摘要:随着越来越多的模块化开发,在我们的开发中越来越多的倾向于模块画的开发。
关键词:vue
正文:
第一步:首先使用一些前端或者后端的包管理器,在这里面,我使用的是node中的npm包管理器,(当然了不仅仅只有一个包管理器。还有brower,等)
先从nodejs的官网上下载nodejs,这是因为npm是依赖于我们的nodejs,(下载的链接https://nodejs.org/en/)
检测npm,和node是否安装成功(分别使用npm -v/node -v)

第二步: 下载webpack
本地安装的命令:npm install webpack --save-dev
查看是否安装成功的检测 :webpack -version
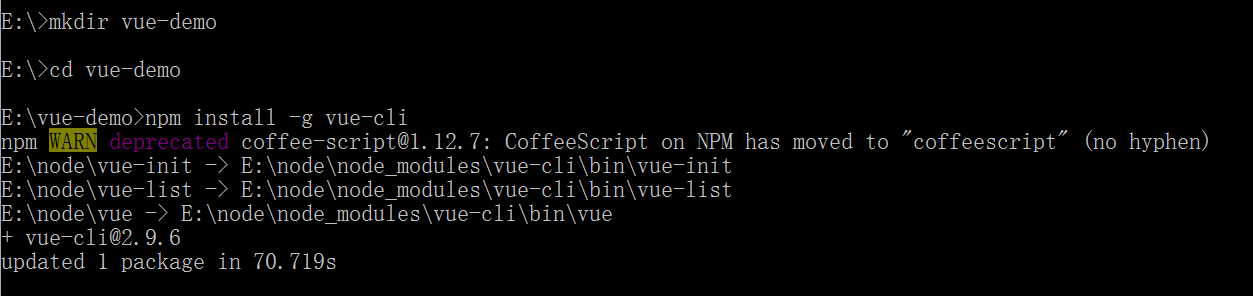
第三步;全局安装vue-cli
npm install -g vue-cli(对于上面的那个webpack可以不用安装,这是因为最新的版本中就自带了webpack)
检测是否安装成功:vue -V(注意这个这个检测是否安装成功的指令中,这个v是大写的)

第四步:初始化我们的vue的项目
vue init webpack project(project表示的是项目的名字)

最后出现这两行的代码的时候,我们根据要求进入我们的的指定的目录,然后出现

这个就是表示我们的项目搭建成功了