我们很多时候有这样一个需求:我们的页面分为上下两个部分或者更多,上半部分或用了固定的rpx设置了高度,我们想要剩下一部分的高度刚好占满剩余窗口的部分。
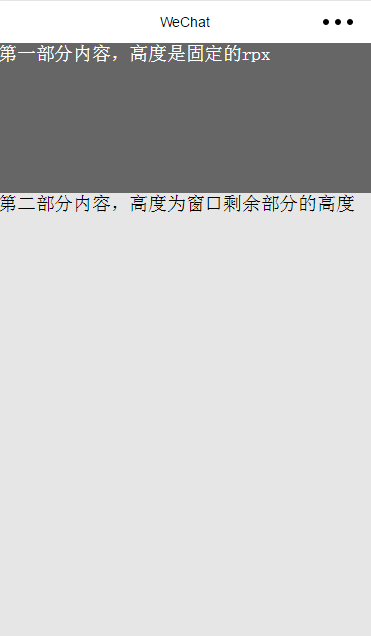
先来看看页面:

代码如下:
wxml
<view class="class_first"> 第一部分内容,高度是固定的rpx </view> <view class="class_second" style="height:{{second_height}}px"> 第二部分内容,高度为窗口剩余部分的高度 </view>
wxss
.class_first{ background-color: #666666; color: #fff; /* 高度固定300rpx */ height: 300rpx; } .class_second{ background: #e5e5e5; color: #000; }
js
Page({ data: { second_height:0 }, onLoad: function () { console.log('onLoad') var that = this // 获取系统信息 wx.getSystemInfo({ success: function (res) { console.log(res); // 可使用窗口宽度、高度 console.log('height=' + res.windowHeight); console.log('width=' + res.windowWidth); // 计算主体部分高度,单位为px that.setData({ // second部分高度 = 利用窗口可使用高度 - first部分高度(这里的高度单位为px,所有利用比例将300rpx转换为px) second_height: res.windowHeight - res.windowWidth / 750 * 300 }) } }) } })