
大家好,我是辰哥~~~
本文目标:打造一个window桌面应用:在线聊天对话机器人。
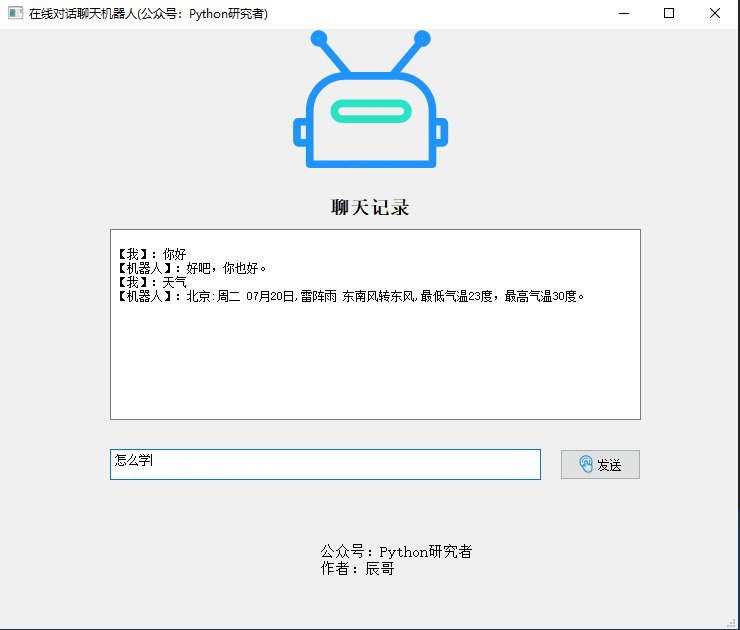
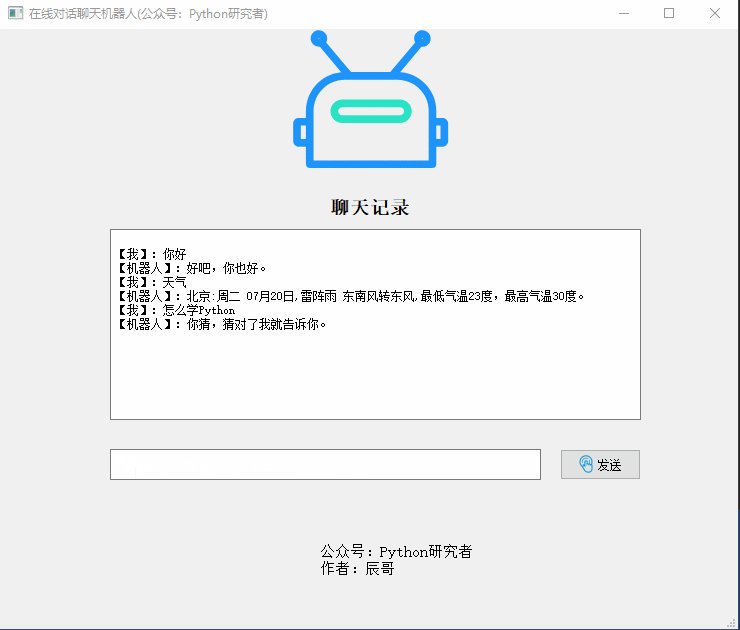
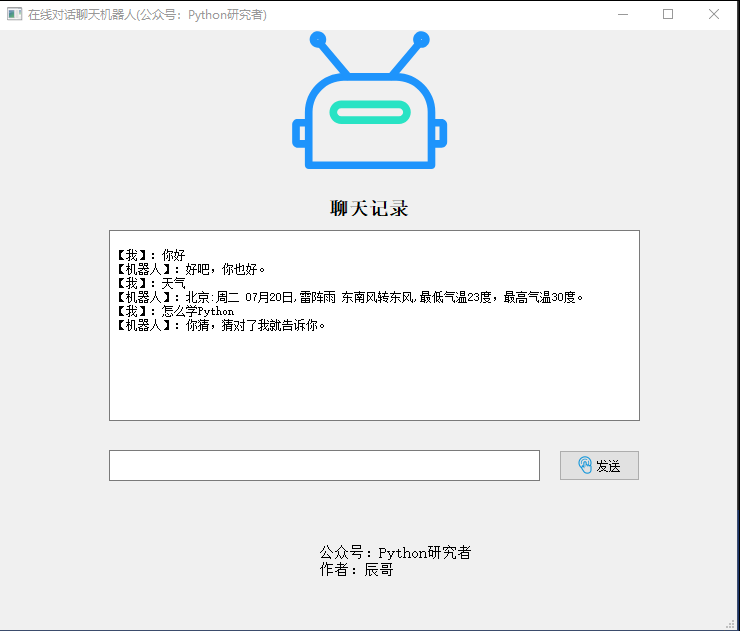
今天辰哥教大家做一个在线聊天对话机器人桌面应用,已经打包成exe可执行文件,读者可以直接拿来使用, 先上演示图

聊天客户端桌面应用
设计Ui:Pyqt5
对话回答:图灵机器人
打包EXE:Pyinstaller
本文通过界面设计、后端处理、效果演示、打包exe这四方面去进行讲解。
打包好EXE下载地址:https://wwi.lanzoui.com/iCygNrp0c6f
01、界面设计
1.安装pyqt5
1.安装PyQt5工具
pip install PyQt5
2.安装Qt Designer图形界面开发工具
pip install PyQt5-tools
2.设计界面
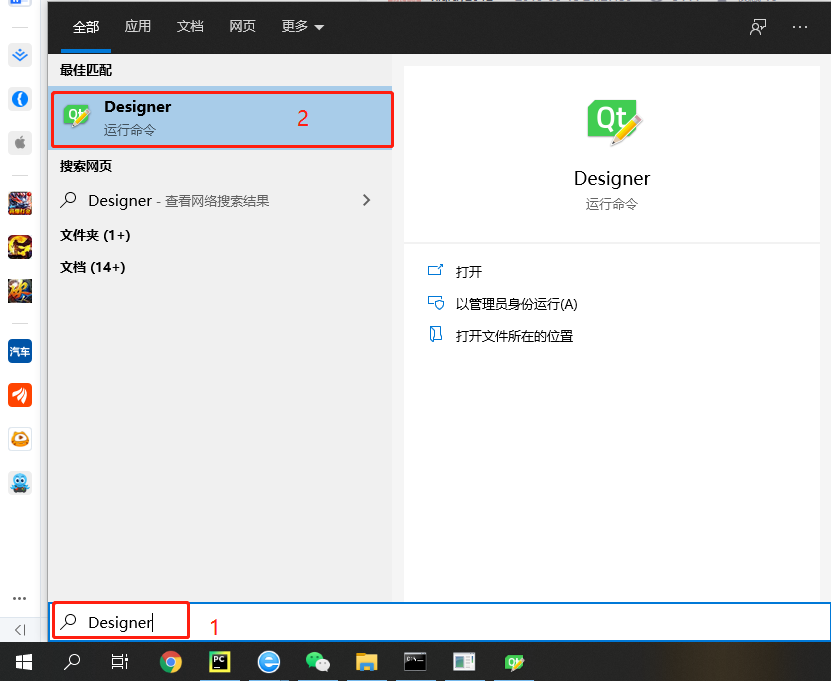
在搜索框中搜索: Desginer

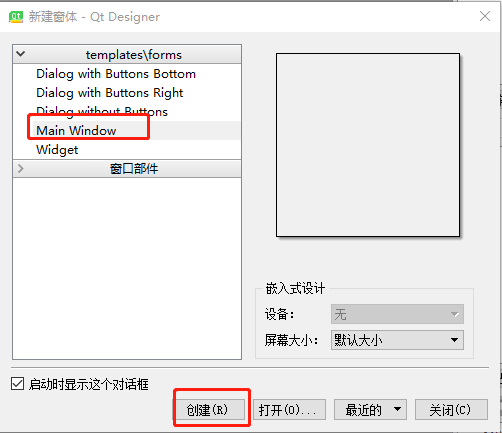
创建桌面应用

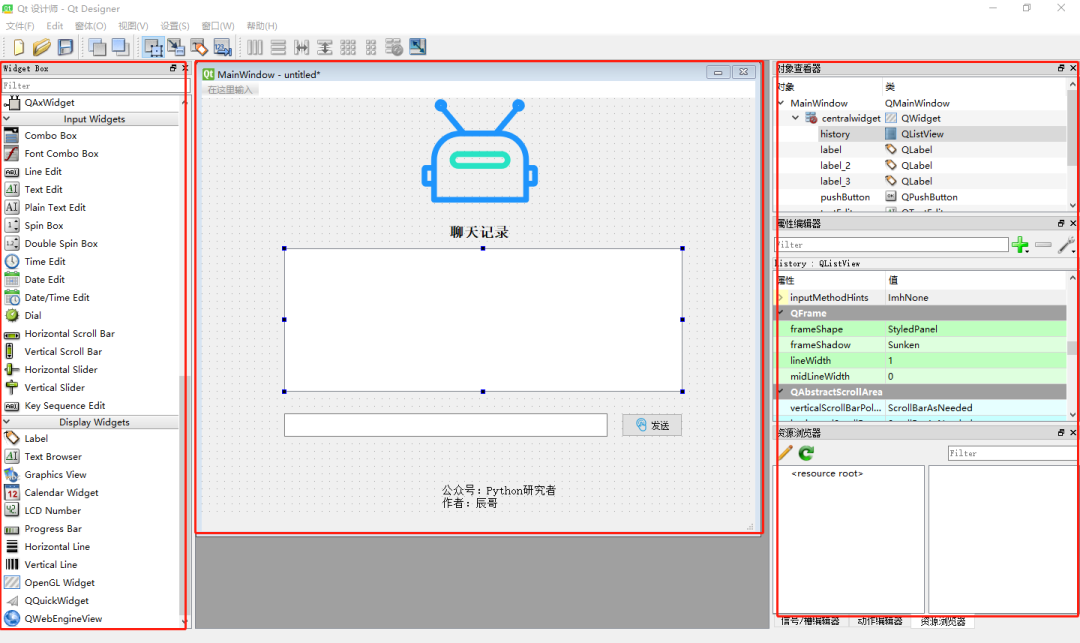
开始设计,其中左边是控件、中间是设计结果、右边控件属性设置。

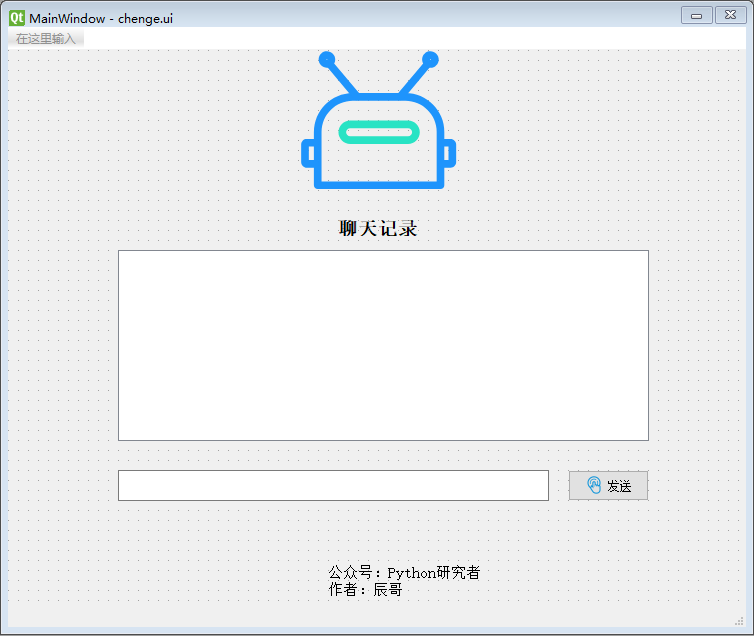
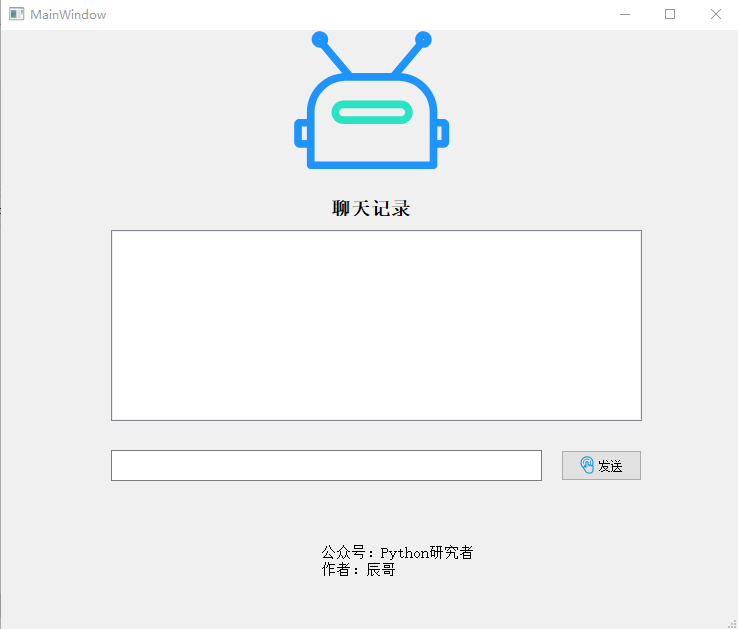
最终的设计结果如下:(辰哥的简单设计)

保存为ui的后缀,如:chenge.ui

3.ul界面转为python代码
通过Desginer设计的保存的ul文件可以直接转为python代码,其命令如下:
pyuic5 -o chenge.py chenge.ui

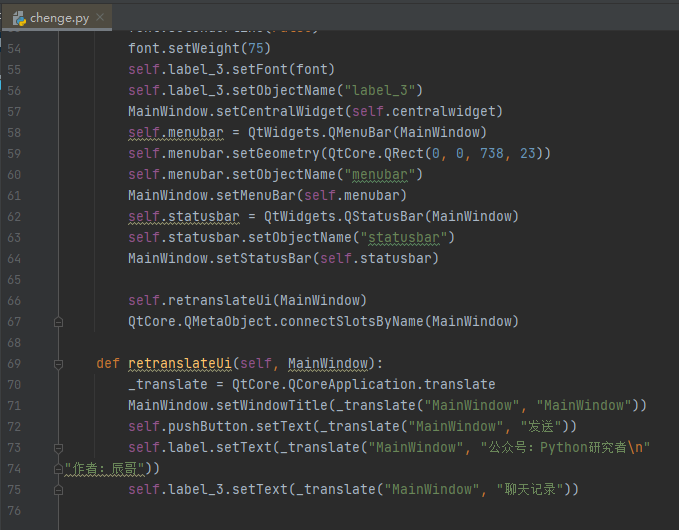
预览代码

02、、后端处理
1.启动界面
提示:这个chenge.py文件是无法执行运行,我们需要新建一个主函数去调用chenge.py
辰哥这里新建了一个py文件:main.py

编辑main.py
import sys
import chenge # GUI文件的名称,chenge.ui
from PyQt5.QtWidgets import QApplication, QMainWindow, QWidget
if __name__ == '__main__':
app = QApplication(sys.argv)
MainWindow = QMainWindow()
ui = chenge.Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
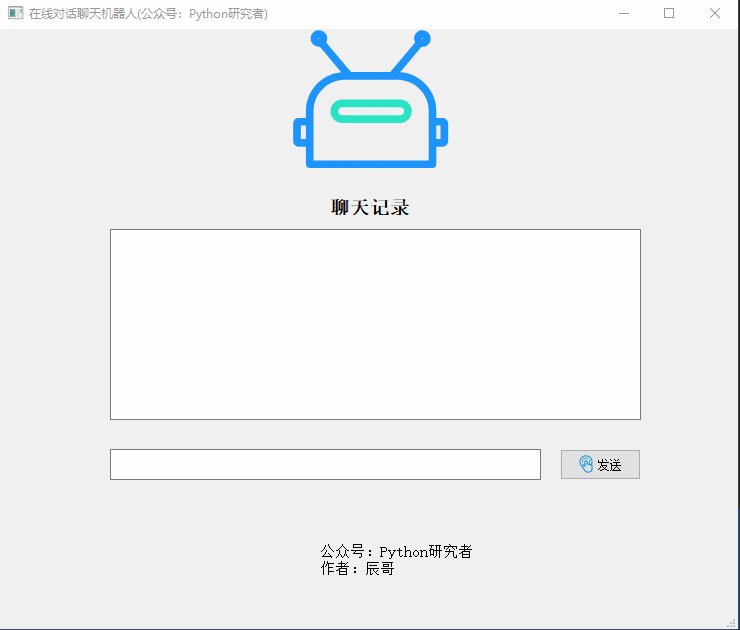
运行结果:

这时候的界面点击和输入是无反应,只能看不能用!下面开始进行编写控件处理逻辑。
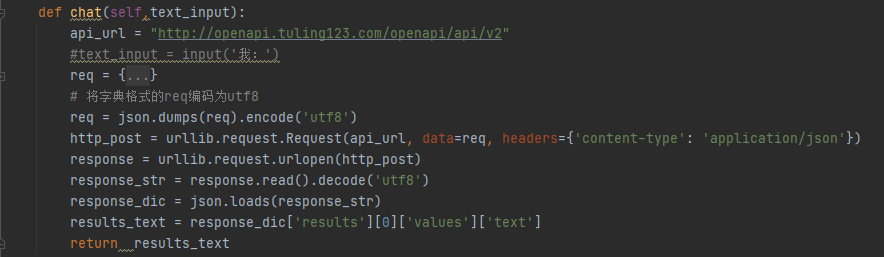
2.接入图灵机器人
在main.py文件中新建一个chat函数方法:通过调用chat函数,传入问题,返回解答

3.控件处理逻辑
绑定监听事件
1、输入框
2、展示框
3、按钮(发送)
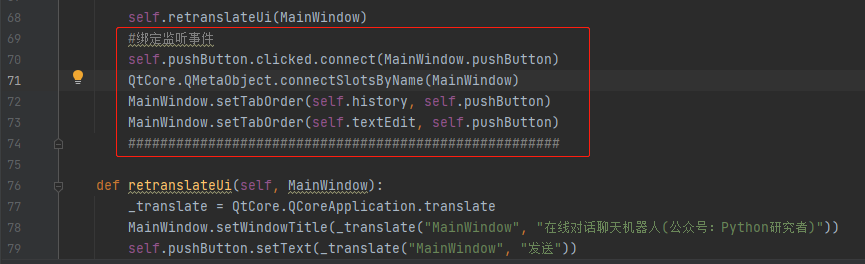
在chenge.py文件中

#绑定监听事件
self.pushButton.clicked.connect(MainWindow.pushButton)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
MainWindow.setTabOrder(self.history, self.pushButton)
MainWindow.setTabOrder(self.textEdit, self.pushButton)
逻辑:
1.获取输入框
2.调用chat(图灵机器人)
3.添加到历史中
4.清空输入框
def pushButton(self):
#提问
q_text = self.ui.textEdit.toPlainText()
#清空输入框
self.ui.textEdit.clear()
#调用图灵机器人
a_text = self.chat(q_text)
a_text = "【机器人】:"+a_text
## 记录到聊天记录中
history = self.ui.history.toPlainText()
history = history+"
"+"【我】:"+q_text+"
"+a_text
self.ui.history.setText(history)
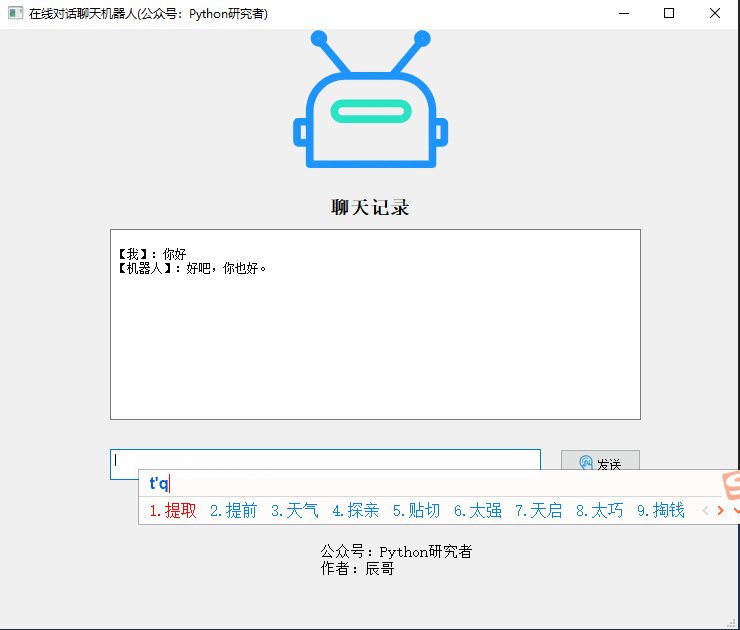
03 效果演示
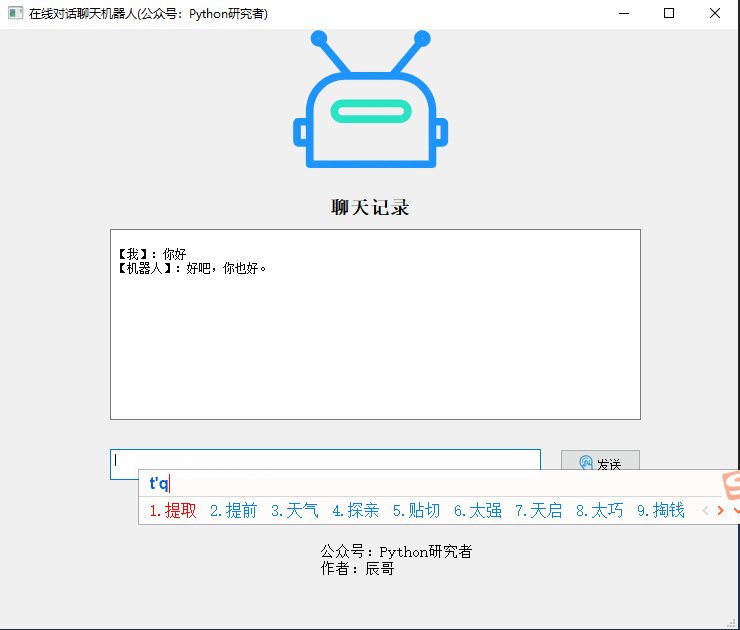
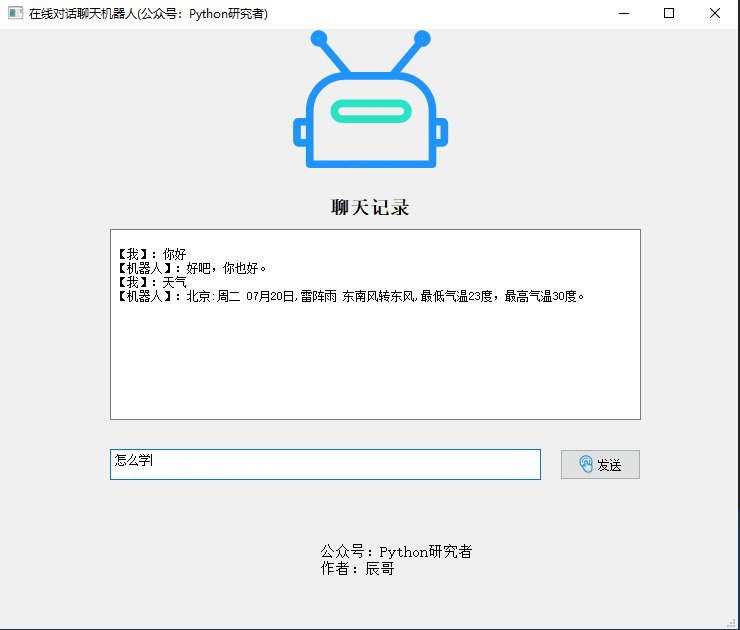
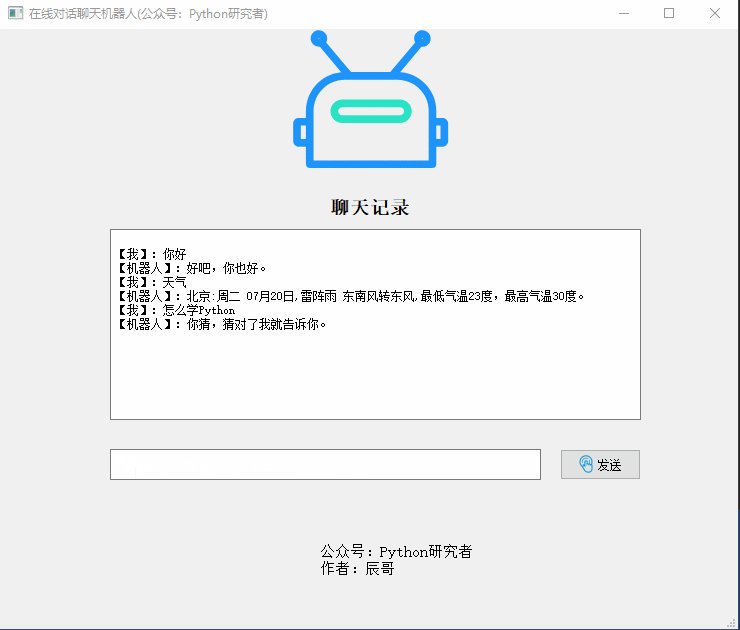
动图:

最终图:

04、打包exe
将python文件打包成一个exe可执行文件
通过命令:
pyinstaller -F -w main.py

经过辰哥的测试,打包好的exe文件可以在任何一台电脑上执行,并且不赖主机的python环境

由于辰哥技术有限,里面带有图片打包出错,因此这里辰哥先把图片去掉了,后面再考虑如何带图片的打包
打包好EXE下载地址:https://wwi.lanzoui.com/iCygNrp0c6f
05、小结
本文目标:打造一个window桌面应用:在线聊天对话机器人。从界面设计,到处理后端对话,最后打包成exe。
不会的小伙伴,感觉动手练习!!!!最后说一声:原创不易,求给个赞!