmentTransactjon中的APIs处理。
这里用到的的知识点会在代码中做标注,大家可以通过查看API文档具体了解扩展用法。
第一步:Layout中主布局文件activity_main2.xml文件(左侧fragment布局直接在布局中声明,右侧fragment通过代码填充到FrameLayout实现):
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:id="@+id/activity_main" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 android:orientation="horizontal" 8 tools:context="com.example.administrator.testfragment.MainActivity"> 9 <fragment 10 android:id="@+id/left" 11 android:layout_width="0dp" 12 android:layout_height="match_parent" 13 android:layout_weight="1" 14 android:name="com.example.administrator.testfragment.LeftFragment" 15 tools:layout="@layout/left_layout" /> 16 <FrameLayout 17 android:id="@+id/right" 18 android:layout_width="0dp" 19 android:layout_height="match_parent" 20 android:layout_weight="3"></FrameLayout> 21 </LinearLayout>
第二步:Java中对应主布局的Main2Activity.java通过代码将fragment添加到主布局ViewGroup中:
1 import android.app.FragmentManager;
2 import android.app.FragmentTransaction;
3 import android.support.v7.app.AppCompatActivity;
4 import android.os.Bundle;
5 public class Main2Activity extends AppCompatActivity {
6 //声明本次使用到的java类
7 FragmentManager fragmentManager;
8 FragmentTransaction fragmentTransaction;
9 RightFragment rightFragment;
10 @Override
11 protected void onCreate(Bundle savedInstanceState) {
12 super.onCreate(savedInstanceState);
13 setContentView(R.layout.activity_main2);
14 /*在activity对应java类中通过getFragmentManager()
15 *获得FragmentManager,用于管理ViewGrop中的fragment
16 * */
17 fragmentManager=getFragmentManager();
18 /*FragmentManager要管理fragment(添加,替换以及其他的执行动作)
19 *的一系列的事务变化,需要通过fragmentTransaction来操作执行
20 */
21 fragmentTransaction = fragmentManager.beginTransaction();
22 //实例化要管理的fragment
23 rightFragment = new RightFragment();
24 //通过添加(事务处理的方式)将fragment加到对应的布局中
25 fragmentTransaction.add(R.id.right,rightFragment);
26 //事务处理完需要提交
27 fragmentTransaction.commit();
28 }
29 }
今天就到这,fragmen与activity之间的交互我们后面做详细讲述,早点睡觉了。
