1. 首先有 python3

2. 安装了pycharm

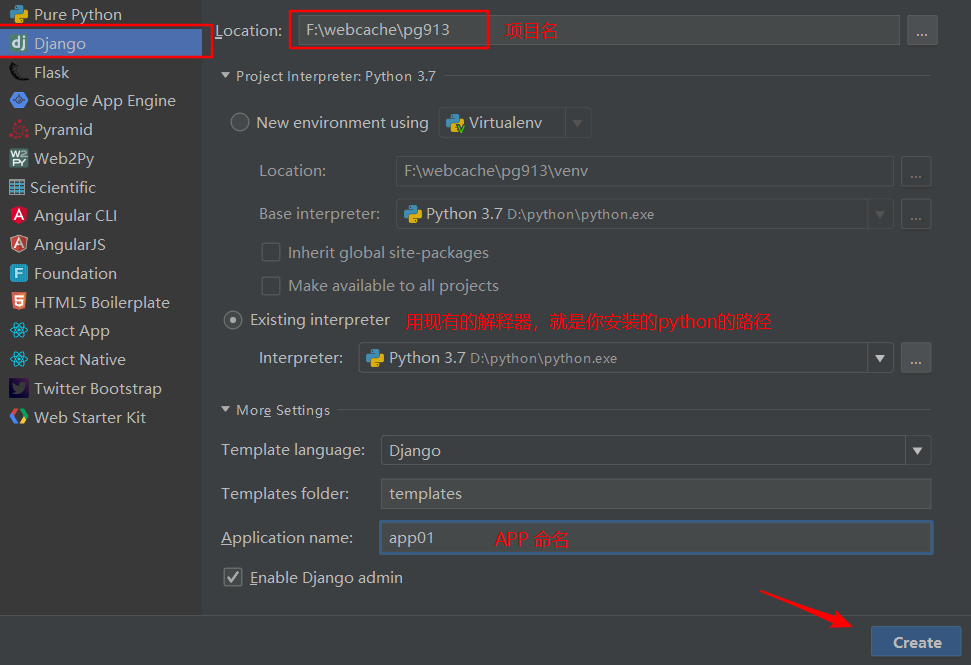
3. 配置开局
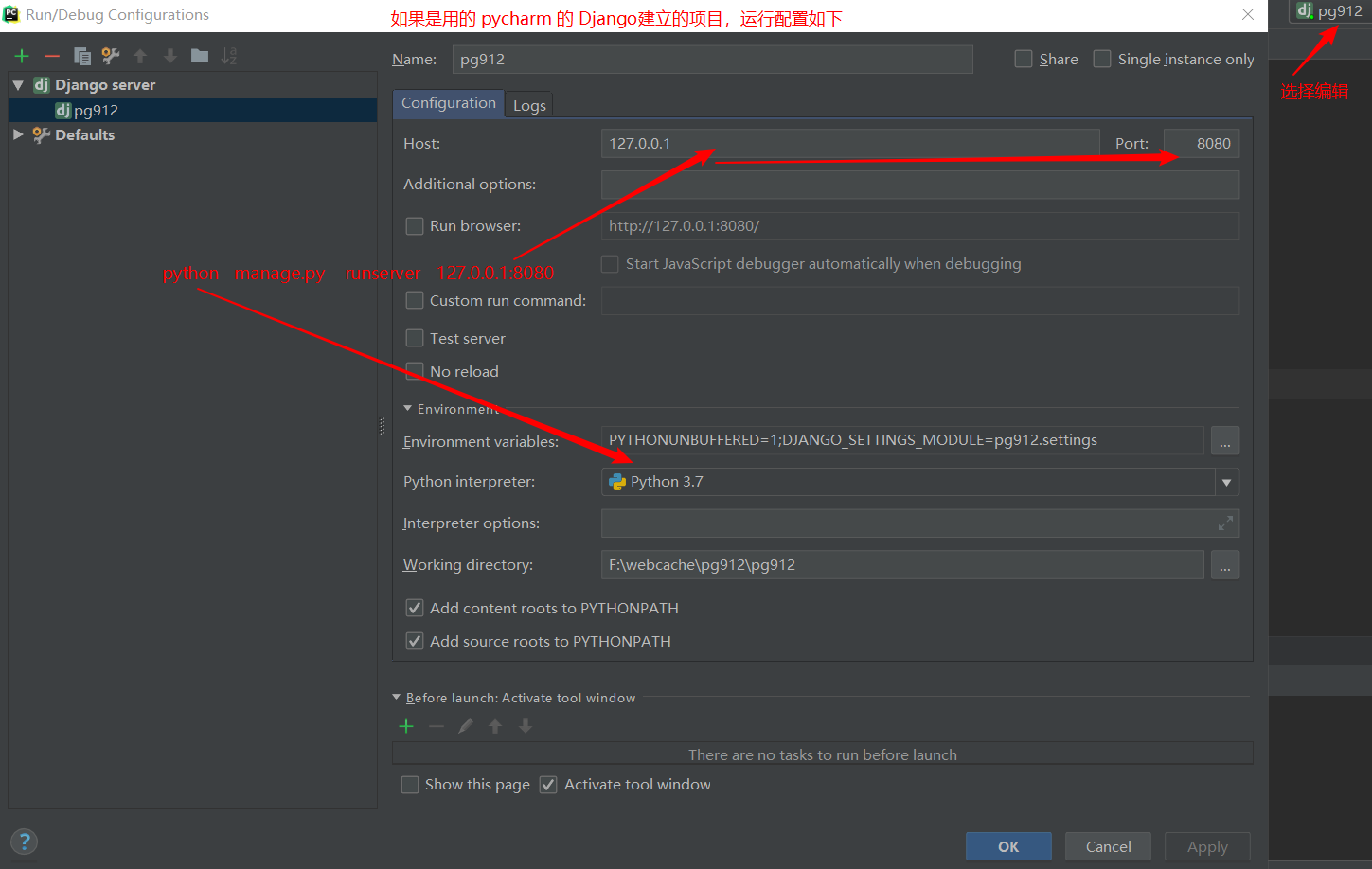
下面是用的全局的解释器,如果是用的虚拟环境的,Existing interpreter 选择虚拟环境的解释器。

4. settings 配置
项目的主设置文件:应用,模板,数据库,语言,时区,... ...
1、BASE_DIR : 获取当前项目的绝对路径
2、DEBUG : 调试模式
开发过程:推荐使用 True
上线运行:必须改为 False
3、ALLOWED_HOSTS
设置允许访问本项目的地址列表。
如果不设置的话,只有本机(localhost/127.0.0.1)能访问。
推荐写 '*', 任何表示该机器的地址都可以访问当前项目(局域网)
或者写 python3 manage.py runserver 0.0.0.0:8888
4、INSTALLED_APPS 指定已安装的应用,如果有自定义的应用的话,需要在此注册
5、MIDDLEWARE:注册中间件
6、ROOT_URLCONF:指定项目的基础路由配置文件
7、TEMPLATES:指定模板的信息
8、DATABASES:指定数据库的信息 【如果用mysql 数据库需要更换 数据库引擎】
9、LANGUAGE_CODE:指定语言,允许修改为zh-Hans
10、TIME_ZONE:指定时区,建议改为 Asia/Shanghai
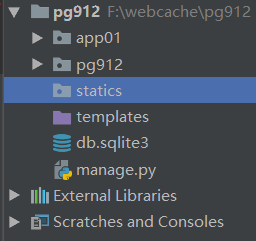
11、增加 静态资源路径
'''这个是其他地方【HTML文件等】引用路径'''
STATIC_URL = '/static/'
STATICFILES_DIRS = [
(os.path.join(BASE_DIR, 'statics')),
]
'''这个是其中一个静态资源实际存放路径,以项目路径【pg912】为相对路径定义'''

12、 项目初运行

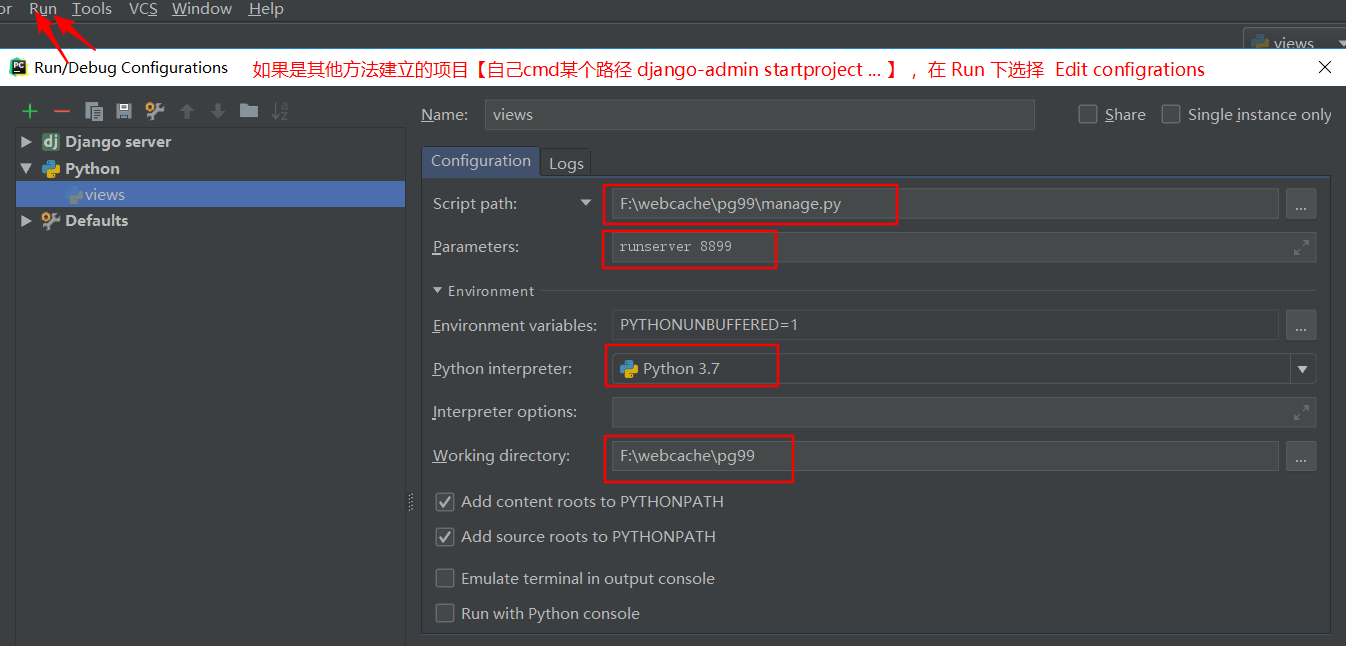
如果是用的 django-admin startproject 创建,再用 pycharm 打开的情况: