一、contextMap中的数据操作

1、存数据:
需要熟悉 ActionContext类 和 ValueStack接口 的 API 。框架为我们存数据。
1.1、利用 ActionContext 存数据
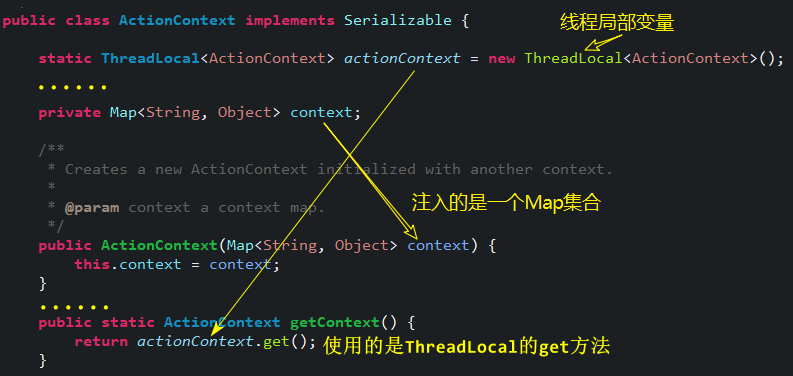
我们先看看 ActionContext.class 的源码:
源码截图如下:

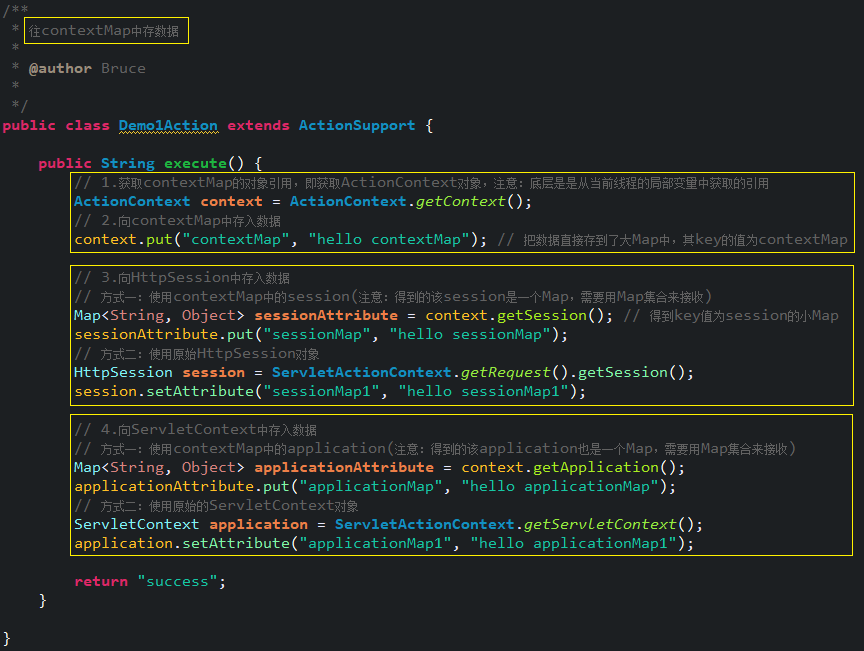
代码截图如下:

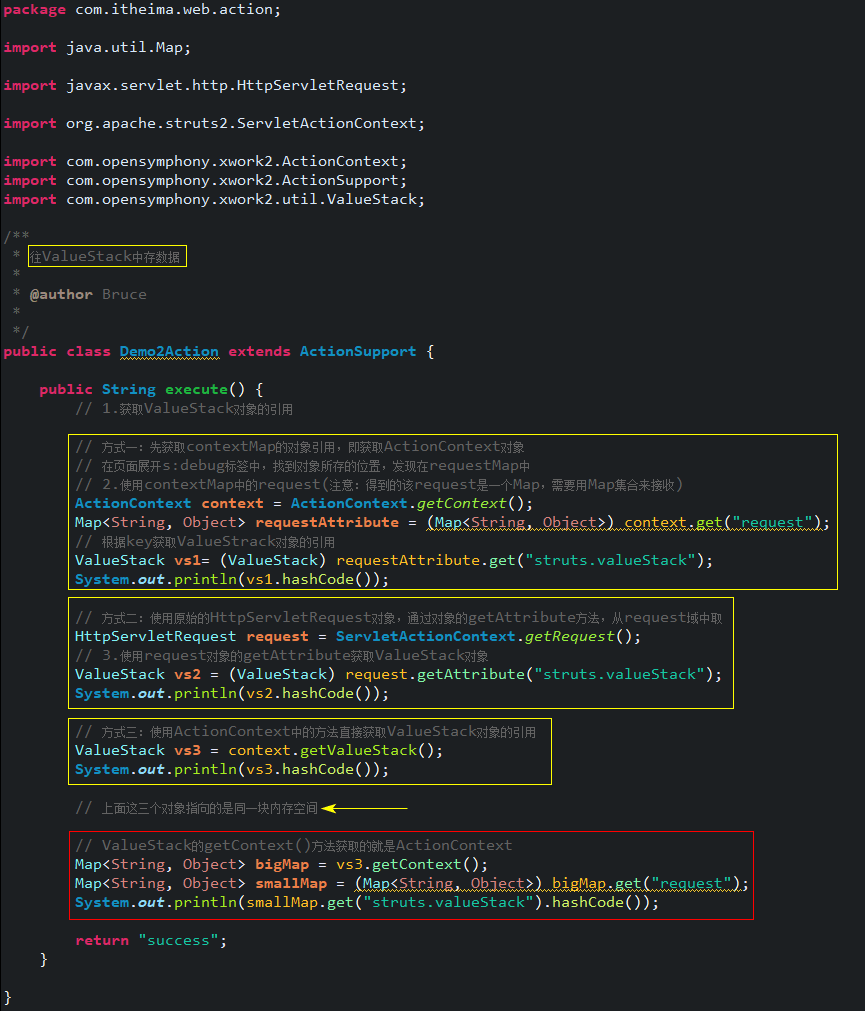
1.2、利用 ValueStack 存数据
a、如何获取ValueStack呢?

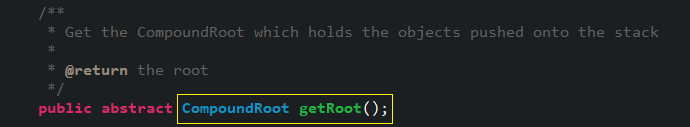
b、ValueStack中的getRoot()方法。

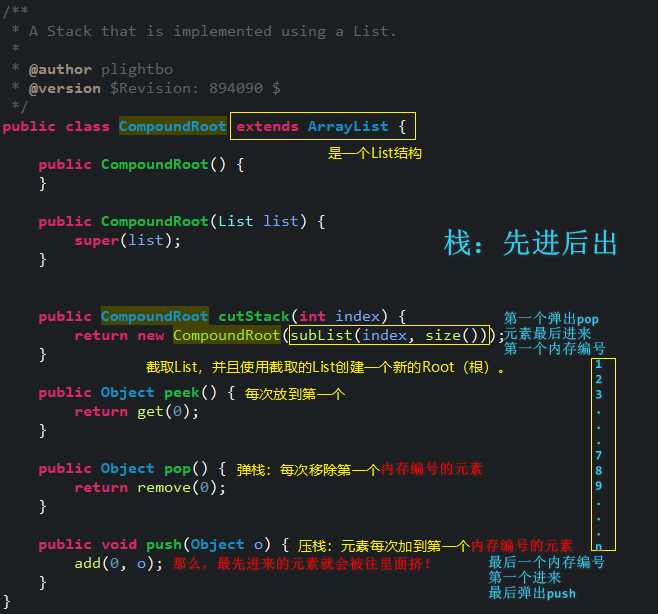
c、CompoundRoot是什么?

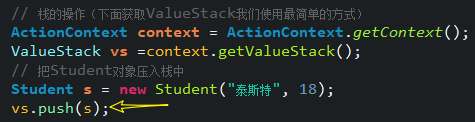
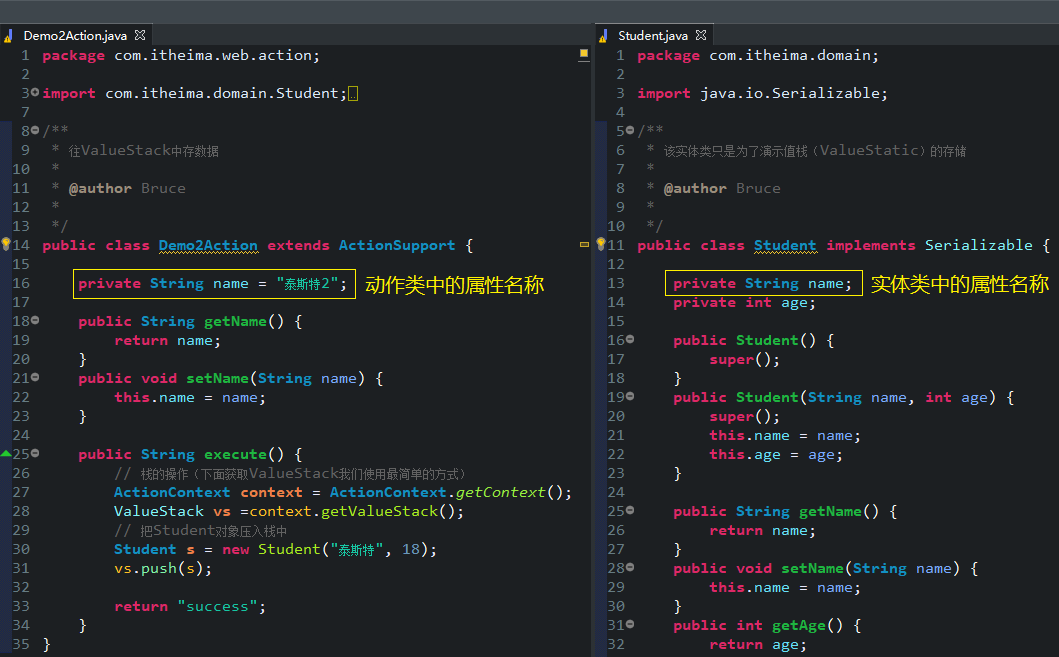
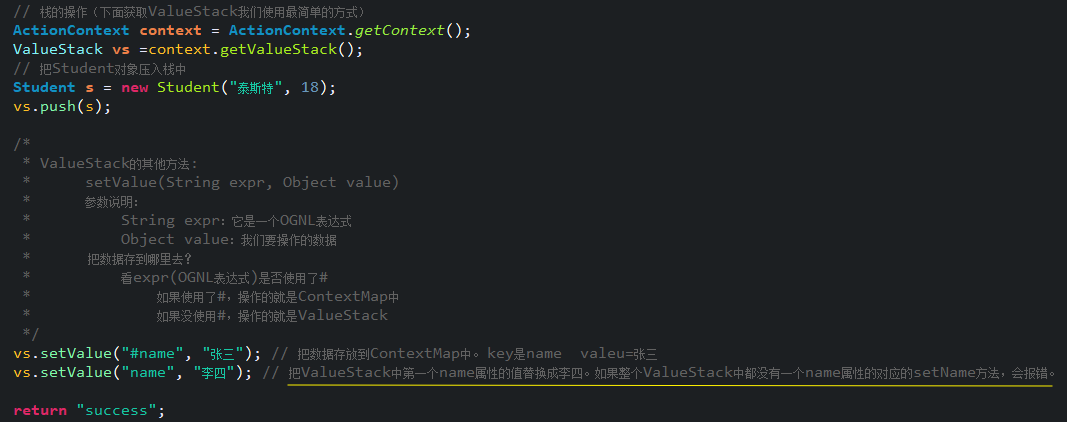
d、栈操作。
动作类中相应的代码为:

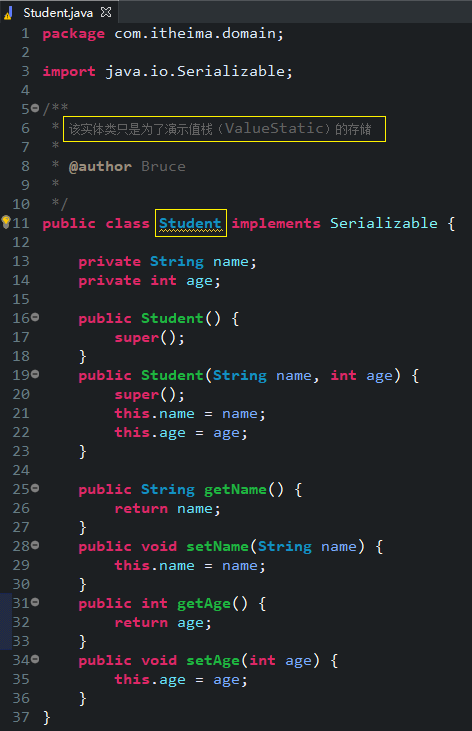
学生实体类代码:

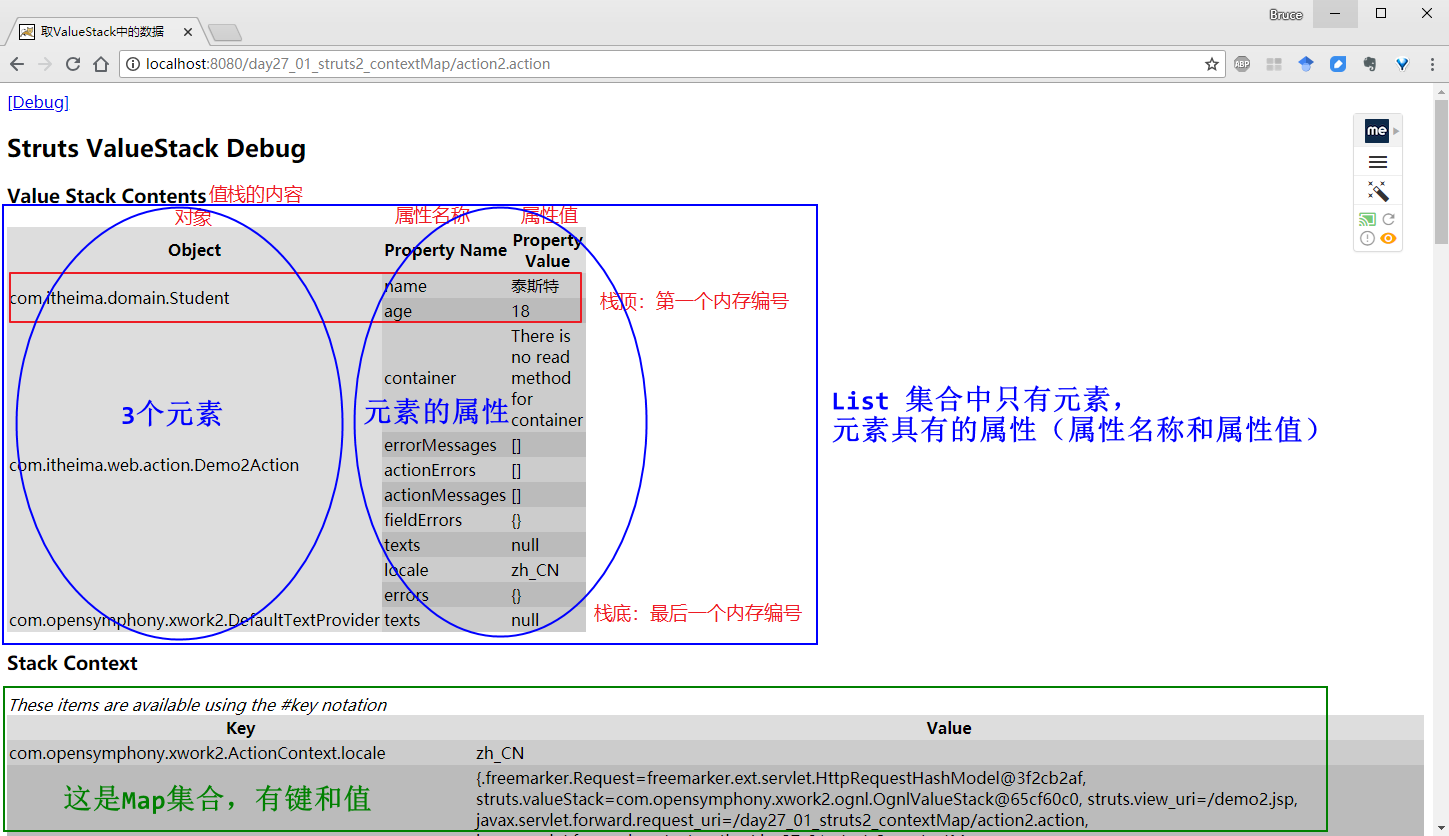
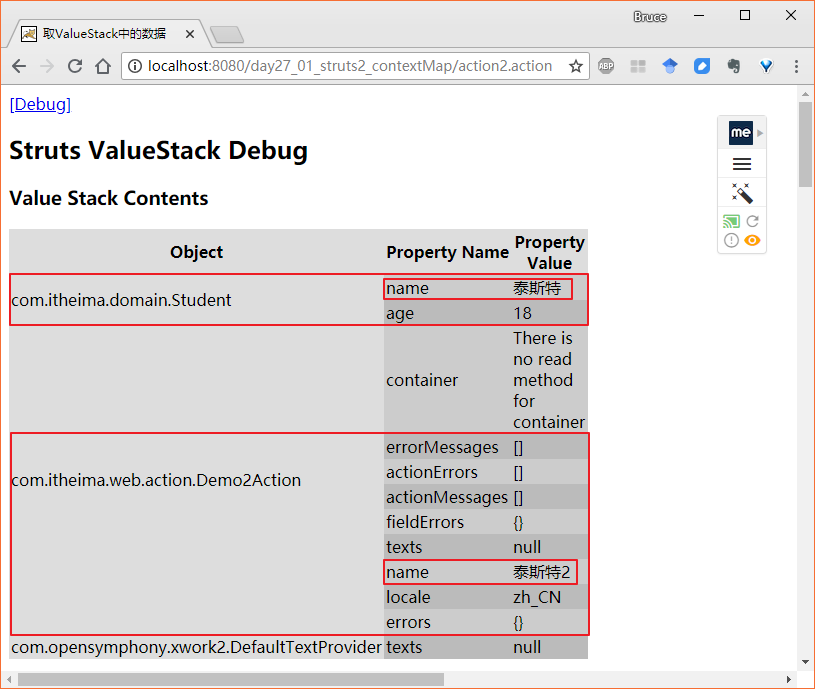
Struts Debug页面查看数据:

2、取数据:用Struts2的标签(OGNL表达式)在JSP上(用的最多)
使用OGNL表达式来去,struts2的OGNL表达式必须写在struts2标签中。
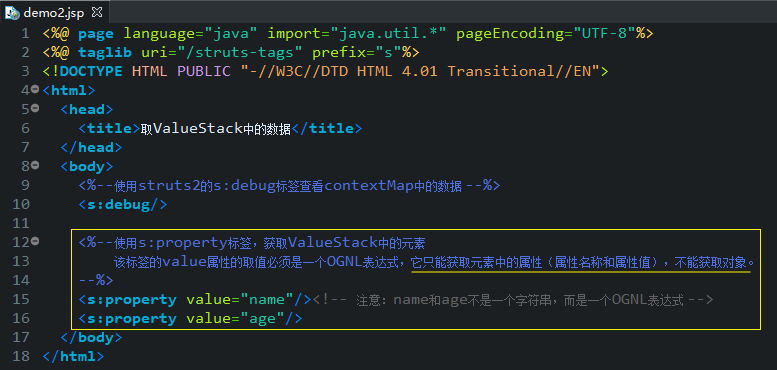
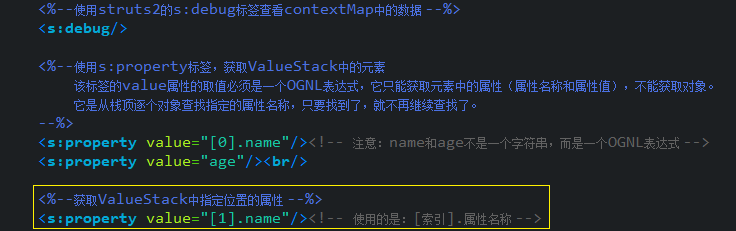
2.1、使用s:property取数据
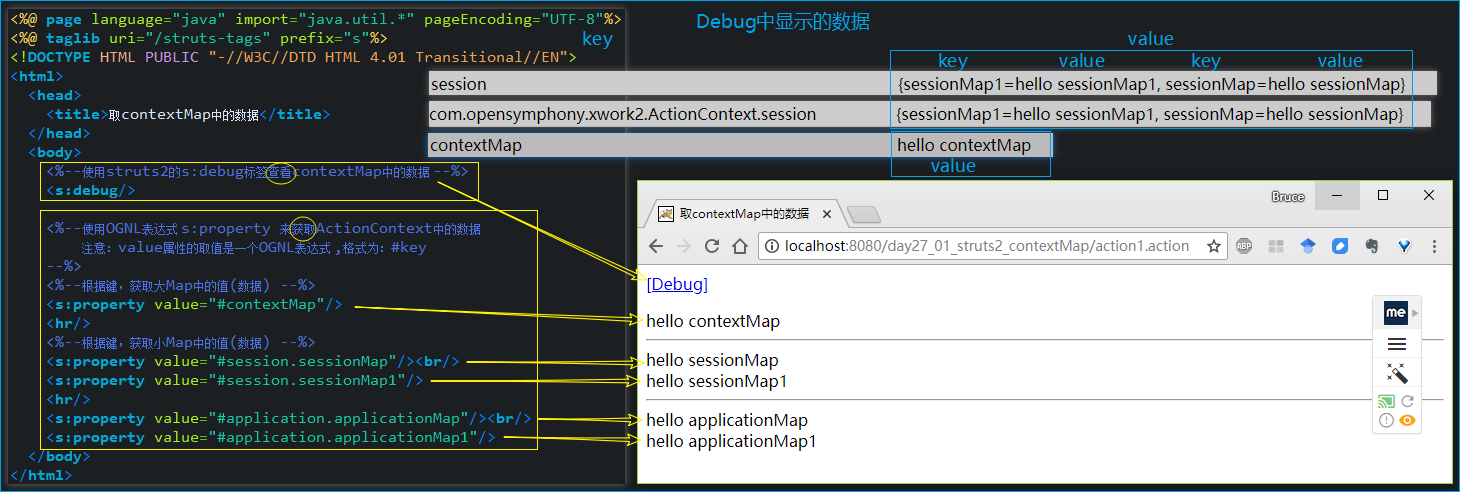
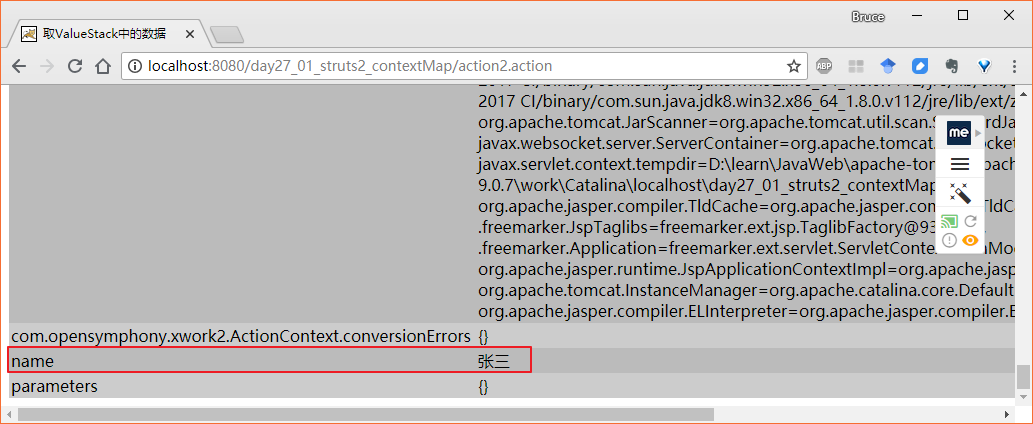
a、取contextMap中的数据,需使用 #key 。

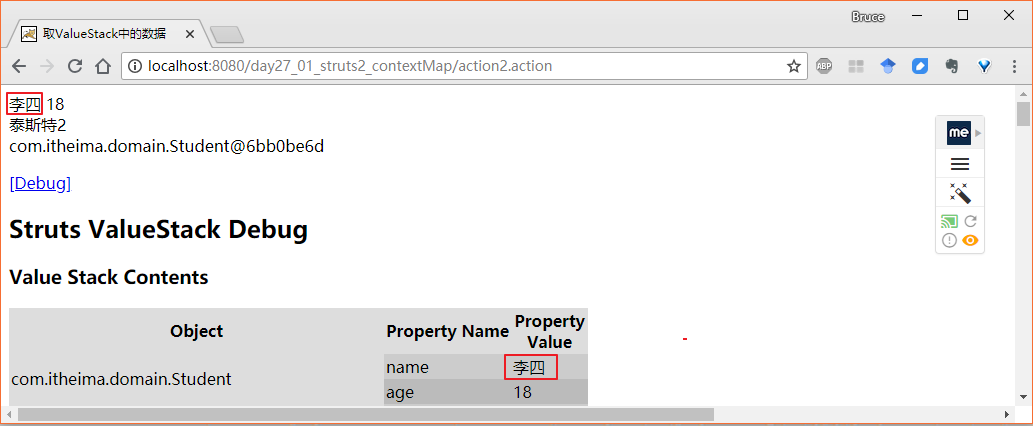
b、取contextMap里面ValueStack中对象的属性:直接写属性名

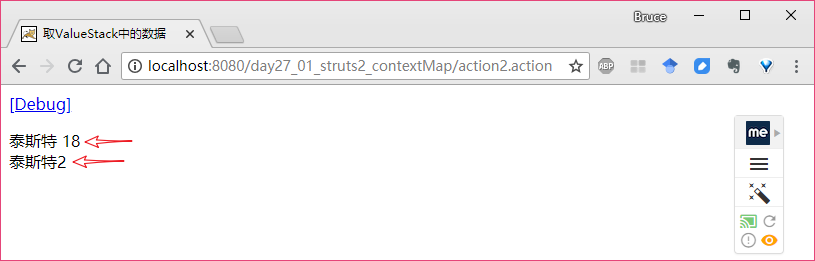
浏览器效果如下:

如果遇有对象的属性的名称相同(属性名同名),可以通过OGNL表达式,选择查找的起始位置。它会从指定起始位置逐个对象查找指定的属性名称,只要找到了,就不再继续查找了。

浏览器效果如下:

截图如下:

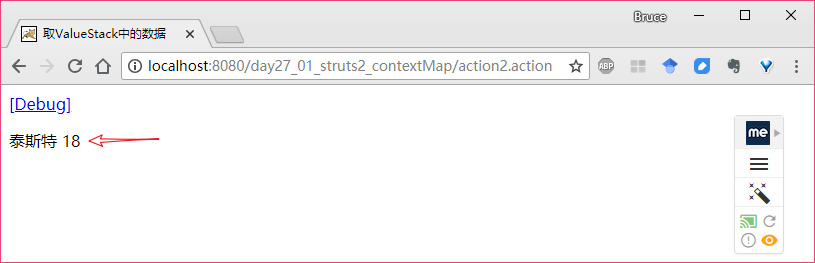
浏览器效果如下:

特殊说明:当s:property不给定value属性时,默认取栈顶对象。
浏览器效果如下:

OGNL的使用总结:
1.取根(root)中对象的属性,不使用#。
2.取contextMap中key的值,要使用#。
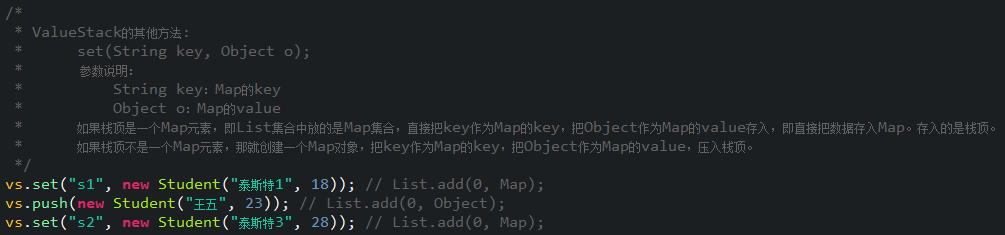
2.2、ValueStack的其他方法
a、setValue方法

浏览器效果如下:

浏览器效果如下:

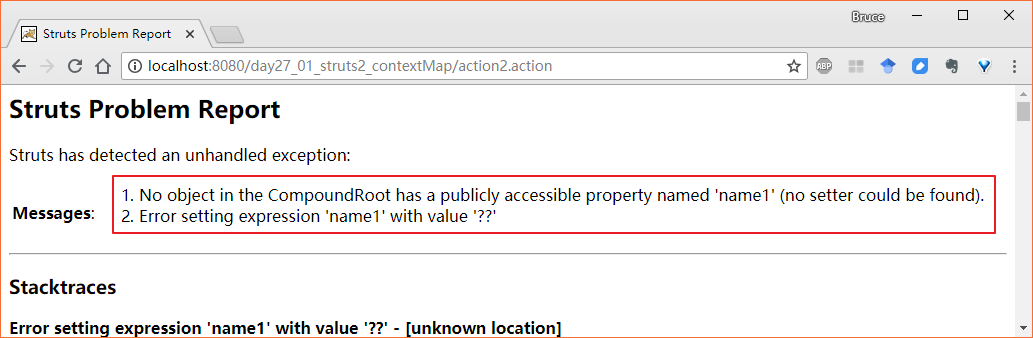
浏览器效果如下:

b、set方法

页面截图如下:

浏览器效果如下:

c、findValue方法:我们在jsp上调用的其实都是findValue

二、Struts2对EL的改变
1、Struts2中使用EL的问题
前提:
我们应该知道,如果我们在动作类中没有往 值栈(根) 中放入数据的话,那么我们的动作类对象默认是在值栈的栈顶。
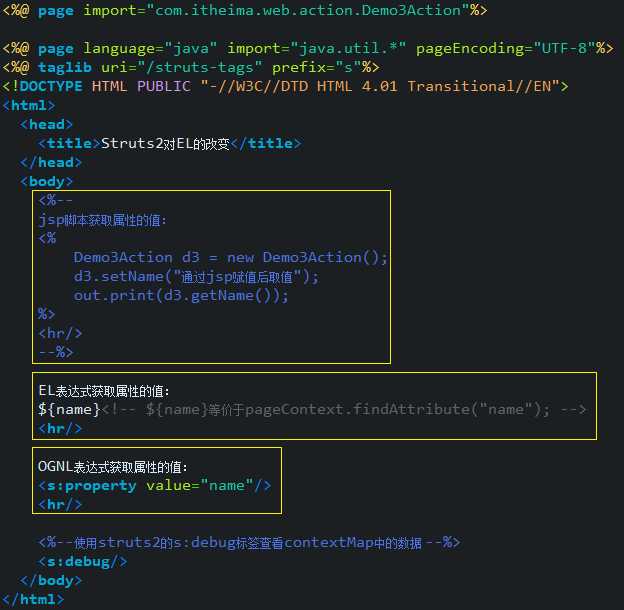
页面截图如下:

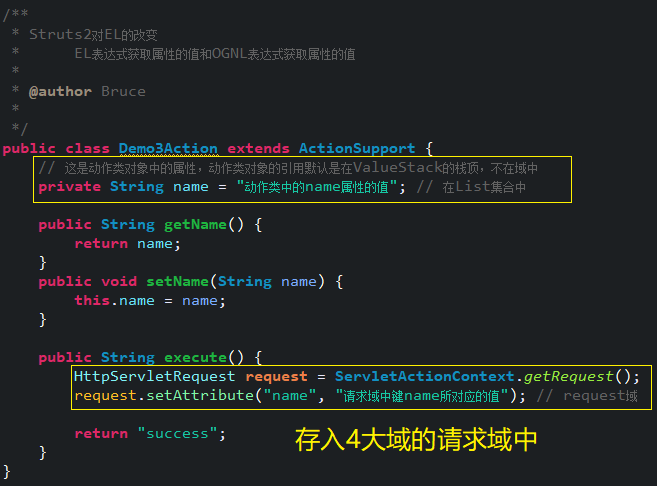
代码截图如下:

浏览器效果如下:

代码截图如下:

浏览器效果如下:

问题:我们放到动作类中的属性和请求域中的属性,使用EL表达式取出来了。但是放到应用域中的属性,使用EL表达式没取出来。
2、关于EL问题的分析
分析:
我们知道EL表达式是从四大域对象中依次查找属性。搜索范围是由小到大。
查找顺序:pageScope --> requestScope --> sessionScope --> applicationScope
但是通过测试发现,程序搜索放到应用域中的name属性,搜索完request范围后就没有继续搜索了,原因是:在请求域中没有找到的情况下,去ValueStack中查找了,返回了ValueStack中栈顶对象name属性的值。
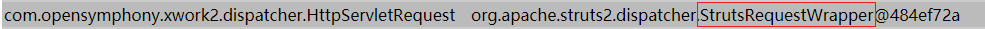
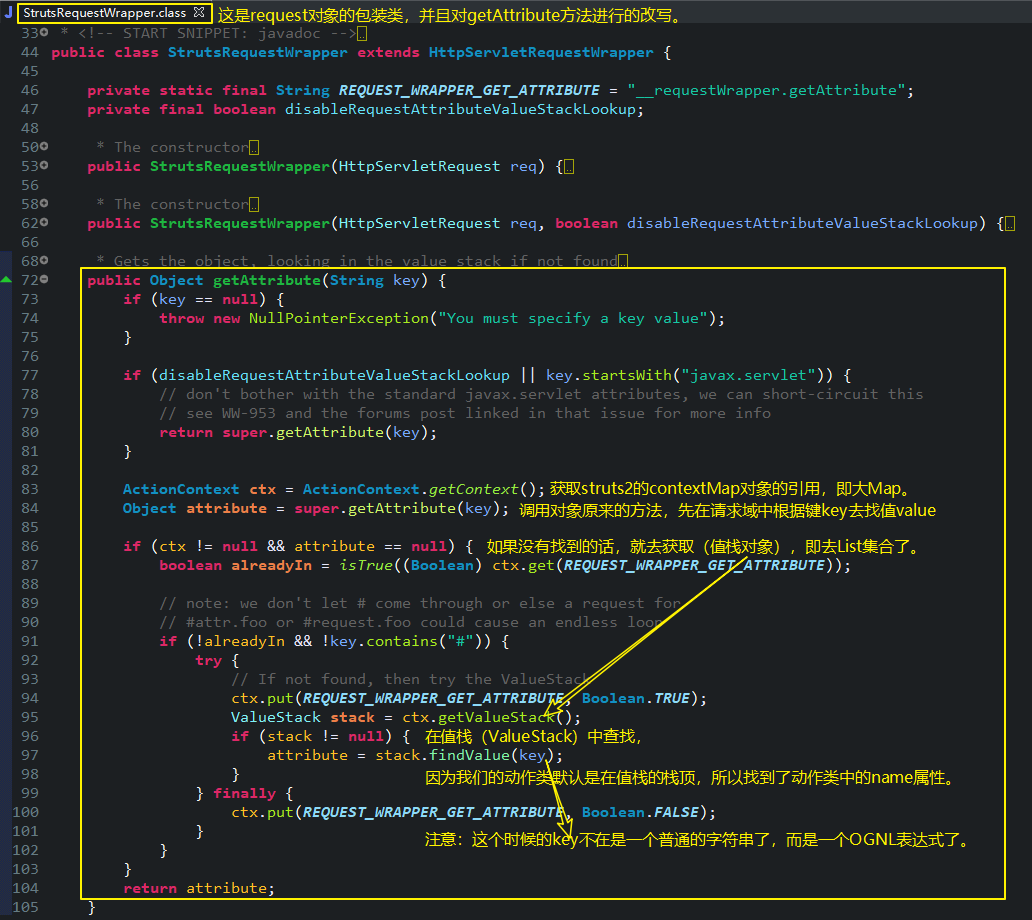
问题出现在这个request的包装类上了,该包装类对getAttribute方法进行了改写,如下图所示:

我们来看看这个包装类的源码:

3、Struts2中EL查找顺序改变总结
EL表达式的查找顺序:pageScope --> requestScope --> sessionScope --> applicationScope
Struts2对EL表达式查找顺序的改变:pageScope --> requestScope --> valueStack(根中) --> 剩余的contextMap(小Map) --> sessionScope --> applicationScope
4、OGNL的特殊说明

当我们不写#号时,OGNL表达式会从值栈的栈顶开始找对应的属性,如果没有该属性,再去contextMap中把value的值作为key去查找对应的值。
这个知道就行,我们开发中一般不这么写!
三、OGNL配合通用标签的其他使用
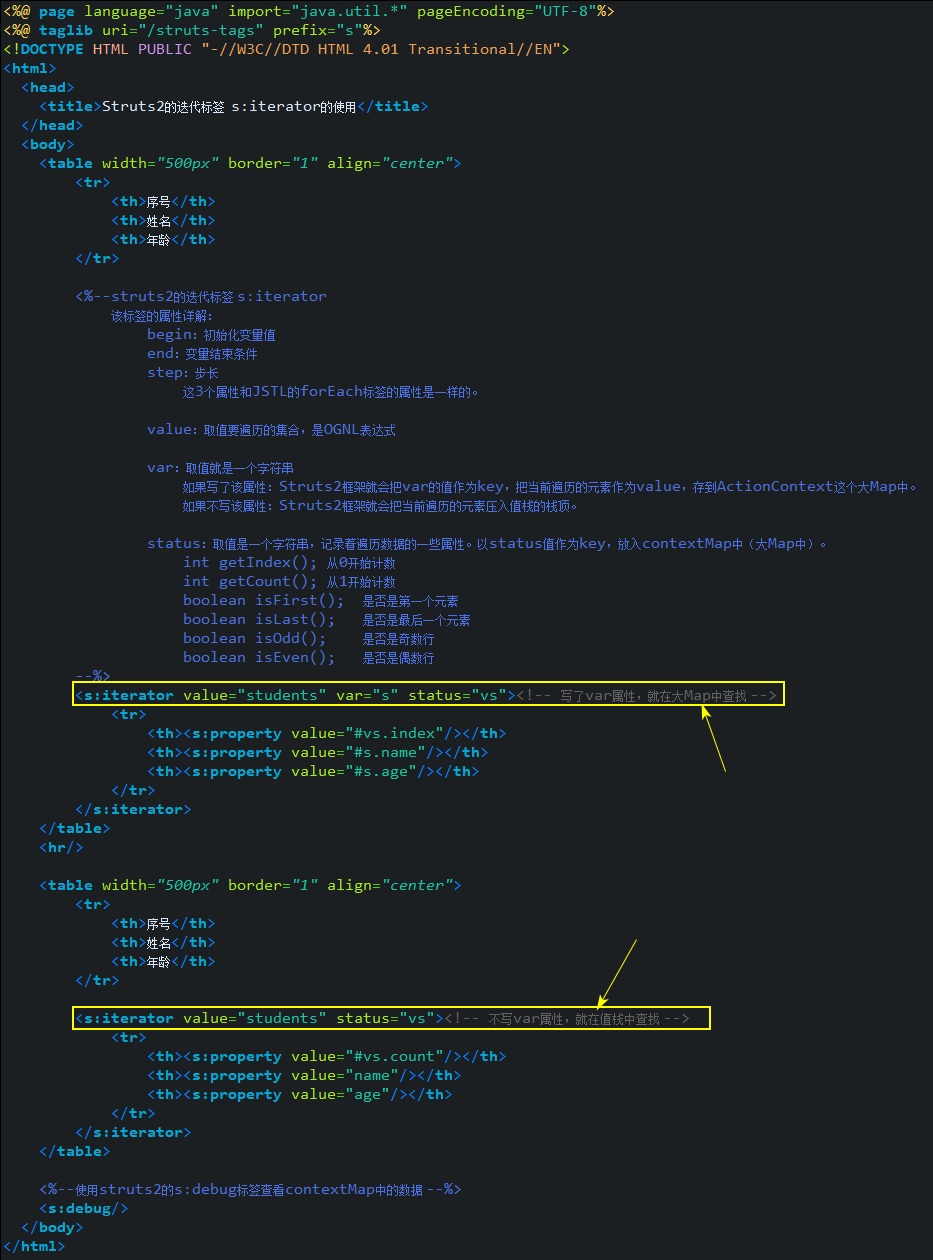
1、iterator标签(很重要)

页面代码如下:

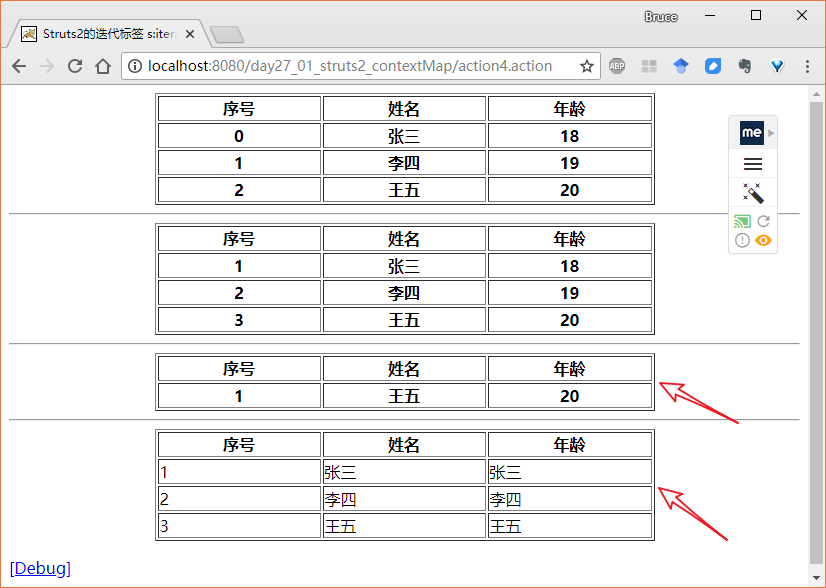
浏览器效果如下:

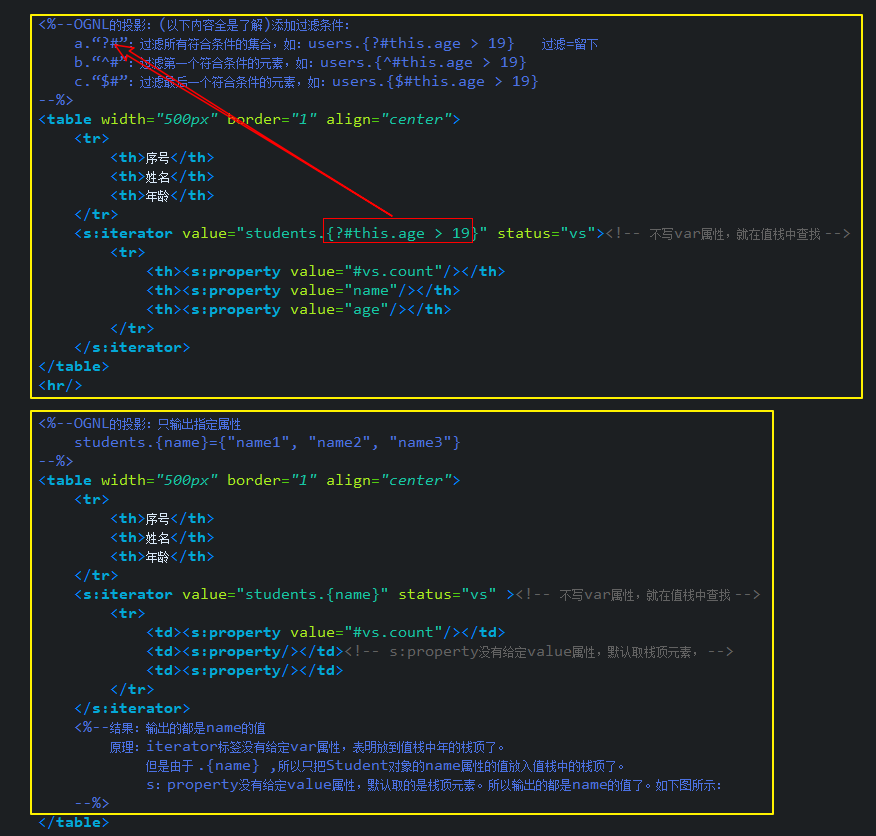
2、OGNL投影(了解)
2.1、使用过滤条件投影
2.2、投影指定属性
如下图所示:

浏览器效果如下:

3、Struts2中 `#,$,%` 符号的使用(重要)
3.1、#
a、取contextMap中键key对应的值value时使用,例如:<s:property value="#name"/>
b、OGNL中创建Map对象时使用,例如:<s:radio list="#{'male':'男', 'female':'女'}"/>
3.2、$
a、在JSP中使用EL表达式时使用,例如:${name}
b、在xml配置文件中,编写OGNL表达式时使用,例如:文件下载时,文件名编码:
struts.xml --> ${@java.net.URLEncoder.encode(filename)}
3.3、%
在struts2中,有些标签的value属性取值就是一个OGNL表达式,例如:<s:property value="OGNL Expression"/>
还有一部分标签,value属性的取值就是普通字符串,例如:<s:textfield value="username"/>,
如果想把一个普通的字符串强制看成是OGNL表达式,就需要使用 %{} 把字符串套起来。例如:<s:textfield value="%{username}"/>。
当然在 <s:property value="%{OGNL Expression}"/> 也可以使用,但一般不会这么用,因为你两次告诉我你是OGNL表达式,不是有病吗!
4、Struts2中其他标签的使用
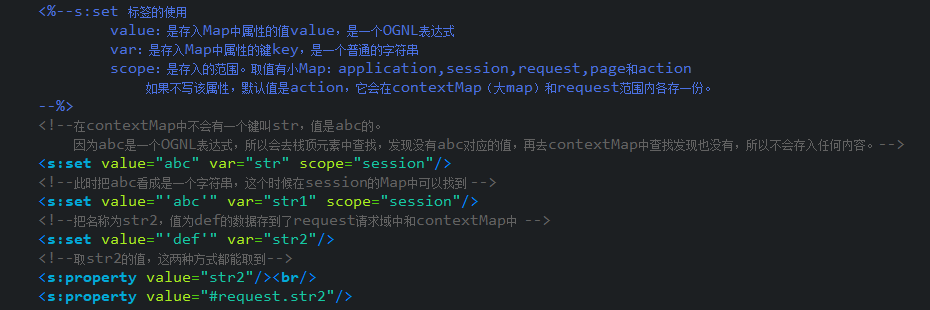
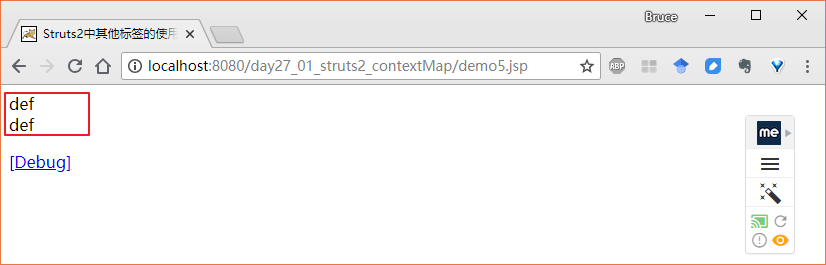
4.1、set标签

浏览器效果如下:

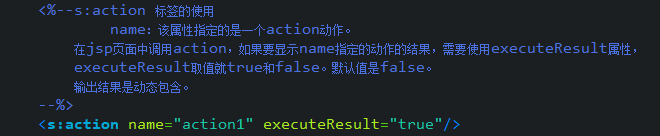
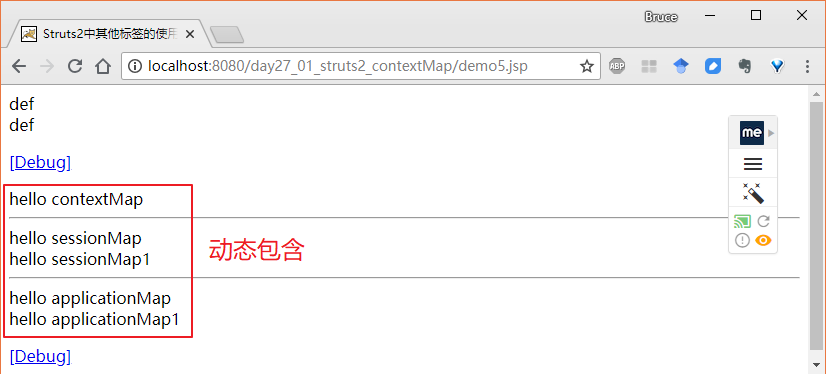
4.2、action标签

浏览器效果如下:

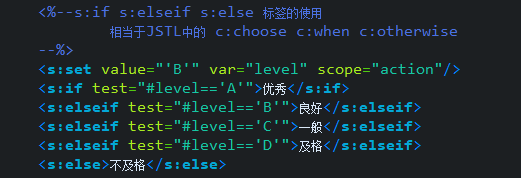
4.3、if标签,elseif标签 else标签

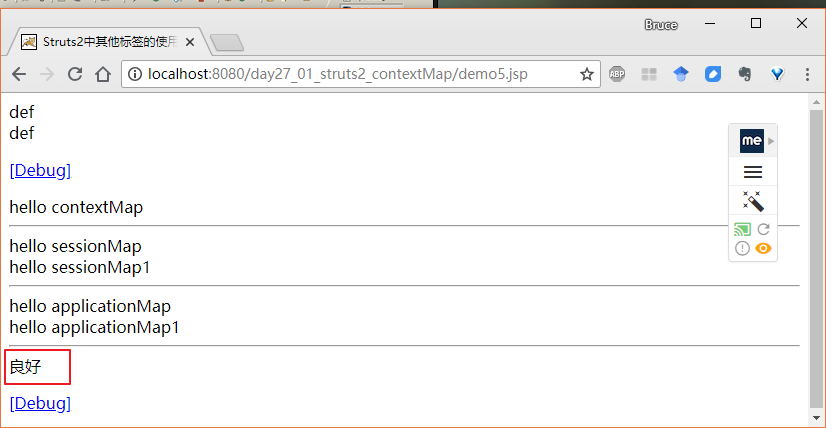
浏览器效果如下:

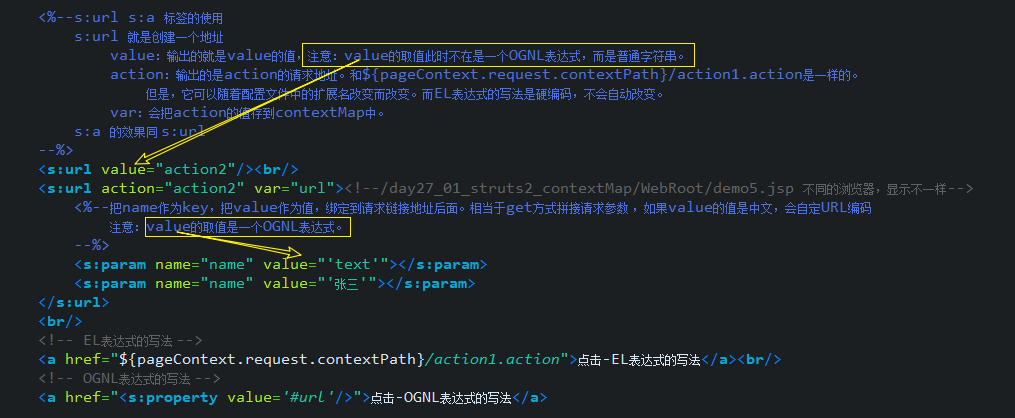
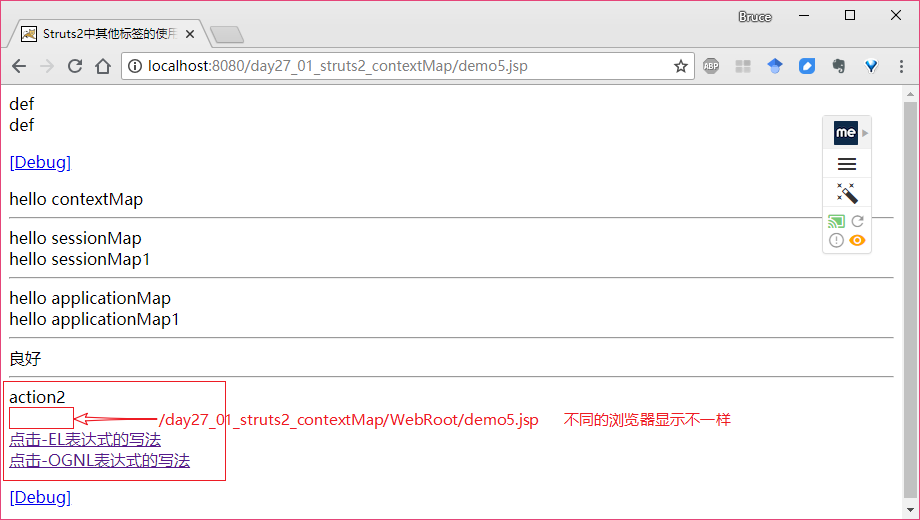
4.4、url和a标签(很有用)

浏览器效果如下:

修改动作名称的扩展名

四、Struts2的UI标签和主题
1、Struts2中UI标签的优势
自动的数据回显和错误提示功能
自带的简单样式和排版
2、表单标签的通用属性
说明:UI标签中value的取值一般都是字符串。
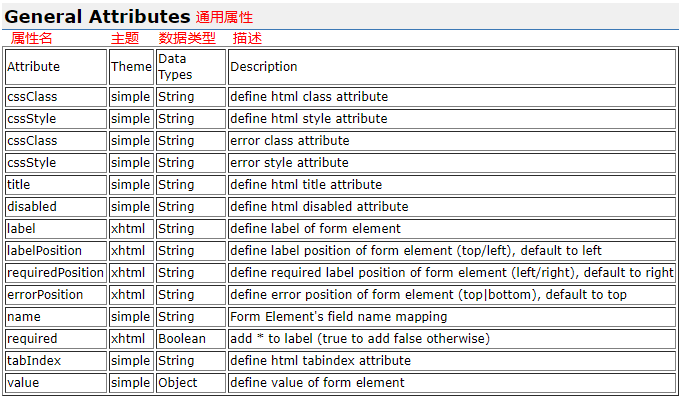
2.1、UI标签的通用属性

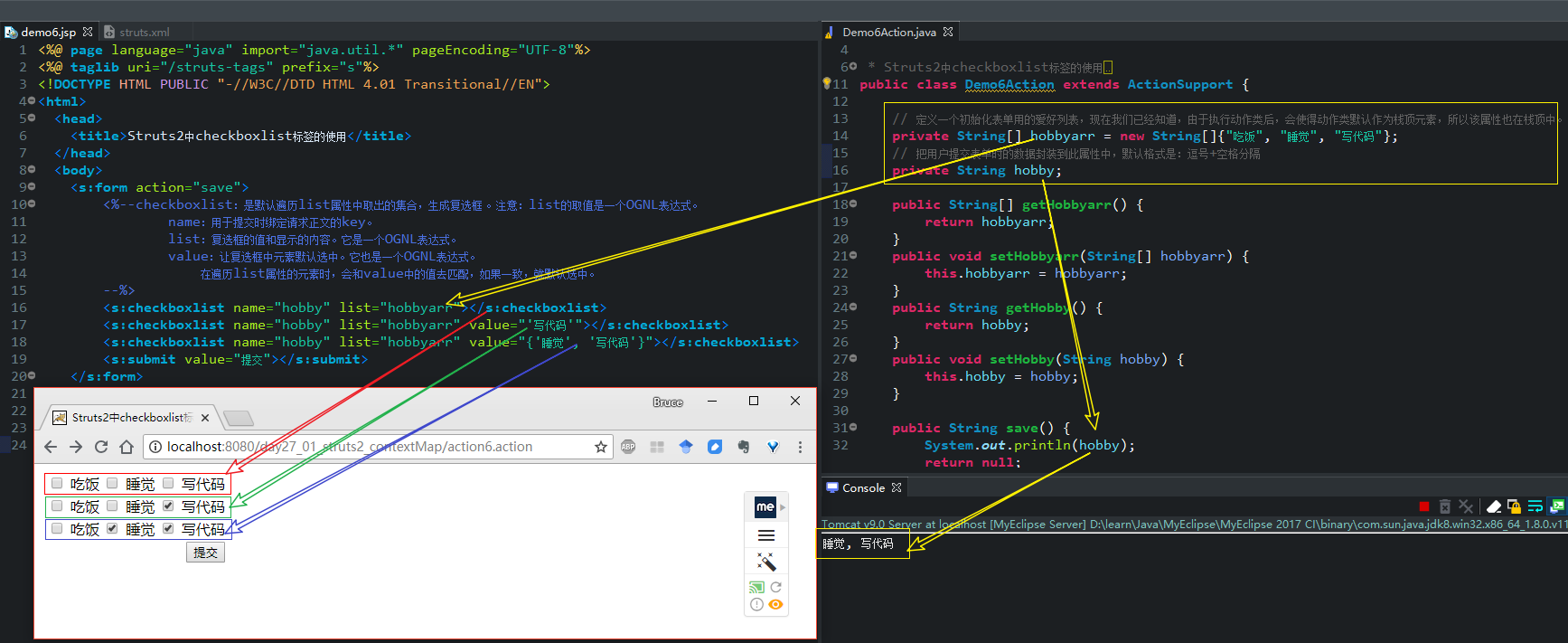
2.2、关于标签checkboxlist的使用

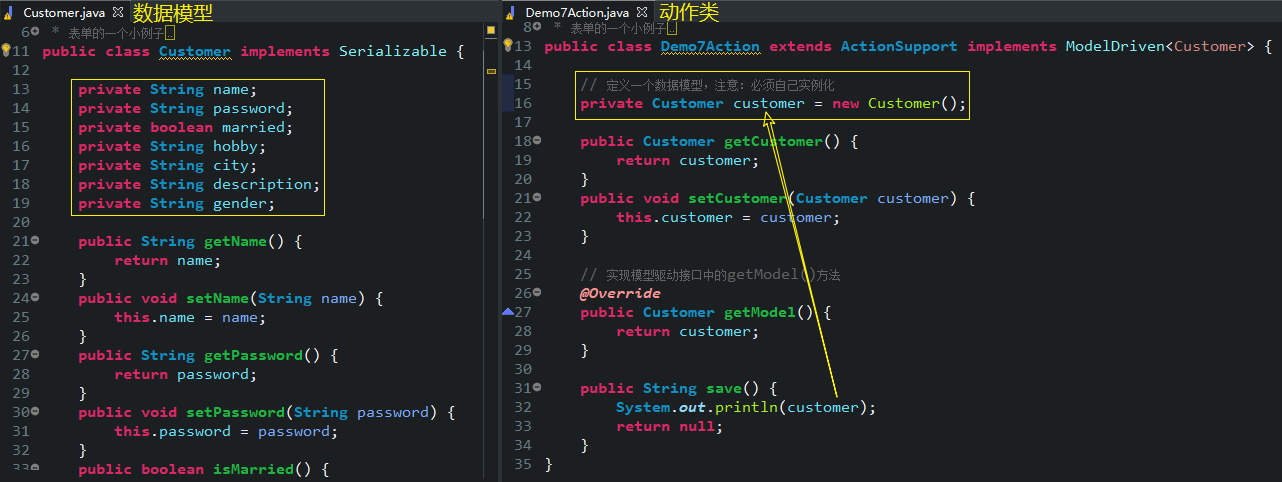
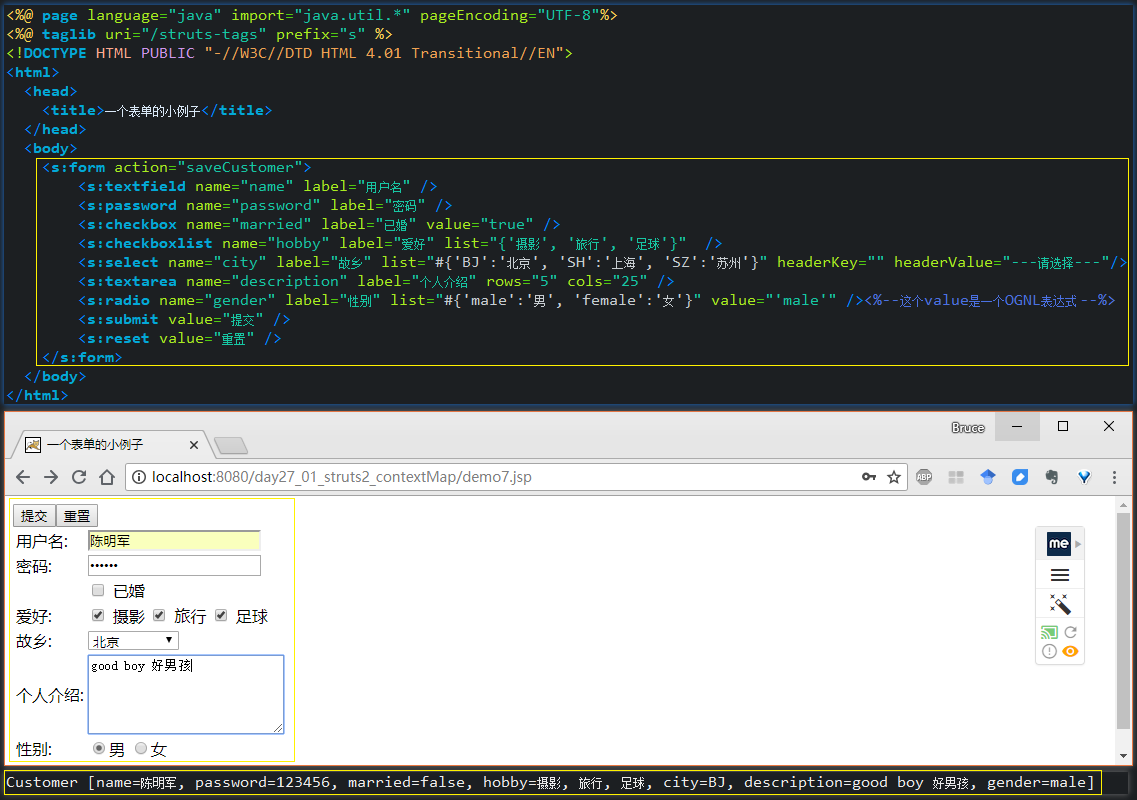
2.3、UI标签的小案例以及模型驱动的分析

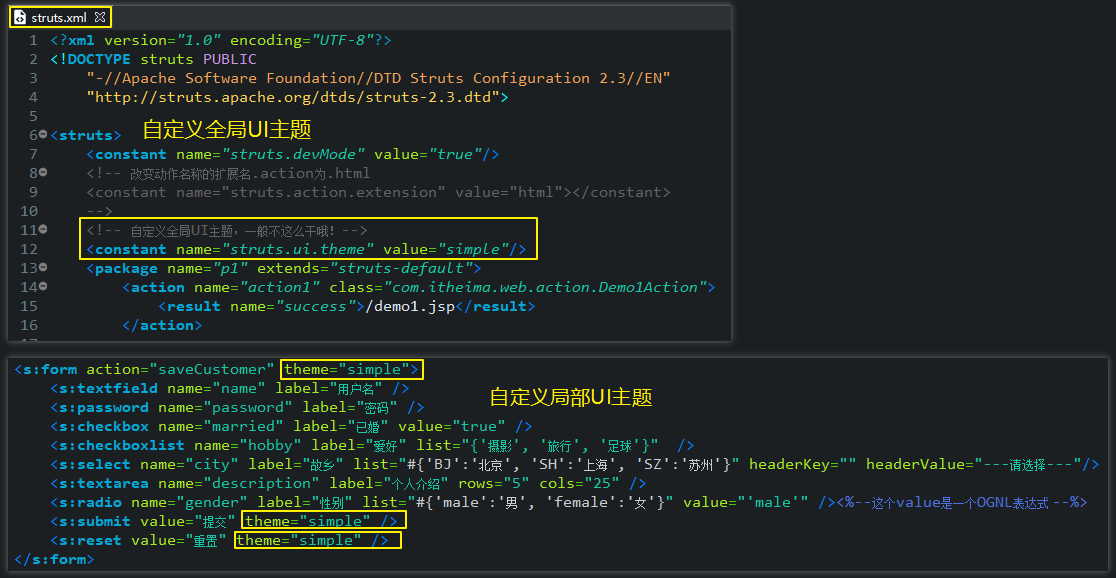
页面代码如下:

代码如下:

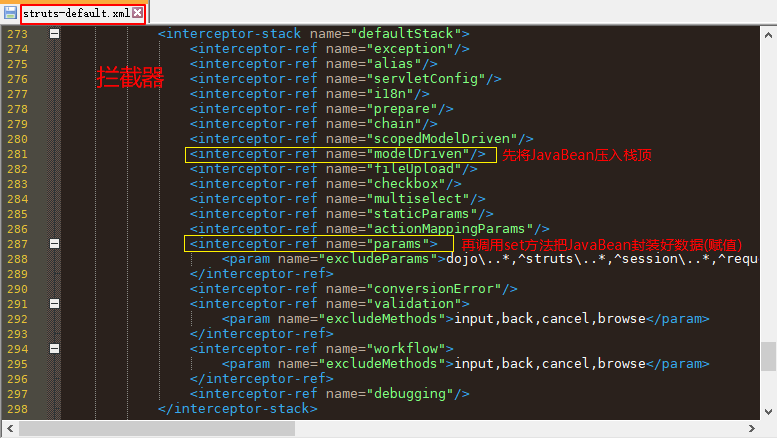
默认拦截器配置:
 <
浏览器效果如下:
<
浏览器效果如下:

3、UI标签的模板(主题)
3.1、struts2中默认主题
默认主题的名称是XHTML,都是在struts的默认属性文件中定义着,该文件是:default.properties,
文件位置:struts-2.3.15.3-allstruts-2.3.15.3appsstruts2-blankWEB-INFlibstruts2-core-2.3.15.3orgapachestruts2default.properties

3.2、更改默认主题
a、更改表单某个元素的默认主题:使用的是表单元素的theme属性。
b、更改表单所有主题:使用的是form标签的theme属性。
c、更改全站所有表单主题:是在struts.xml配置文件中,覆盖原有主题的设置。
如下图所示:

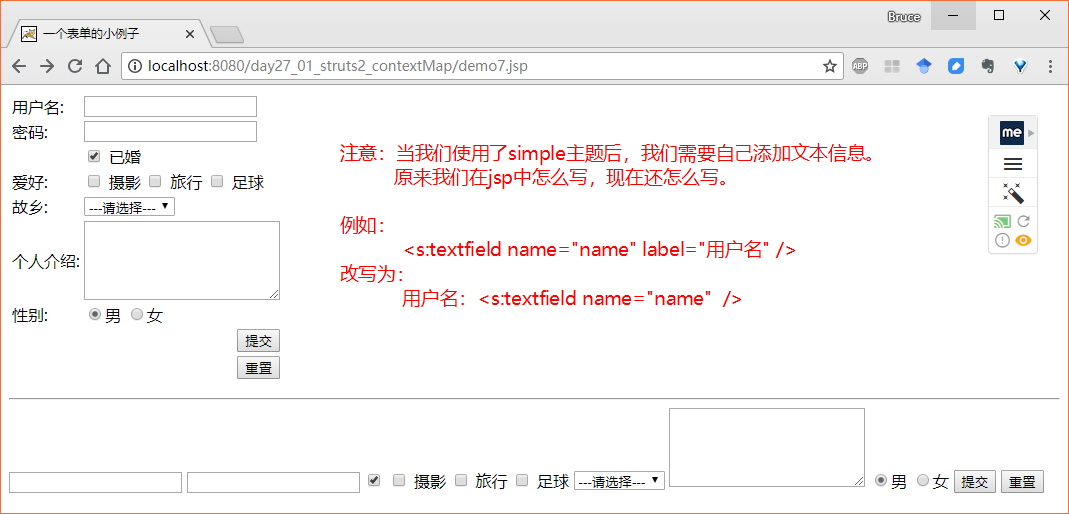
注意:当我们使用了simple主题后,我们需要 自己添加文本信息 。原来我们在jsp中怎么写,现在还怎么写。
例如:
<s:textfield name="name" label="用户名" />
改写为:
用户名:<s:textfield name="name" />
浏览器效果如下:

五、防止表单重复提交(使用拦截器)
1、回顾之前的解决办法:

代码如下:

2、Struts2中的解决办法:
2.1、使用重定向

遗留的问题:刷新页面,再提交没有问题,但是防不住后退,再提交。
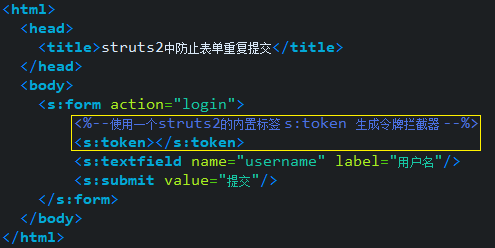
2.2、表单上使用
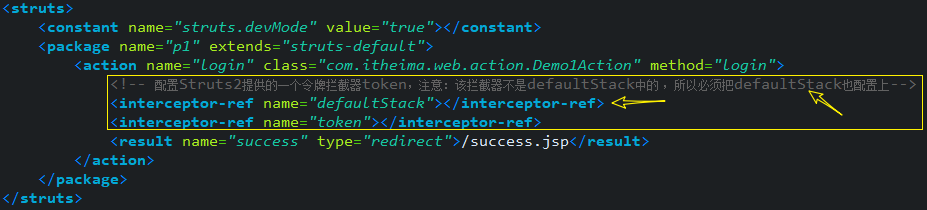
<s:token/>生成令牌,再配合token拦截器,在struts.xml中进行相关的配置
配置如下:

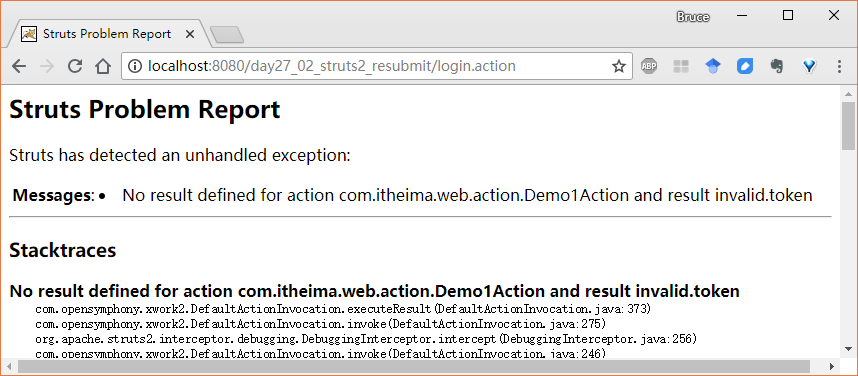
点击后退再提交时,会提示:没有一个invalid.token的结果视图,如下图所示:

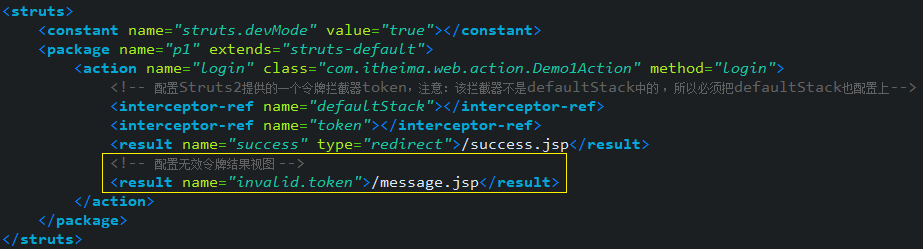
那我们就配置一下这个invalid.token的结果视图:

遗留的问题:此种解决方式,是产生了错误之后再去告知用户,你错了。
2.3、表单上使用
<s:token/>生成令牌,再配合tokenSession拦截器,在struts.xml中进行相关的配置
该拦截器只会处理第一次请求,当重复提交请求时,不会再处理。