1、什么是HTML语义化?
根据内容的结构化(内容语义化),选择合适的标签(代码语义化)便于开发者阅读。写出更优雅的代码的同时让浏览器的爬虫和机器很好地解析。




2、为什么要语义化?
- 为了在没有CSS的情况下,页面也能呈现出很好地内容结构、代码结构:为了裸奔时好看;
- 用户体验:例如title、alt用于解释名词或解释图片信息、label标签的活用;
- 有利于SEO:和搜索引擎建立良好沟通,有助于爬虫抓取更多的有效信息:爬虫依赖于标签来确定上下文和各个关键字的权重;
- 方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以意义的方式来渲染网页;
- 便于团队开发和维护,语义化更具可读性。
3、写HTML代码时应注意什么?
- 尽可能少的使用无语义的标签div和span;
- 在语义不明显时,既可以使用div或者p时,尽量用p, 因为p在默认情况下有上下间距,对兼容特殊终端有利;
- 不要使用纯样式标签,如:b、font、u等,改用css设置。
- 需要强调的文本,可以包含在strong或者em标签中(浏览器预设样式,能用CSS指定就不用他们),strong默认样式是加粗(不要用b),em是斜体(不用i);
- 使用表格时,标题要用caption,表头用thead,主体部分用tbody包围,尾部用tfoot包围。表头和一般单元格要区分开,表头用th,单元格用td;
- 表单域要用fieldset标签包起来,并用legend标签说明表单的用途;
- 每个input标签对应的说明文本都需要使用label标签,并且通过为input设置id属性,在lable标签中设置for=someld来让说明文本和相对应的input关联起来。
过分使用diV标签,html的语义化很不好,div 是一个没有语义的标签,但是没有语义不代表没有意义,我的建议div只用来构建布局,除此之外尽量不用。
Div与span在html中都是用在辅助布局的,都是没有语义的,不同点是,div是块元素,span是内联元素,从逻辑结构上讲,div 用来划分块元素,span用来划分内联元素。把<a>里边套一个<span>我们常用的技巧。检查Html页面是否语义化最好的方法, 便是去掉页面的Css链接, 看网页结构是否井然有序, 页面是否仍然有很好的可读性。
HTML5新增了一些互动标签(details+summary,datalist,input[date/range/tel/color]...) 遇到互动类标签,比如details,系统(浏览器)会自动绑定对应的UI界面和事件(Shadow DOM),不需要要任何代码,代码和浏览器直接沟通。
//details+summary实现以前我们用js才能实现的显示更多的功能。 <details> <summary>了解更多</summary> HTML中的标签、属性、属性值太多了,HTML5出来之后就更多了 HTML中的标签、属性、属性值太多了,HTML5出来之后就更多了 HTML中的标签、属性、属性值太多了,HTML5出来之后就更多了 </details> //input+datalist实现输入框既可输入有课下拉选择。 <input value="男" name="sex" list="sexes"> <datalist id="sexes"> <option value="男"> <option value="女"> </datalist>
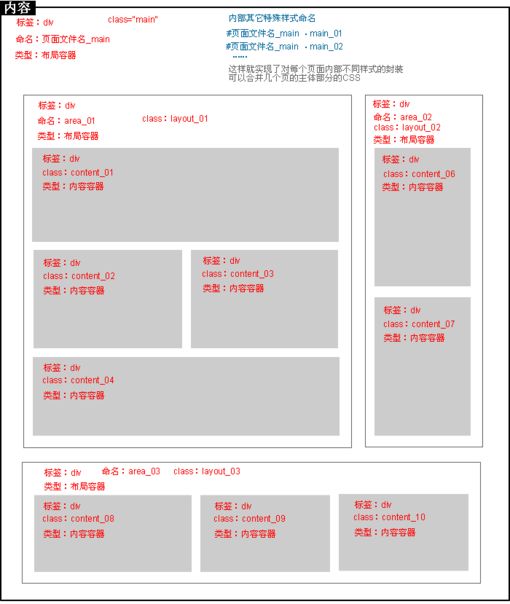
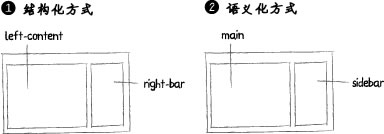
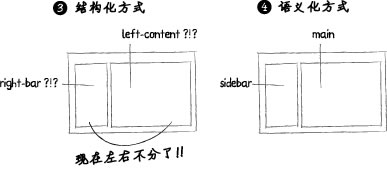
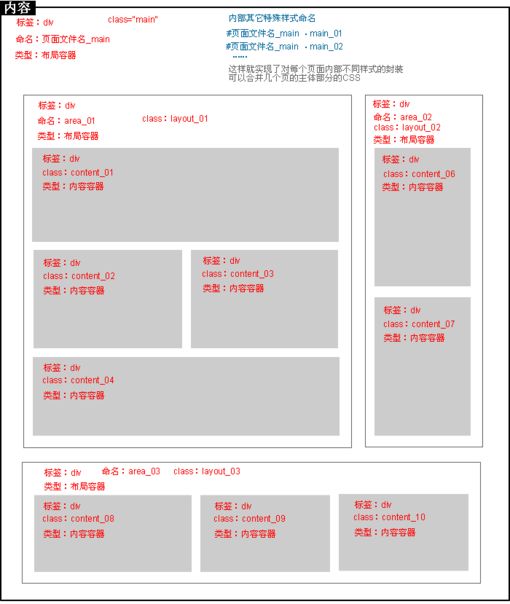
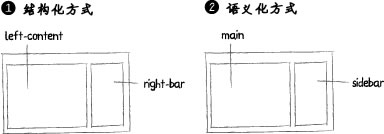
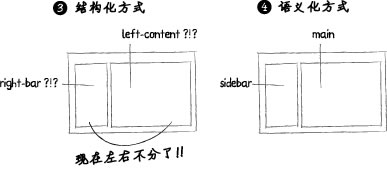
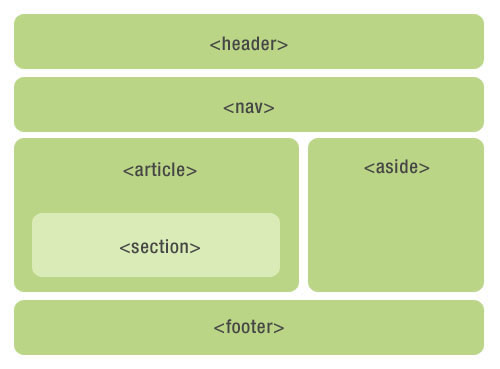
页面常用布局组织结构



在HTML 5出来之前,我们用
div来表示页面章节,但是这些div都没有实际意义。
但是也不要因为html5新标签的出现,而随意用之,错误的使用肯定会事与愿违。所以有些地方还是要用div的,就是因为div没有任何意义的元素,他只是一个标签,仅仅是用来构建外观和结构。因此是最适合做容器的标签。不可能这些语义标签对所以设计目标的适应。只是一定程度上的“通用”,我们的目标是让爬虫读懂重要的东西就够了。
节点元素标签因使用的地方不同,我将他们分为:节元素标签、文本元素标签、分组元素标签
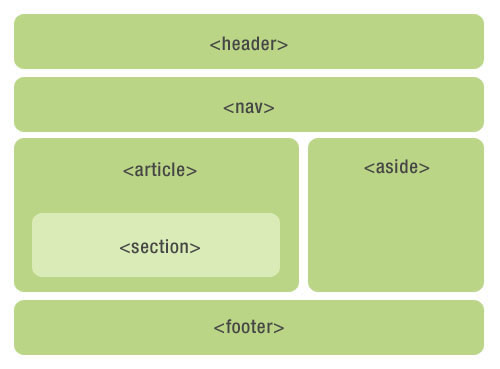
header元素
header 元素代表“网页”或“section”的页眉。
通常包含
h1-h6元素或hgroup,作为整个页面或者一个内容块的标题。也可以包裹一节的目录部分,一个搜索框,一个nav,或者任何相关logo。整个页面没有限制header元素的个数,可以拥有多个,可以为每个内容块增加一个header元素<header>
<hgroup>
<h1>网站标题</h1>
<h1>网站副标题</h1>
</hgroup>
</header>
footer元素代表“网页”或“section”的页脚,通常含有该节的一些基本信息,譬如:作者,相关文档链接,版权资料。hgroup元素代表“网页”或“section”的标题,当元素有多个层级时,该元素可以将h1到h6元素放在其内,譬如文章的主标题和副标题的组合hgroup使用注意:
- 如果只需要一个h1-h6标签就不用hgroup
- 如果有连续多个h1-h6标签就用hgroup
- 如果有连续多个标题和其他文章数据,h1-h6标签就用hgroup包住,和其他文章元数据一起放入header标签
nav元素代表页面的导航链接区域。用于定义页面的主要导航部分。<nav>
<ul>
<li>HTML 5</li>
<li>CSS3</li>
<li>JavaScript</li>
</ul>
</nav>
aside元素被包含在article元素中作为主要内容的附属信息部分,其中的内容可以是与当前文章有关的相关资料、标签、名次解释等。(特殊的section) 在article元素之外使用作为页面或站点全局的附属信息部分。最典型的是侧边栏
<article>
<p>内容</p>
<aside>
<h1>作者简介</h1>
<p>圣耀,前端一枚</p>
</aside>
</article>
aside使用总结:
- aside在article内表示主要内容的附属信息,
- 在article之外则可做侧边栏,没有article与之对应,最好不用。
- 如果是广告,其他日志链接或者其他分类导航也可以用
section元素代表文档中的“节”或“段”,“段”可以是指一篇文章里按照主题的分段;“节”可以是指一个页面里的分组。 section通常还带标题,虽然html5中section会自动给标题h1-h6降级,但是最好手动给他们降级。<section>
<h1>section是啥?</h1>
<article>
<h2>关于section</h1>
<p>section的介绍</p>
<section>
<h3>关于其他</h3>
<p>关于其他section的介绍</p>
</section>
</article>
</section>
- 表示文档中的节或者段;
- article、nav、aside可以理解为特殊的section,所以如果可以用article、nav、aside就不要用section,没实际意义的就用div
article代表一个在文档,页面或者网站中自成一体的内容,其目的是为了让开发者独立开发或重用。会有一个标题(通常会在header里),会有一个footer页脚。我们举几个例子介绍一下article,好更好区分article、section、div
<article>
<h1>一篇文章</h1>
<p>文章内容..</p>
<footer>
<p><small>版权:XXXX,作者:XXXX</small></p>
</footer>
</article>
如果在article内部再嵌套article,那就代表内嵌的article是与它外部的内容有关联的,如博客文章下面的评论
//article内部嵌套section <article> <h1>前端技术</h1> <p>前端技术有那些</p> <section> <h2>CSS</h2> <p>样式..</p> </section> <section> <h2>JS</h2> <p>脚本</p> </section> </article>
article是大主体,section是构成这个大主体的一部分。本网站的全部文章都是article嵌套一个个section章节,这样能让浏览器更容易区分各个章节所包括的内容。
同样section内部嵌套article也是存在的
HTML5节元素标签包括
body article nav aside section header footer hgroup ,还有h1-h6 address。address代表区块容器,必须是作为联系信息出现,邮编地址、邮件地址等等,一般出现在footer。h1-h6因为hgroup,section和article的出现,h1-h6定义也发生了变化,允许一张页面出现多个h1。
文字对SEO影响很大,而HTML5对一些文本字体元素的语义又重新定义了一遍,也增加了一些新的。
- a(anchor 的缩写): 用于定义超链接
- em(emphasis 的缩写):em 是句意强调,加与不加会引起语义变化,也可以理解为局部强调,用在语句某个单词上来改变句子的侧重。
- strong:strong表示重要,strong 的强调则是一种随意无顺序的,看见某文时,立刻就凸显出来的关键词句。
- p:p元素
- b(bold 的缩写):b 元素原本就是加粗,现在表示“文体突出”文字,通俗将是用来在文本中高亮显示某个或者几个字符,旨在引起用户的特别注意,无强调作用。譬如文档概要中的关键字,评论中的产品名,以及分类名。
- i(italic 的缩写):i 元素原本只是倾斜,现在描述为在普通文章中突出不同意见或语气或其他的一段文本,就像剧本里的话外音(外语、译音),或也可以用做排版的斜体文字。
- code:定义计算机代码文本。
- q(quote 的缩写):用于定义一段引用的内容(短内容)
- cite :用于定义引用内容出自书籍或杂志等的标题,不允许其他信息,如作者,日期等。
- u (underline 的缩写):定义下划线文本
- abbr (abbreviation 的缩写):定义一个缩写文本,建议在 abbr 的 title 属性中描述缩写的全称
- dfn (defining instance 的缩写):用于定义一个术语
- var :定义计算机代码中的变量
- samp (sample 的缩写):由程序输出的示例文本
- kbd (keyboard 的缩写):定义由键盘输入的文本
- wbr (word break)的缩写:定义换行的时机
- span :没有任何语义
- br :定义一个换行符
- time元素也是文本标签,time元素用来标记一篇文章的发布时间。
熟悉的div、 p 、dl 、dt、dd、ol、ul、li、hr都是分组元素标签,看一些不常用的和新加的分组元素标签
- blockquote:标记一段长引文。标记短引文(行内引文),应采用 q 元素!
- pre:pre 元素可定义预格式化的文本。
figure元素与figcaption元素
figure元素用来包含一块独立内容,该内容如果被移除掉不会对周围的内容有影响。具体来说它可以用来表示图片,统计图,图表,音频,视频,代码片段等。
嵌入元素包括img(图片),页面(iframe),多媒体对象将不再全部绑定在 object 或 embed 标签 中,而是由有 video(视频)audio(音频),用于绘画的 canvas 元素
参考链接: