需求:类似于百度的搜索框,可配置,可单列可table格式,可填充数据.页面可多次使用,简单,易用.
想法:使用jquery,css,ajax,前台调用,后台返回json数据.
jquery代码:
var highLightIndex = -1; var list;
var trBgHover, trBgKey;
var define = {
processKeyup: function (event) {
var id = $(this).attr("id");
var keyCode = event.keyCode;
if (keyCode == 13) {
if (highLightIndex != -1) {
var gid = $('#searchTable').find('tr:gt(0)').eq(highLightIndex).attr('gid');
define.bindData(gid, id, $('#searchTable').find('tr:gt(0)').eq(highLightIndex).children('td:first').text());
$(this).next('.tip').remove();
highLightIndex != -1;
}
}
else if (keyCode == 38 || keyCode == 40) {
var words = $('#searchTable').find('tr:gt(0)');
var num = words.length;
if (num <= 0) return;
if (highLightIndex != -1) {
words.eq(highLightIndex).css('background-color', trBgKey);
}
highLightIndex = ((keyCode != 38 ? num + 1 : num - 1) + highLightIndex) % num;
trBgKey = words.eq(highLightIndex).css('background-color');
words.eq(highLightIndex).css('background-color', '#e1eff4');
$('#' + $(this).attr("id")).val(words.eq(highLightIndex).find("td").get(0).innerHTML);
}
else {
if ($(this).next('.tip').length == 0) {
var tmpLeft = $(this).offset().left;
$(this).after('<div class="tip"></div>');
$(this).next('.tip').css({ 'left': tmpLeft, 'top': $(this).offset().top + 20 });
}
var source = $(this).val();
if (source == "") {
$(this).next('.tip').remove();
}
var url = $(this).attr("url");
var domain = $(this).attr("domain");
var opers = $(this).attr("oper");
$.ajax({
type: "get",
async: false,
dataType: "text",
cache: false,
data: "oper=" + opers + "&tj=" + source + "&domain=" + domain,
url: url,
success: function (d) {
list = d;
}
});
list = eval(list);
if (list.length == 0) {
$(this).next('.tip').remove();
var idlist = $(this).attr("hidId");
var tmp = idlist.split('&');
for (var i = 0; i < tmp.length; i++) {
$("#" + tmp[i]).val('');
}
}
$(this).next('.tip').empty();
var objid = $(this).attr('id');
var znRow = $(this).attr('cnrowbind');
var tmp10 = znRow.split(',');
$(this).next('.tip').append("<table id='searchTable'><thead><tr></tr></thead></table>");
for (var i = 0; i < tmp10.length; i++) {
$('#searchTable thead tr').append("<th>" + tmp10[i] + "</th>");
}
var thLength = $('#searchTable').find('th').length;
if (thLength == 1) $('#searchTable').find('th').parent('tr').hide();
var enRow = $(this).attr('enrowbind');
var tmp11 = enRow.split(',');
for (var i = 0; i < list.length; i++) {
$(this).next('.tip').children('table').append("<tr index = " + i + " id='tmp' gid='" + list[i][tmp11[0]] + "' onclick = 'define.bindData("" + list[i][tmp11[0]] + "","" + objid + "","" + list[i][tmp11[1]] + "",this)'></tr>");
for (var j = 1; j < tmp11.length; j++) {
$('#tmp').append("<td>" + list[i][tmp11[j]] + "</td>");
}
$('#searchTable tr').removeAttr('id');
}
$('#searchTable tr:odd').css('background-color', '#FFF');
$('#searchTable tr:even').css('background-color', '#F1F1F1');
$('#searchTable tr').hover(function () {
trBgHover = $(this).css('background-color');
$(this).css('background-color', '#e1eff4');
}, function () {
$(this).css('background-color', trBgHover);
});
}
},
bindData: function (obj, id, tmp, obj) {
$("#" + id).next('.tip').remove();
$("#" + id).val(tmp);
var idlist = $("#" + id).attr("hidId");
var tmp = idlist.split('&');
var listlist = list[highLightIndex];
if (listlist == undefined) {
listlist = list[$(obj).attr('index')];
}
var tmp12 = $("#" + id).attr('enrowbind');
var tmp13 = tmp12.split(',');
for (var i = 0; i < tmp.length; i++) {
$("#" + tmp[i]).val(listlist[tmp13[i + 1]]);
}
}
};
css代码:
.tip
{
auto;
height: auto;
min- 138px;
max-height: 260px;
overflow: auto;
position: absolute;
box-shadow: 1px 1px 3px #a5a5a5;
}
#searchTable
{
100%;
+auto;
border-top: 1px solid #d0d0d0;
border-bottom: 1px solid #d0d0d0;
border-collapse: collapse;
}
#searchTable tr
{
height: 26px;
}
#searchTable th, #searchTable td
{
border: 1px solid #d0d0d0;
font-size: 13px;
}
#searchTable th
{
background-color: #F1F1F1;
}
.time
{
border: 1px solid #c9c9c9;
140px;
}
页面调用以及后台访问的ashx写法:
<link href="../../Css/definecss.css" rel="stylesheet" />
<script src="../../Scripts/define.js" type="text/javascript"></script>
引用.
<script type="text/javascript">
$(function () {
$("#<%= txtCostCentreId1.ClientID%>").bind("keyup", define.processKeyup);
绑定
$("#<%= txtCostCentreId1.ClientID%>").keypress(function (event) {
if (event.keyCode == 13) {
event.preventDefault();
}
});
不会让页面enter和控件enter冲突
$('*').click(function () {
var flag = $(this).is('.tip');
if (!flag) $('.tip').remove();
});
})
点击其他地方 divremove
document.onkeydown = function (event) {
if (event.keyCode == 13) {
if (event.srcElement.tagName.toLowerCase() == "input")
event.returnValue = false;
}
}不会让页面enter和控件enter冲突
</script>
<asp:TextBox ID="txtCostCentreId1" runat="server" CssClass="time" url="../../UserControl/Search/Bindajax.ashx"
oper="CostCenter" domain="y301" cnrowbind="成本中心编号" enrowbind="CostCenterId,CostCenterId" autocomplete="off"
hidid="ctl00_ctl00_masterMain_masterMain_txtCostCentreId1" />
控件配置 url访问的ashx地址 oper类别 domain 当前公司编号(我的是后台写的)txtCostCentreId1.Attributes["domain"] = tmp; cnrowbind显示的中文列 可以多列(参考红色)
enrowbind对应的英文列 必须和json里面的一样 hidid 是数据向那些控件填充
中文列( 如果是3列就配置3列 )英文列第2列对应中文第一列 英文列第一列作为唯一编号列
如果你配置了2列中文列 hidid里面最多可向2个控件填充值 把查询的值 填充到你指定的id
<asp:TextBox ID="txtApplyGroup" runat="server" CssClass="time" url="../../../UserControl/Search/Bindajax.ashx"
oper="Workgroupall" domain="" cnrowbind="部门编号,申请成本中心,申请仓库"
enrowbind="WorkgroupId,WorkgroupId,CostCenterName,StorehouseName" autocomplete="off"
hidid="ctl00_ctl00_masterMain_masterMain_txtApplyGroup&ctl00_ctl00_masterMain_masterMain_txtApplyCostCentre&ctl00_ctl00_masterMain_masterMain_txtApplyStorehouseId"></asp:TextBox>
ashx代码:
获取条件,去查询数据,返回json就行了
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string oper = context.Request.QueryString["oper"];
string tj = context.Request.QueryString["tj"];
string orgdomain = context.Request.QueryString["domain"];
DataTable dt;
string message = "";
if (oper == "Workgroup")
{
dt = KernelManager.GetTableWorkgroup(orgdomain, tj);
message = dt.Rows.Count > 0 ? JsonHelper.ToJson(dt) : "";
}
else if (oper == "Material")
{
dt = MasterDataManager.GetTableMaterialInfo(orgdomain, tj);
message = dt.Rows.Count > 0 ? JsonHelper.ToJson(dt) : "";
}
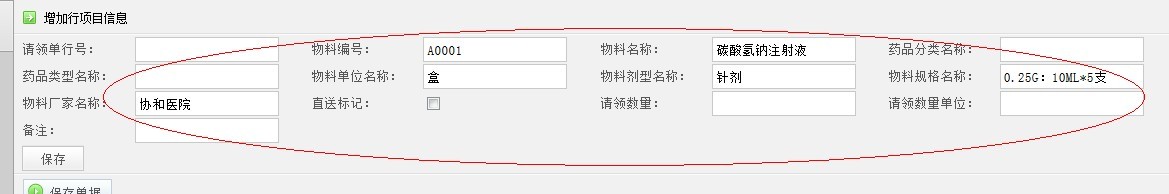
下面是项目中的展示图片.兼容还不错