Vim 是 Linux 系统上的最著名的文本/代码编辑器,也是早年的 Vi 编辑器的加强版,而 gVim 则是其 Windows 版。它的最大特色是完全使用键盘命令进行编辑,脱离了鼠标操作虽然使得入门变得困难,但上手之后键盘流的各种巧妙组合操作却能带来极为大幅的效率提升。因此 Vim 和现代的编辑器(如 Sublime Text)有着非常巨大的差异,而且入门学习曲线陡峭,需要记住很多按键组合和命令,如今被看作是高手、Geek们专用的编辑器。尽管 Vim 已经是古董级的软件,但还是有无数新人迎着困难去学习使用,可见其经典与受欢迎程度。另外,由于 Vim 的可配置性非常强,各种插件、语法高亮配色方案等多不胜数,无论作为代码编辑器或是文稿撰写工具都非常给力……
Vim 有以下几个模式:
- 正常(normal)模式,缺省的编辑模式;下面如果不加特殊说明,提到的命令都直接在正常模式下输入;任何其它模式中都可以通过键盘上的 Esc 键回到正常模式。
- 命令(command)模式,用于执行较长、较复杂的命令;在正常模式下输入“:”(一般命令)、“/”(正向搜索)或“?”(反向搜索)即可进入该模式;命令模式下的命令要输入回车键(Enter)才算完成。
- 插入(insert)模式,输入文本时使用;在正常模式下键入“i”(insert)或“a”(append)即可进入插入模式(也有另外一些命令,如“c”,也可以进入插入模式,但这些命令有其它的作用)。
- 可视(visual)模式,用于选定文本块;可以在正常模式下输入“v”(小写)来按字符选定,输入“V”(大写)来按行选定,或输入“Ctrl-V”来按方块选定。
- 选择(select)模式,与普通的 Windows 编辑器较为接近的选择文本块的方式;在以可视模式和选择模式之一选定文本块之后,可以使用“Ctrl-G”切换到另一模式——该模式很少在 Linux 上使用

编辑-->输入:
i: 在当前光标所在字符的前面,转为输入模式;
a: 在当前光标所在字符的后面,转为输入模式;
o: 在当前光标所在行的下方,新建一行,并转为输入模式;
I:在当前光标所在行的行首,转换为输入模式
A:在当前光标所在行的行尾,转换为输入模式
O:在当前光标所在行的上方,新建一行,并转为输入模式;
输入-->编辑:
ESC
编辑-->末行:
:
末行-->编辑:
ESC, ESC
注:输入模式和末行模式之间不能直接切换,默认处于编辑模式
关闭文件
末行模式关闭文件
:q 退出 :wq 保存并退出 :q! 不保存并退出 :w 保存 :w! 强行保存 :wq --> :x
编辑模式下退出
ZZ: 保存并退出
使用vim编辑多个文件
vim FILE1 FILE2 FILE3
:next 切换至下一个文件
:prev 切换至前一个文件
:last 切换至最后一个文件
:first 切换至第一个文件
:q退出当前文件
:qa 全部退出
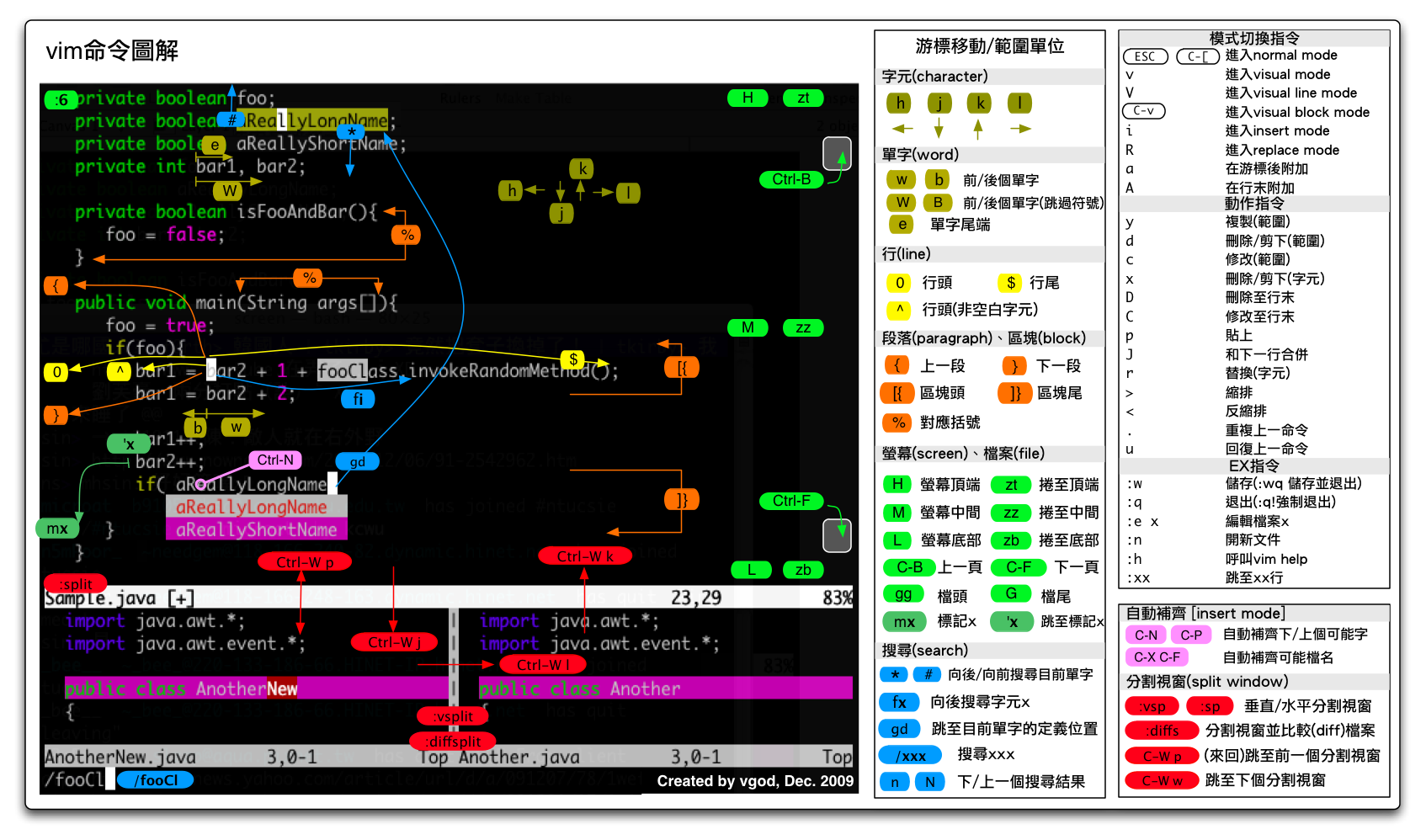
yy|2yy 复制行 dd|2dd 删除、剪切行 p粘贴到下一行 P粘贴到上一行 ^|$定位到行首,行尾 dG从当前行删到文档最后一行
w 下一個word W 下一個word(跳過標點符號) b 前一個word e 跳到目前word的尾端 0 跳到目前行的開頭 ^ 跳到目前行第一個非空白字元 $ 跳到行尾 /xxxx 搜尋xxxx # 往前搜尋目前游標所在的字(word) * 往後搜尋目前游標所在的字(word) fx 在目前行往後搜尋字元x gd 跳到目前游標所在的字(word)的定義位置 :split 分割視窗(可加檔名順便開啟另一檔案) :diffsplit xxx 以分割視窗和檔案xxx做比較(diff) Ctrl-W p 跳到前一個分割視窗(在兩個分割窗來回切換) Ctrl-W j 跳到下面的分割窗 Ctrl-W h 跳到左邊的分割窗 Ctrl-W k 跳到上面的分割窗 Ctrl-W l 跳到右邊的分割窗