注册页面案例_表单标签
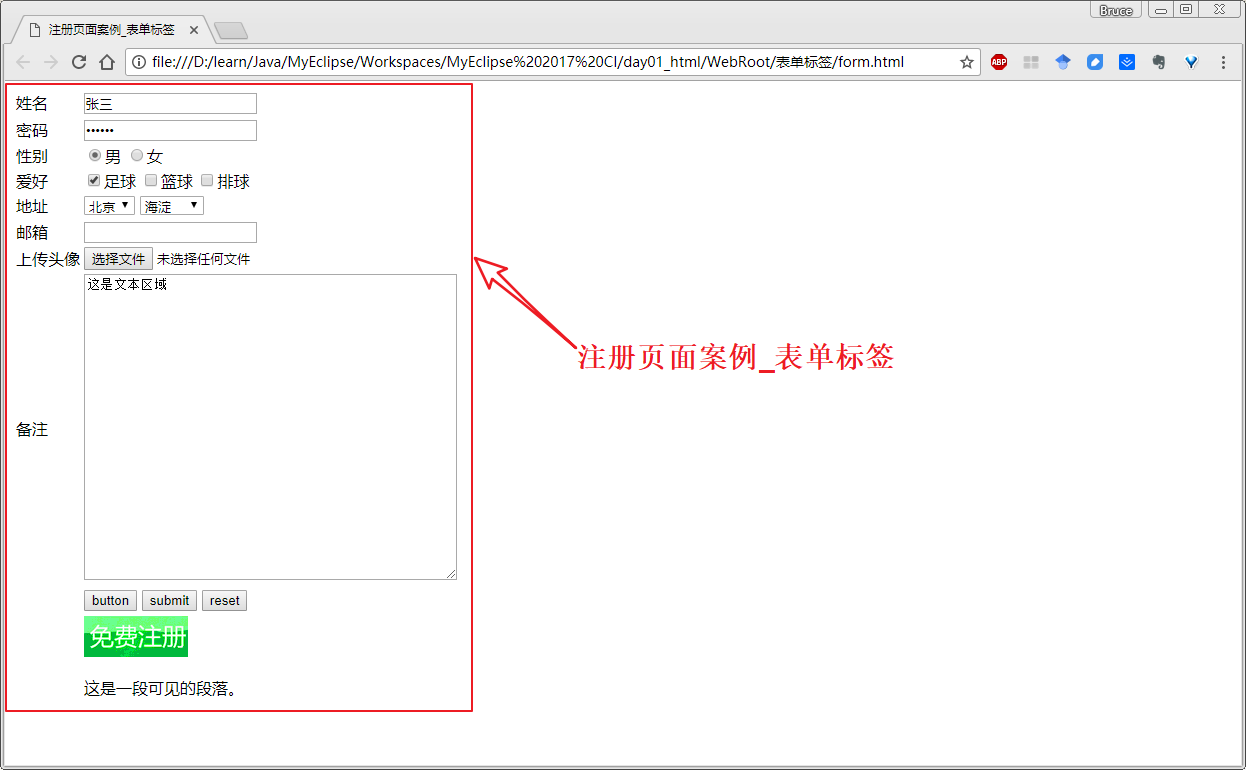
效果如下:

示例代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>注册页面案例_表单标签</title> 6 </head> 7 <body> 8 <form name="myform" action="#" method="post"> 9 <table> 10 <tr> 11 <td> 12 姓名 13 </td> 14 <td> 15 <input type="text" name="username" value="张三"/> 16 </td> 17 </tr> 18 <tr> 19 <td> 20 密码 21 </td> 22 <td> 23 <input type="password" name="password" value="123456"/> 24 </td> 25 </tr> 26 <tr> 27 <td> 28 性别 29 </td> 30 <td> 31 <input type="radio" name="sex" value="male" checked="checked"/>男 32 <input type="radio" name="sex" value="female"/>女 33 </td> 34 </tr> 35 <tr> 36 <td> 37 爱好 38 </td> 39 <td> 40 <input type="checkbox" name="hobby" value="football" checked="checked"/>足球 41 <input type="checkbox" name="hobby" value="basketball"/>篮球 42 <input type="checkbox" name="hobby" value="volleyball"/>排球 43 </td> 44 </tr> 45 <!-- 下拉列表 --> 46 <tr> 47 <td> 48 地址 49 </td> 50 <td> 51 <select name="city"> 52 <option value="bj">上海</option> 53 <option value="sh" selected="selected">北京</option> 54 <option value="sz">深圳</option> 55 <option value="gz">广州</option> 56 <option value="nj">南京</option> 57 </select> 58 <select> 59 <option>海淀</option> 60 <option>朝阳</option> 61 <option>昌平</option> 62 <option>门头沟</option> 63 <option>东城区</option> 64 </select> 65 </td> 66 </tr> 67 <tr> 68 <td> 69 邮箱 70 </td> 71 <td> 72 <input type="text" name="emial" value=""/> 73 </td> 74 </tr> 75 <tr> 76 <td> 77 上传头像 78 </td> 79 <td> 80 <input type="file" name="file" value=""/> 81 </td> 82 </tr> 83 <!-- 文本域 --> 84 <tr> 85 <td> 86 备注 87 </td> 88 <td> 89 <textarea name="textarea" rows="20" cols="50">这是文本区域</textarea> 90 </td> 91 </tr> 92 <tr> 93 <td></td> 94 <td> 95 <input type="button" name="button" value="button"/> 96 <input type="submit" name="submit" value="submit"/> 97 <input type="reset" name="reset" value="reset"/> 98 </td> 99 </tr> 100 <tr> 101 <td></td> 102 <td> 103 <input type="image" name="image" src="images/btn.gif" alt="图片的提示文字"/> 104 <input type="hidden" name="hide" value="xxxx"/> 105 <p hidden="hidden">这是一段隐藏的段落。</p> 106 <p>这是一段可见的段落。</p> 107 </td> 108 </tr> 109 </table> 110 </form> 111 </body> 112 </html>