- 拉取最新的jenkins镜像
docker pull jenkins
- 启动jenkins
sudo docker run -d -u 0 --privileged --name jenkins_node1 -p 49003:8080 -v /root/jenkins_node1:/var/jenkins_home jenkins:latest
- 命令解析:
- -u 0
指的是传入root账号ID,覆盖容器中内置的账号
2. -v /root/jenkins_node1:/var/jenkins_home
指的是 将docker容器内的目录/var/jenkins_home映射到宿主机/root/jenkins_node1目录上
3. --name jenkins_node1
将容器命名为 jenkins_node1
4. -p 49003:8080
端口映射,将容器的8080端口映射到宿主机的49003端口
5. --privileged
赋予最高权限
- 整条命令的意思
运行一个镜像为jenkins:latest的容器,命名为jenkins_node1,使用root账号覆盖容器中的账号,赋予最高权限,将容器的 /var/jenkins_home映射到宿主机的 /root/jenkins_node1目录下,
映射容器中8080端口到宿主机49003端口
- 查看jenkins
执行完成后,等待几十秒,等待jenkins容器启动初始化。
可以查看宿主机 /root/jenkins_node1下是否多了很多文件
到浏览器中输入 localhost:49003 查看jenkins是否启动成功
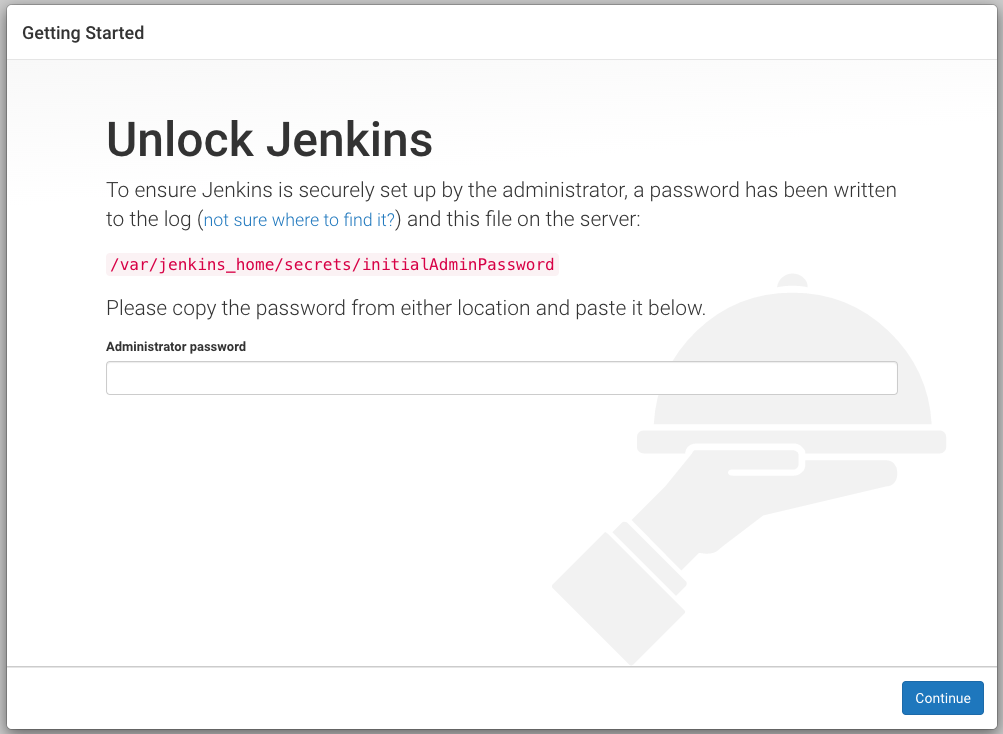
看到如下界面说明启动成功:

- 获取密码
cat /root/jenkins_node1/secrets/initialAdminPassword
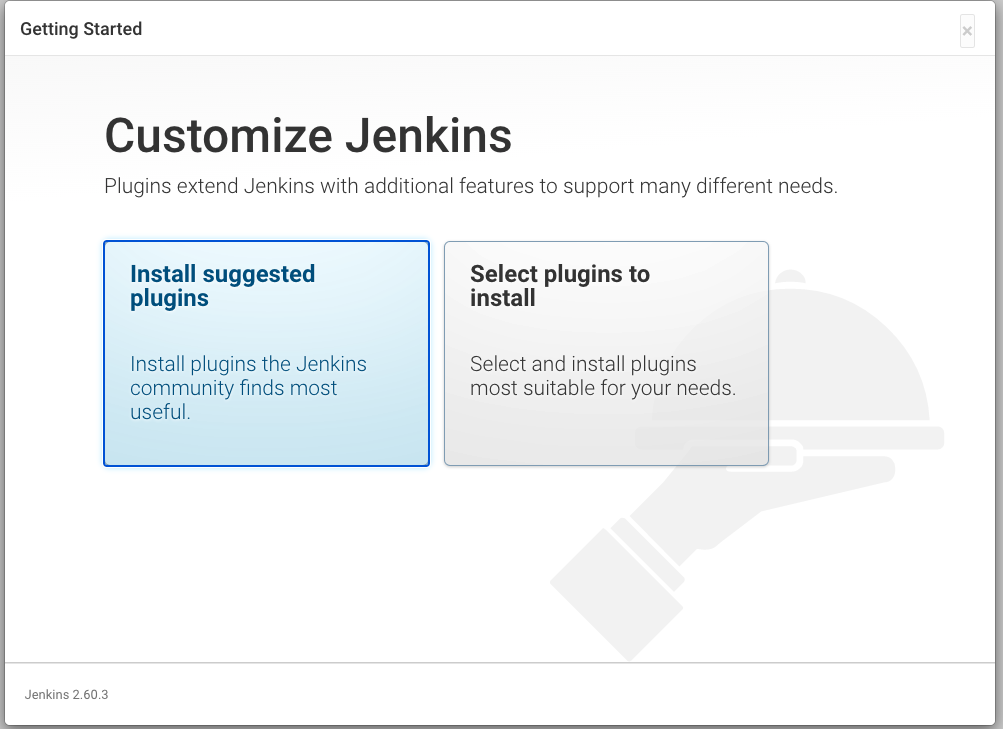
复制输出的密码,粘贴到页面中,点击continue会进入到下面这个页面

点击安装