继续上篇博客
七、Hibernate双向一对多关联映射:让多的一端来维护关系。
主要是解决一对多单向关联的缺陷,而不是需求驱动的。

1、在Student.java实体类里添加Classes引用。private Classes classes;
2、Student.hbm.xml里添加many-to-one标签:<many-to-one name="classes" column="classesid"/>.Classes.hbm.xml在例子(六)里的那个的基础上加入反转属性inverse(以后将维护关系的工作交给了student)。
<set name="students" inverse="true">
<key column="classesid"></key>
<one-to-many class="com.juyahong.hibernate.Student"/>
</set>
注1:先保存classes,再保存student。
注2:一对多双向关联的映射方式:
- 在一的一端的集合上采用key标签,可以使得多的一端加入一个外键。
- 在多的一端采用many-to-one标签
注3:key标签和many-to-one标签加入的字段保持一致,否则会产生数据混乱。
注4:一对多关联映射通常在多的一端维护关系,让一的一端失效:
------inverse反转属性的使用:可以用在一对多和多对多双向关联上,inverse属性默认为false,即表示在本端可以维护关系,如果inverse为true,即表示本端不维护关系,要交给另一端来维护关系,本端失效。它是控制方向上的反转,只影响存储。
------cascade是操作上的连锁反应(暂时了解)。
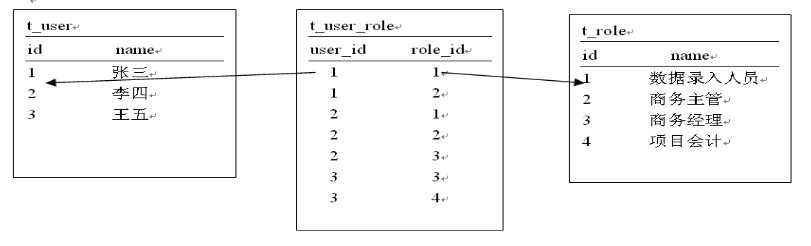
八、Hibernate单向多对多关联映射:
比如学生和课程之间的关系,用户和角色之间的关系都是多对多关系。



1、User.java和Role.java实体类里都有两个普通属性id和name,在User.java里添加属性,private Set roles;
2、修改User.hbm.xml映射文件:映射集合:
<set name="roles" table="t_user_role">
<key column="user_id"/>
<many-to-many class="com.juyahong.hibernate.Role" column="role_id"/>
</key>
</set>
九、Hibernate双向多对多关联映射:


1、Role.java里加入新集合private Set users;
2、在例子八的基础上,修改Role.hbm.xml文件
<set name="users" table="t_user_role">
<key column="role_id"/>
<many-to-many class="com.juyahong.hibernate.User" column="user_id"/>
</key>
</set>
以上介绍了Hibernate中的七种映射关系(还包括映射主键和外键两种),在学习这一块的时候主要是能看懂UML图,在这些前提下,修改两个文件,一个模型类,还有一个映射文件。本文主要简单的提到了需要注意修改的地方和一些注意的知识点,和一些理解的东西,我觉得懂得这些足以提纲挈领,足以入门,就没有必要全部把代码贴上来了。
通过学习Hibernate,让我又提起了知识网上的旧知识点,打上了结点。又学习了通过对象模型来实现对数据库的操作,进一步的了解了面向对象的精神所在,跟当初学习设计模式一样,一切的一切都是在对象的基础上,实现简单方便快捷又可易维护的方法,受益匪浅,期待进一步的了解和探索。