window.onload 事件会在页面或图像加载完成后立即触发(即所有元素的资源都下载完毕)。如果页面上有许多图片、音乐或falsh,onload事件会迟迟无法触发。所以出现了DOM Ready事件. 此事件在DOM文档结构准备完毕后触发, 即在资源加载前触发。
DOMContentLoaded 事件在许多Webkit浏览器以及IE9上都可以使用, 此事件会在DOM文档准备好以后触发, 包含在HTML5标准中. 对于支持此事件的浏览器, 直接使用DOMContentLoaded事件是最简单最好的选择。IE6,7,8都不支持DOMContentLoaded事件.所以目前所有的hack方法都是为了让IE6,7,8支持DOM Ready事件。
DOMContentLoaded事件比onload事件快许多,它是在DOM准备完毕后触发
document.addEventListener('DOMContentLoaded', function(){
alert("DOM准备完毕!")
}, false);
//jQuery在DOM加载完成后就可以可以对DOM进行操作
$(document).ready(function(){
//do something
})
//在document文档加载完成后就可以可以对DOM进行操作,document文档包括了加载图片等其他信息。
window.onload=function(){
//do something
}
//或者经常用到的图片,假设这个
document.getElementById(“imgID”).onload=function(){
//do something
}
Dom Ready和Dom Load两者的区别
1、Dom Ready是在dom加载完成后就可以直接对dom进行操作,比如一张图片只要<img>标签完成,不用等这个图片加载完成,就可以设置图片的宽高的属性或样式等;
2、Dom Load是在整个document文档(包括了加载图片等其他信息)加载完成后就可以直接对dom进行操作,比如一张图片要等这个图标加载完成之后才能设置图片的宽高的属性或样式等;
当页面图片尺寸不规则时控制展示大小,好解决方案就是用Dom Ready而不是Dom Load,因为通常大图片加载的时候会一点一点的加载,这个在尺寸大,字节多,网速慢的时候表现的非常明显,用Dom Load,通常是先把页面撑开,加载完成后再把图片重设宽高,图片加载多少时间,这个页面就会撑开多久,用户会非常难受!!
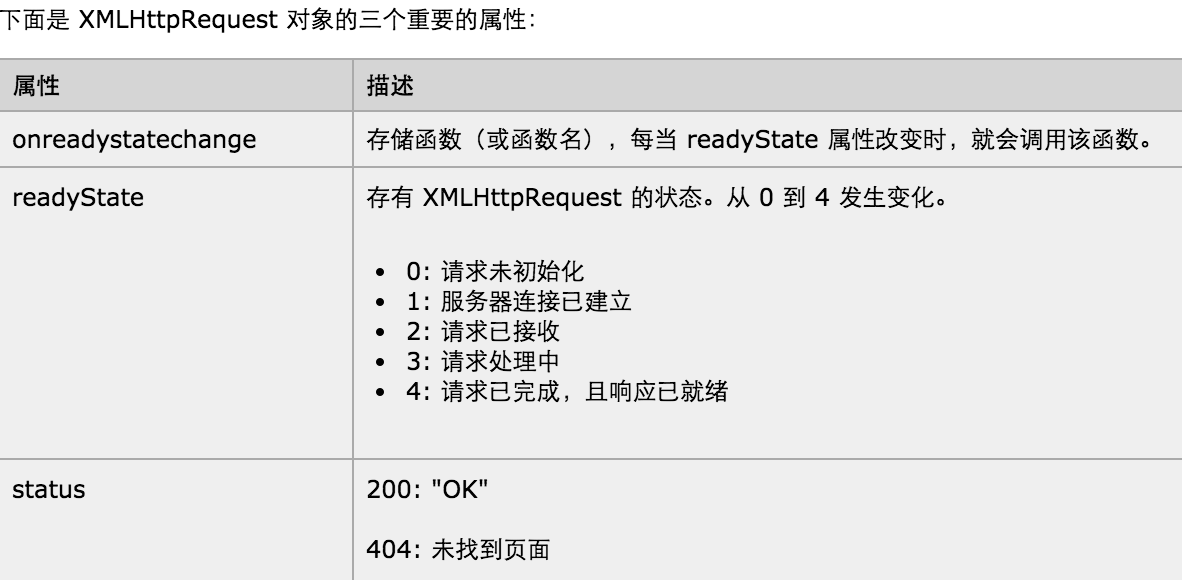
可以通过readyState的状态复写ready事件


附:
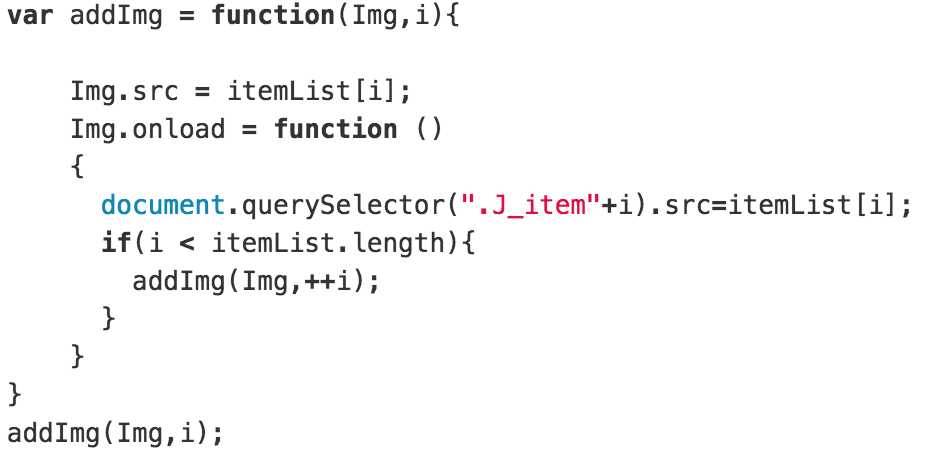
1、DomReady的一些实现方案
2、HTML DOM事件