为什么选择2.X版本,而不是1.X版本,因为2.X不兼容IE6/7/8,所以少了兼容代码,让我们更专注于jquery原理的代码。
一共有8830行。
1.1 匿名函数自执行
首先,匿名函数的作用是,把函数内部的变量和函数变成"局部变量"和"局部函数"的,那么就不会与外部的变量和函数发生冲突了。
(function(){
var a=10;
})();
alert(a);//console.log报错,"Uncaught ReferenceError: a is not defined"。
(function(){
var a=10;
function $(){
alert(a);
}
})();
$();//console报错,"Uncaught ReferenceError: $ is not defined"
第二,如何对外部提供接口,让外部可以调用jQuery()函数。方式是把$函数挂载到window对象上。
(function(){
function $(){
alert("string");
}
window.$=$;
})();
$();//那么现在就可以在匿名函数外部调用$(),也就是jQuery()函数。
第三,window参数。为什么要传这个参数呢?
不传,匿名函数可以取到window对象吗?答案是可以的。
传window参数的好处是:
(1)查找速度快:window是作用域链的最顶端,那么传了之后就不用在匿名函数调用window时往外一层层的找了。
(2)压缩的好处:压缩时,window变成字母,能更好的优化。下图是2.0.3压缩版本。

第四,undefined参数。
undefined既不是保留字,也不是关键字,它是window的一个属性。它在某些浏览器中,可以被修改,能够被赋值。
var undefined=10;
alert(undefined);
浏览器IE10的显示效果

浏览器IE7的显示效果

1.2 代码行数的分布
21行-94行,定义了一些变量和函数,jQuery=function(){}。
96行-283行,给jQuery对象,添加一些方法和属性(jquery是基于面向对象的程序)
从下面的写法可以看出,arr是对象,那么调用方法就直接使用点语法,它和jquery的方法调用十分相似。

285行-347行,extend是JQ的继承方法。继承有利于代码的独立性和扩展。
349行-817行,jQuery.extend():扩展了一些工具方法。
jQuery提供了2种操作代码的方式,一种是实例方法,它给JQ对象使用,另一种是静态方法($是一个函数,那么是扩展工具方法),既可以给JQ对象使用,也可以给原生的JS使用。
静态方法更加底层一些。

877行-2856行,sizzle是复杂选择器的实现。Sizzle。
2880行-3042行,callbacks是回调对象。它是函数的统一管理。
首先引入jQuery库,然后参照如下代码。代码通过回调函数cb对函数进行触发fire,删除remove。
function fn1(){alert(1)}
function fn2(){alert(2)}
var cb=$.Callbacks();
cb.add(fn1);
cb.add(fn2);
cb.fire();
cb.remove(fn2);
cb.fire();
3043行-3183行,Deferred延迟对象,它是对异步的统一管理。
第一种代码看起来是十分奇怪的,明明弹出字符串2是写在后面,可是事实上是先执行,然后再弹出2。否则就要把alert出2嵌套进定时器里边儿。
setTimeout(function(){
alert(1);
},1000);
alert(2);
第二种是延迟对象的写法,写起来是同步,但执行的时候是异步。
var dfd=$.Deferred();//定义延迟对象。
setTimeout(function(){
alert(1);
、
dfd.resolve(true);
//定时器等到3秒后,先弹出数字1,然后解决延迟对象,从而触发done方法传进去的函数参数。
},3000);
dfd.done(function(){ //当浏览器的js引擎读到这里时把函数存起来,等到resolve时触发
alert(2);
})
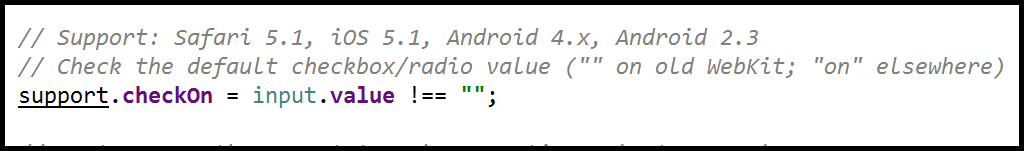
3184行-3295行,support:功能检测。对浏览器发展非常有用的。checkon老版本的浏览器默认空字符串,新版本的浏览器是on,那么以此来区分新旧浏览器。

3308行-3652行,data():数据缓存。比如获取、删除、设置数据。data并非挂载到元素身上,而是通过一系列的操作。否则,如果挂载到元素上,又操作了对象,那么会发生内存泄漏。
3653行-3797行,queue()队列管理。
3803行-4299行,attr()、prop()、val()、addClass()等,对元素属性的操作。
4300行-5128行,on()、trigger(),事件操作的相关方法。
5140行-6057行,DOM操作:添加、删除、获取、包装、innerHTML、DOM筛选。
6058行-6620行,css():样式的操作。
6621行-7854行,数据和ajax():比如跨域、load()、getJson等。
7855行-8584行,animate():运动的方法,show()、hide()。
8585行-8792行,offset():位置与尺寸的方法。
8804行-8821行,JQ支持模块化的模式,比如commonJS、CMD规范。
8826行,window.jQuery=window.$=jQuery;对外提供接口。