项目发布后,在浏览器地址栏输入http://localhost:8080,页面会跳转到webapp目录下的index.jsp页面并发送index.action请求。
未登录的用户会再发送一个login.action请求并跳转到login.jsp页面。

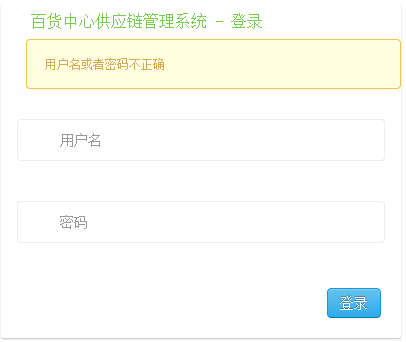
图6.1 系统登录界面
如果未输入用户名/密码,或输入的用户名/密码不正确,点击登录按钮后会给出出错提示,提醒重新登录。

图6.2 登录出错提示
6.2 登录成功界面
成功登录的用户会进入系统欢迎界面,整个界面是借助Tiles的帮助完成的,
它让系统可以在执行不同的请求后只让页面的主题部分跳转,而网页的头、导航栏、尾部不跳转,节省了大量重复书写代码带来的开销。
根据用户的身份不同,登录后所能看到的操作选项也有所区别。
1) 经理登录界面
在本系统中,经理被定义为具有最高权限的用例,可以使用系统的所有功能,能够看到系统所有的操作选项。

图6.4 经理登录界面
2) 人事部员工登录界面
本系统中,人事部员工可以操作系统的人事管理模块,因此进入系统后只能看到人事管理的操作选项以及经营统计选项。

图6.5 人事部员工登录界面
其他部分员工登录成功界面相似,故不再附图。
6.3 人事管理界面
经理、人事部员工可以进入人事管理界面对百货中心的员工信息进行添加、删除、修改、查看功能。
1) 人事管理界面
用户进入人事管理界面后,可以根据页面的文字提示对人事信息进行相应的操作,所有员工的主要信息被页面上的表格列出并实现分页功能。

图6.6 人事管理界面
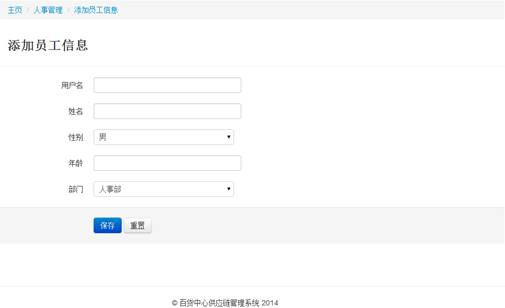
2) 添加员工界面
用户点击人事管理界面上的“添加员工”按钮进入添加员工界面,在本页面中输入要添加的员工的信息后,点击保存,
即可将新的员工信息添加进数据库中,如果有关键的信息没有正确输入,页面会给出相应的提示。

图6.7 添加员工界面
3) 更新员工信息界面
类似于添加员工信息,修改员工信息界面实现了对单个员工信息的修改,同样实现了出错提示功能。

图6.8 更新员工信息界面
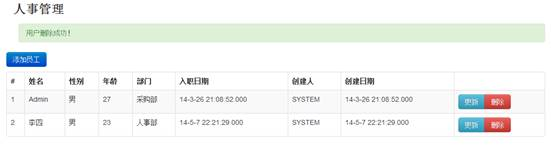
4) 删除员工成功界面
成功删除员工信息后会在页面上给出绿色的成功提示信息。

图6.9 删除员工信息成功
5) 删除员工信息失败界面
当已经登录的用户想要删除自己的信息时,会给出删除失败的提示,因为已经登录的用户不能删除自己。

图6.10 删除员工信息失败
6.4 合作公司管理界面
经理、采购部员工可以登录合作公司管理界面对合作公司进行添加、删除、修改、查看操作。
1) 合作公司管理界面
用户进入合作公司管理界面后,可以根据页面的文字提示对合作公司信息进行相应的操作,所有合作公司的主要信息被页面上的表格列出并实现分页功能。

图6.11 合作公司管理界面
2) 添加合作公司界面
用户点击合作公司管理界面上的“添加合作公司”按钮进入添加合作公司界面,在本页面中输入要添加的合作公司信息后,
点击保存,即可将新的合作公司信息添加进数据库中,如果有关键的信息没有正确输入,页面会给出相应的提示。

图6.12 添加合作公司
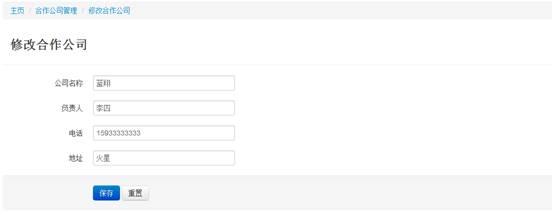
3) 修改合作公司信息界面
类似于添加合作公司信息,修改合作公司信息界面实现了对单个合作公司信息的修改,同样实现了出错提示功能。

图6.13 修改合作公司
4) 删除合作公司成功界面
成功删除合作公司信息后会在页面上给出绿色的成功提示信息。

图6.14 删除合作公司成功
6.5 采购管理界面
经理、采购部员工可以进入采购管理界面,对采购订单进行添加、删除、修改、查看操作。其中添加的采购商品必须来自已经有合作关系的公司。
1) 采购管理界面
用户进入采购管理界面后,可以根据页面的文字提示对采购信息进行相应的操作,所有采购订单的主要信息被页面上的表格列出并实现分页功能。

图6.15 采购管理界面
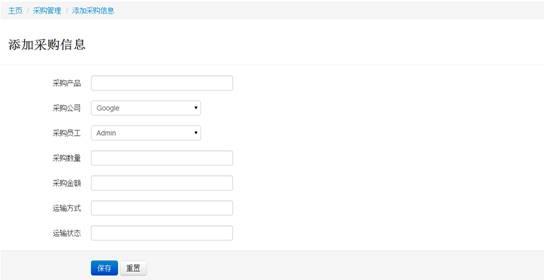
2) 添加采购信息界面
用户点击采购管理界面上的“添加采购信息”按钮进入添加采购信息界面,在本页面中输入要添加的采购信息后,
点击保存,即可将新的采购信息添加进数据库中,如果有关键的信息没有正确输入,页面会给出相应的提示。

图6.16 添加采购信息
3) 修改采购信息界面
类似于添加采购信息,修改采购信息界面实现了对单个采购信息的修改,同样实现了出错提示功能。

图6.17 修改采购信息
4) 删除采购信息成功界面
成功删除采购信息后会在页面上给出绿色的成功提示信息。

图6.18 删除采购信息成功
5) 采购单明细界面
在采购管理界面点击单个的采购信息链接,可以进入采购信息明细界面,在本页面中可以看到本采购订单的详细信息。

图6.19 采购信息明细
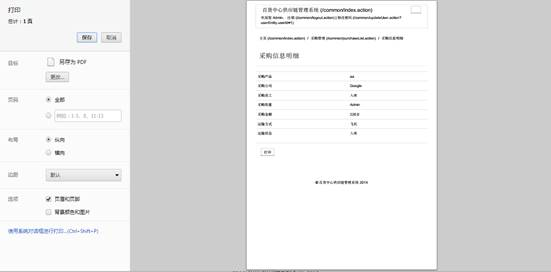
6) 打印采购信息明细界面
在采购信息明细界面下方点击“打印”按钮,进入打印采购信息明细界面,可以将相应的采购订单详细信息保存或打印。

图6.20 打印采购信息明细
6.6 库存管理界面
经理、物资部员工可以进入库存管理界面,并添加、修改库存信息。
1) 库存管理界面
用户进入库存管理界面后,可以根据页面的文字提示对库存信息进行相应的操作,所有库存的主要信息被页面上的表格列出并实现分页功能。

图6.21 库存管理界面
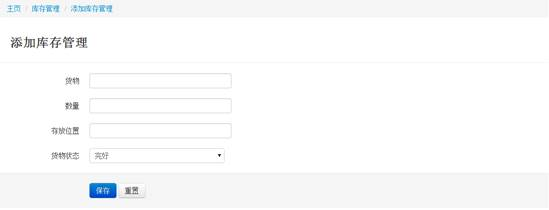
2) 添加库存信息界面
用户点击库存管理界面上的“添加库存信息”按钮进入添加库存信息界面,在本页面中输入要添加的库存信息后,
点击保存,即可将新的库存信息添加进数据库中,如果有关键的信息没有正确输入,页面会给出相应的提示。

图6.22 添加库存信息
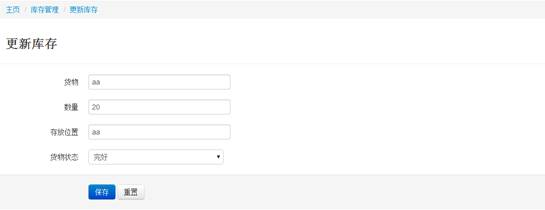
3) 修改库存信息界面
类似于添加库存信息,修改库存信息界面实现了对单个库存信息的修改,同样实现了出错提示功能。

图6.23 修改库存信息
4) 库存信息明细界面
在库存管理界面点击单个的库存信息链接,可以进入库存信息明细界面,在本页面中可以看到本库存的详细信息。

图6.24 库存信息明细
5) 打印库存信息明细界面
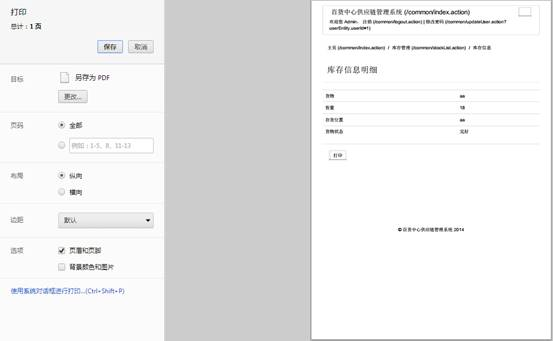
在库存信息明细界面下方点击“打印”按钮,进入打印库存信息明细界面,可以将相应的库存详细信息保存或打印。

图6.25 打印库存信息明细
6.7 销售管理界面
经理、销售部员工可以进入销售管理界面,并对销售信息进行添加、查看操作。
1) 销售管理界面
用户进入销售管理界面后,可以根据页面的文字提示对库存信息进行相应的操作,所有销售情况被页面上的表格列出并实现分页功能。

图6.26 销售管理界面
2) 添加销售记录界面
用户点击库存管理界面上的“添加销售记录”按钮进入添加销售信息界面,在本页面中输入要添加的销售信息后,
点击保存,即可将新的销售信息添加进数据库中,如果有关键的信息没有正确输入,页面会给出相应的提示。

图6.27 添加销售信息
6.8 经营统计界面
所有权限的员工都可以查看百货中心的经营状况,其中统计了销售量前十的员工、采购额前十的员工和销售数目前十的商品,方便员工了解公司经营现状,帮助决策层找到公司可能存在的问题。

图6.28 经营状况统计
公众号扫入回复--“百货中心供应链管理系统”即可--->获取源码
