0.什么是Mark Down Pad 以及什么是 Makrdown?
Mark Down Pad是Windows下的一个多功能Makrdown编辑器。即时看到你的Makrdown文件,当你创建它们的时候,看起来就像是在HTML中的一样。当您输入时,LivePreview会自动滚动到你正在编辑的当前位置。
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。
Markdown的语法简洁明了、学习容易,而且功能比纯文本更强,因此有很多人用它写博客。世界上最流行的博客平台WordPress和大型CMS如Joomla、Drupal都能很好的支持Markdown。完全采用Markdown编辑器的博客平台有Ghost和Typecho。
Markdown的教程网址:http://www.markdown.cn/
1.软件下载和安装
Makrdown Pad 2 的下载地址:http://markdownpad.com/download/markdownpad2-setup.exe
安装为傻瓜式安装,只需要选择安装位置,建议软件一般不安装在c盘。
2.在Win10系统上安装 Mark Down Pad2 ,刚安装完后打开一个文件时报错:
如下图所示:

翻译:
An error occurred with the html rendering component.This issue may be fixed by installing a missing component.Would you like to learn more?
html渲染组件发生错误。通过安装缺少的组件可能会解决此问题。您是否想了解更多信息?
点击 Yes 后弹出如下所示:
点击 Yes 后弹出的网址为:http://markdownpad.com/faq.html#livepreview-directx

翻译
此问题已在 Windows 8 中得到了明确的观察。您可能会看到一条错误消息如此处所示, 当您在降价编辑器窗格中键入时, 将不呈现任何 HTML。 要解决此问题, 请尝试安装Awesomium 1.6.6 SDK. 如果您继续遇到问题, 请安装Microsoft 的 DirectX 最终用户运行时 (2010年6月).
解决办法就是:需要下载 一个 awesomium_v1.6.6_sdk_win 按照提示安装,安装成功后问题就解决了。
awesomium_v1.6.6_sdk_win下载地址:http://markdownpad.com/download/awesomium_v1.6.6_sdk_win.exe
awesomium sdk是什么?
一个功能丰富的开源库,软件具有多种网页渲染方式,可以直接将编写的网页渲染到任何游戏场景中,对3D游戏的背景渲染、环境渲染、游戏场景渲染等都具有很大的优势,
它支持多种编程语言,支持HTML5和CSS3、JavaScript,能够自动选取符合游戏代码的编程语言进行插入,运用了目前业界速度最快的浏览器内核webkit和v8(Google Chrome浏览器的内核),能够很快的对插入的网页进行编排,修改,帮助用户快速建立3D游戏开源库,
亲测下载安装后渲染正常。
正常界面如下所示:

3.安装 Makrdown Pad 2 以后,并正常安装了 awesomium_v1.6.6_sdk_win 以后,打开软件,需要填写以下信息进行注册。

注册邮箱:
Soar360@live.com
授权秘钥:
GBPduHjWfJU1mZqcPM3BikjYKF6xKhlKIys3i1MU2eJHqWGImDHzWdD6xhMNLGVpbP2M5SN6bnxn2kSE8qHqNY5QaaRxmO3YSMHxlv2EYpjdwLcPwfeTG7kUdnhKE0vVy4RidP6Y2wZ0q74f47fzsZo45JE2hfQBFi2O9Jldjp1mW8HUpTtLA2a5/sQytXJUQl/QKO0jUQY4pa5CCx20sV1ClOTZtAGngSOJtIOFXK599sBr5aIEFyH0K7H4BoNMiiDMnxt1rD8Vb/ikJdhGMMQr0R4B+L3nWU97eaVPTRKfWGDE8/eAgKzpGwrQQoDh+nzX1xoVQ8NAuH+s4UcSeQ==
4.中文界面
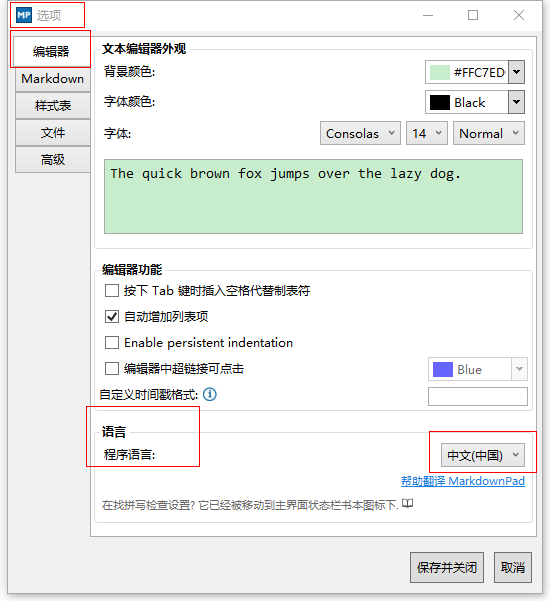
工具 -> 选项 --> 编辑器 --> 语言 --> 中国(中文),如下图所示:

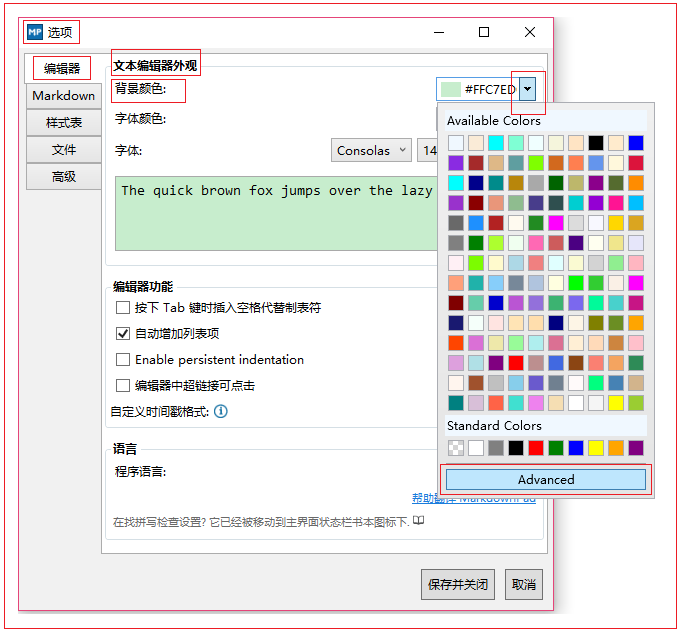
5.设置背景颜色
把背景设为豆沙绿,因为白色有点刺眼!
工具 --> 选项 --> 编辑器 --> 文本编辑器外观 --> 背景颜色 --> Advanced --> 调节R,G,B的值即可。
参考值:199,237,205
如下图所示:

6.MarkDown的简明语法
有了上面的配置,我们就可以开始markdown之旅了,但是没有语法,就没有漂亮的排版。
(1)标题
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
(2)列表
A.无序列表
语法很简单,在文字前加上 - 或 * 即可。 - 我是第一行 - 我是第二行 * 我是第三行 * 我是第四行 注意:- * 等符号要和文字之间加上一个字符的空格!
B.有序列表
直接在文字前加1. 2. 3. 符号 1.我是第一行 2.我是第二行 3.我是第三行
7.代码框
连续三个反引号`,就是按键1前面的那个符号再加代码类型即可。