系统功能实现
登陆系统
在系统登陆注册页面当用户输入邮箱后会通过Ajax将用户输入的邮箱传到后台控制器,调用Service层中对应的方法,是Service方法中调用Dao层接口查找用户邮箱是否已经被注册,如果被注册则通过前台javaScript显示在页面提示用户该邮箱已被注册,在输入基本信息点击注册后,将会把用户输入的注册信息通过浏览器发送请求到后台控制器中,控制器控制请求的转发页面和将用户注册信息传给Service,在Service中初始化用户的一些基本信息,例如默认头像、默认状态、初始化用户积分等操作,组装用户数据源,调用Dao层方法保存用户注册信息如图5.1所示。核心代码如下:
1 user.setRegisterTime(nowDate()); //使用当前时间作为用户注册时间
2
3 user.setLastLogin(nowDate());
4
5 user.setBirthday("2017-1-1");
6
7 User addUser = addIntegral(user, Constant.REGISTER); //增加用户积分
8
9 action = userDao.findIntegral(Constant.REGISTER); //查找注册操作得到的PointAction
10
11 record = new PointRecord(action, addUser.getEmail(), nowDate());
12
13 addIntegralRecord(record); //保存积分操作
14
15 userDao.saveUser(addUser); //保存用户注册信息
登陆功能,如果点击下次自动登陆密码在点击登陆后,先将用户名和密码信息传递到Service层做业务处理,再调用Dao层接口判断邮箱地址和密码信息是否正确,如果正确并且点击了下次登陆,就将邮箱名和密码保存在浏览器Cookie中,将登陆用户保存在Session中,在处理用户登陆的Service中判断用户的当前登陆时间和上次登陆时间是否为同一天,如果不是同一天则为用户增加登陆的积分,修改用户数据库中的积分数,然后跳转至微博首页,如图5.2所示。核心代码如下:
1 findUser = userDao.findUserByEmailAndPassword(userId, password);
2
3 if(findUser == null){
4
5 throw new UserServiceException("用户名或密码错误");
6
7 }else{
8
9 Date lastLogin = findUser.getLastLogin(); //上次登陆时间
10
11 Date now = nowDate(); //当前时间
12
13 if(lastLogin.getYear()!=now.getYear() || lastLogin.getMonth()!=now.getMonth() || lastLogin.getDate()!=now.getDate()){
14
15 //判断如果上次登陆时间和这次登陆时间不一样,则为用户增加登陆积分
16
17 findUser=addIntegral(findUser, Constant.LOGIN); //保存积分
18
19 saveIRecord(findUser, Constant.LOGIN); //保存积分记录
20
21 findUser.setLastLogin(now); //将上次登陆时间改为当前时间
22
23 userDao.updateUser(findUser); //更改用户信息
24
25 }
26
27 }
28
29

图5.1用户登陆和注册界面
微博主页界面

用户信息系统
用户基本信息:如图5.3所示当用户点击修改后浏览器会提交form表单,发送请求携带用户基本信息到SpringMVC的控制器中接收请求,并把form表单中的数据组装成User对象,作为参数传入Service层中对应的方法进行处理,调用Dao层接口修改用户的基本信息,并修改当前服务器中Session中的User对象信息。核心代码如下:
1 try {
2
3 userDao.updateUser(user);
4
5 } catch (DataAccessException e) {
6
7 throw new UserServiceException("修改失败,请重试!");
8
9 }
修改用户基本信息界面

修改密码:在用户个人资料页面点击修改密码,将会跳转至如图5-4所示的修改密码页面,用户可以输入用户的当前密码,前台页面通过Ajax发送异步请求,后台控制器接收请求,从数据库中获取用户当前密码是否正确,如果密码不正确,在前台页面中通过javaScript动态提示给用户当面密码错误,如果输入密码正确,用户则可以输入新密码,确认新密码,点击确认修改后浏览器提交form表单,将用户新密码传给后台Service层中对应的方法,在Service的方法中调用Dao层接口更改数据库中的用户密码,更改服务器Session中的用户信息。核心代码如下:
1 try {
2
3 user.setPassword(newpwd);
4
5 userService.updateUser(user);
6
7 session.setAttribute("loginUser", user);
8
9 mav.addObject("msg", "修改成功");
10
11 } catch (UserServiceException e) {
12
13 e.printStackTrace();
14
15 }
修改密码界面

修改用户头像:点击用户个人资料中修改头像,将会跳转至如图5.5所示的修改头像页面,用户选择头像文件,点击上传,form表单将图片传到后台控制器中,将用户头像保存在服务器上,判断用户之前头像是为系统默认头像,如果不是就删除用户之前的头像图片,并将用户新的头像地址保存在用户信息中,传入Service中调用Dao层接口修改数据库中用户的头像信息。核心代码如下:
1 if(!(icon.isEmpty())){ //如果文件存在,isEmpty文件为空
2
3 //保存文件目录
4
5 String path = req.getServletContext().getRealPath("/")+"WEB-INF/jsp/face/"+user.getId()+ico n.getOriginalFilename();
6
7 File newFile = new File(path);
8
9 //判断文件目录存在不存在,如果不存在就创建目录
10
11 if(!(newFile.getParentFile().exists())){
12
13 newFile.getParentFile().mkdirs();
14
15 }
16
17 try {
18
19 icon.transferTo(newFile); //转存文件
20
21 File oldIcon = new File(req.getServletContext().getRealPath("/")+"WEB-INF/jsp/"+user.getImages()); //删除之前的头像
22
23 if(!(user.getImages().equals("face/boy.png") || user.getImages().equals("face/girl.png"))){
24
25 //先判断用户之前的头像不是系统默认的头像,然后删除用户之前的头像
26
27 if(oldIcon.exists()){
28
29 oldIcon.delete();
30
31 }
32
33 }
34
35 user.setImages("face/"+user.getId()+icon.getOriginalFilename());
36
37 userService.updateUser(user); //保存用户头像
38
39 session.setAttribute("loginUser", user); //将保存后的用户头像信息保存在用户session中
40
41 } catch (Exception e) {
42
43 e.printStackTrace();
44
45 }
46
47 }else{
48
49 mav.addObject("msg", "图片不存在");
50
51 }
修改头像界面

修改密保:当用户点击修改密保页面时浏览器跳转至修改密保页面如图5-6所示,用户先要根据之前设置的密保问题来填写答案,前台页面通过Ajax将用户输入的密保答案传入后台控制器,与数据库中用户的密保问题答案做判断,如果密保答案错误,在页面上通过javaScript展示用户密保答案错误,如果密保答案正确,用户可以输入新的密保问题和密保答案,点击修改提交form表单后,浏览器发送请求在后台数据库中修改用户的密保问题和答案。核心代码如下:
1 userService.updateUser(user);
2
3 session.setAttribute("loginUser", user);
4
5 mav.setViewName("forward:question_index");
6
7 mav.addObject("msg", "修改成功!");
修改密保界面

5.3 微博模块
发布微博:在用户主页如图5.7所示,用户可以发布微博,在微博信息中可以插入表情,也可以选择插入一张图片,在前台页面中,表情使用javaScript动态生成div标签并显示在页面上,当用户点击发布后,浏览器发送请求将前台页面表单中微博信息和图片信息传入后台控制器,将图片信息保存在服务器中,在数据库中只保存图片路径,从Session中获取当前登陆用户,组装微博数据源,将数据源传入Service中,调用Dao层接口将微博信息保存在数据库中。核心代码如下:
1 if(!(pic.isEmpty())){ //如果文件存在,isEmpty文件为空
2
3 //保存文件目录
4
5 String path = req.getServletContext().getRealPath("/")+"WEB-inf/jsp/upload/pic/"+user.getId()+pic.getOriginalFilename();
6
7 File newFile = new File(path);
8
9 //判断文件目录存在不存在,如果不存在就创建目录
10
11 if(!(newFile.getParentFile().exists())){
12
13 newFile.getParentFile().mkdirs();
14
15 }
16
17 try {
18
19 pic.transferTo(newFile); //转存文件
20
21 weibo.setImage("upload/pic/"+user.getId()+pic.getOriginalFilename());
22
23 } catch (Exception e) {
24
25 e.printStackTrace();
26
27 }
28
29 }else{
30
31 //没有带图片
32
33 weibo.setImage("null");
34
35 }
36
37 try {
38
39 //保存微博信息
40
41 weibo.setUser(user);
42
43 weiboService.publishWeibo(weibo); //保存微博信息
44
45 user.setBlogNumber(user.getBlogNumber()+1); //将用户的微博数+1
46
47 userService.updateUser(user); //保存更改后的用户信息
48
49 session.setAttribute("loginUser", user);
50
51 mav.addObject("msg", "发布成功!");
52
53 } catch (Exception e) {
54
55 e.printStackTrace();
56
57 mav.addObject("msg", e.getMessage());
58
59 }

图5.7发布微博信息界面
搜索微博:如图5.8所示,在微博首页搜索框输入关键字点击搜索提交form表单,浏览器发送请求将关键字传到后台控制器中,在数据库中通过迷糊查询查询相关的微博信息。在Service层中具体方法中调用Dao层接口获得相关的微博信息,遍历集合,组装微博的基本信息和发布人对象,将微博中表情转换成对应的gif图片,调整微博时间格式为对应格式,修改微博内容中搜索关键字为红色显示,将修改好的数据返回到前台页面展示,如图5.9所示。核心代码如下:
1 User user = (User) session.getAttribute("loginUser");
2
3 if("weibo".equals(ac)){
4
5 mav.setViewName("seachWeiboPage");
6
7 }else if("user".equals(ac)){
8
9 mav.setViewName("seachUserPage");
10
11 }
12
13 try {
14
15 Map<String, Object> map = userService.seachWeiboAndUser(skey,pag,ac);
16
17 mav.addObject("map", map);
18
19 List<User> userTuiJian = weiboService.findUserTuiJian(user.getId());
20
21 mav.addObject("tuijian", userTuiJian);
22
23 } catch (Exception e) {
24
25 e.printStackTrace();
26
27 }
28
29
图5.8发布微博信息界面

图5.9搜索微博显示界面
微博操作;点击微博的点赞,转发和收藏功能类型,通过Ajax将微博id提交请求到后台控制器,从Session中获取登陆用户的信息,传递参数到Service对应的方法中通过对微博不同的操作调用对应的Dao层接口将微博的点赞,转发和收藏信息保存在数据库中。点击评论后通过前台页面的点击事件跳转至JavaScript中通过Ajax发送异步请求到后台控制器中,将微博id传递到Service层中对应的方法中嗲用Dao层接口查找数据库中对应微博编号的评论信息,微博评论的分页通过对应的PageBean类控制,在数据库层通过SQL语句来控制分页要显示的条数,在控制器中传递json数据到前台页面展示。在评论信息的最后面可以发布用户自己的评论,可以添加表情,点击发表将form表单提交到后台控制器中,在后台代码中调用Dao层接口保存用户的评论信息。如图5.10所示。核心代码如下:
1 comm.setBeCommentId(dao.findUserIdbyWId(comm.getWeiboId()));
2
3 comm.setCommentLike(0); //默认点赞数为0
4
5 //保存评论信息
6
7 dao.saveWeiboComm(comm);
8
9 Weibo weibo = dao.findWeiboBywId(comm.getWeiboId());
10
11 //查找微博评论数
12
13 commNum = dao.findCommNum(comm.getWeiboId());
14
15 weibo.setComnum(commNum);
16
17 //更新微博评论数目
18
19 dao.updateWeibo(weibo);

图5.10微博正文操作界面
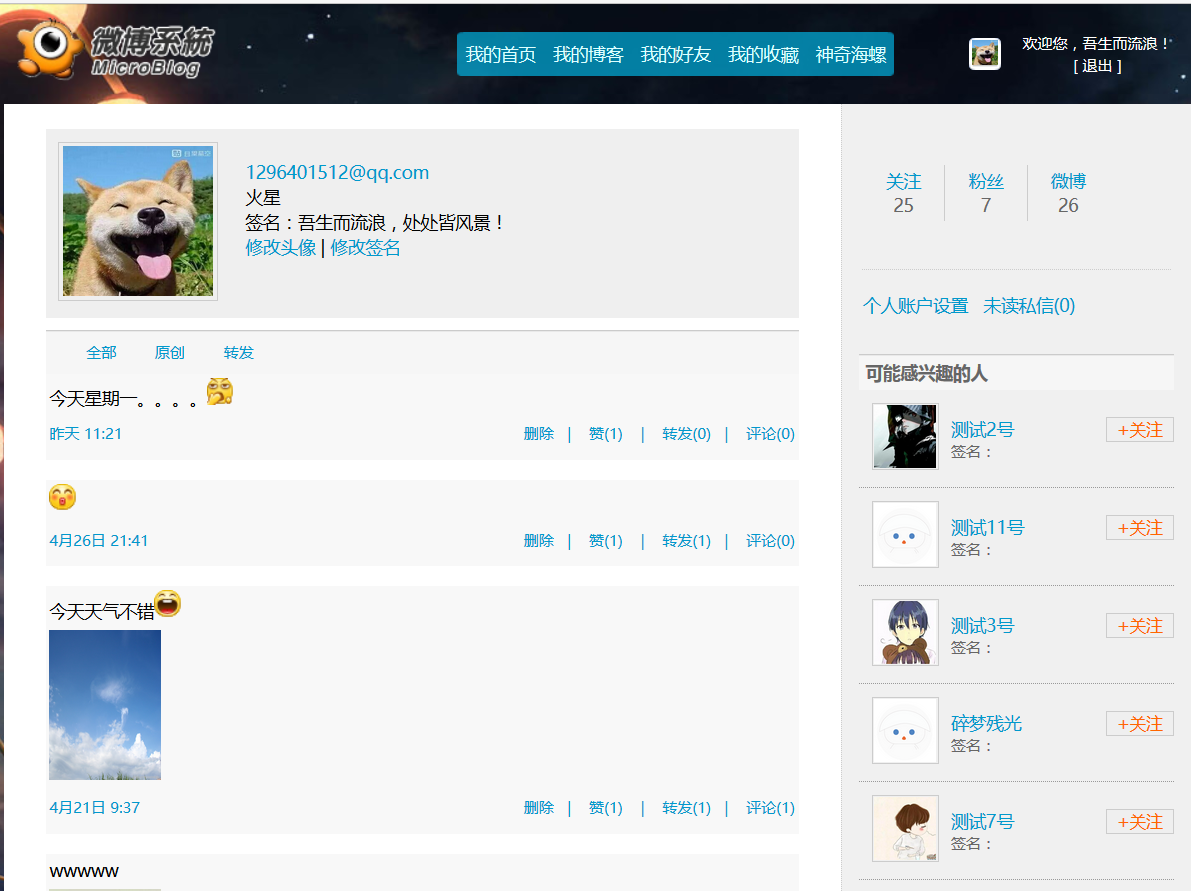
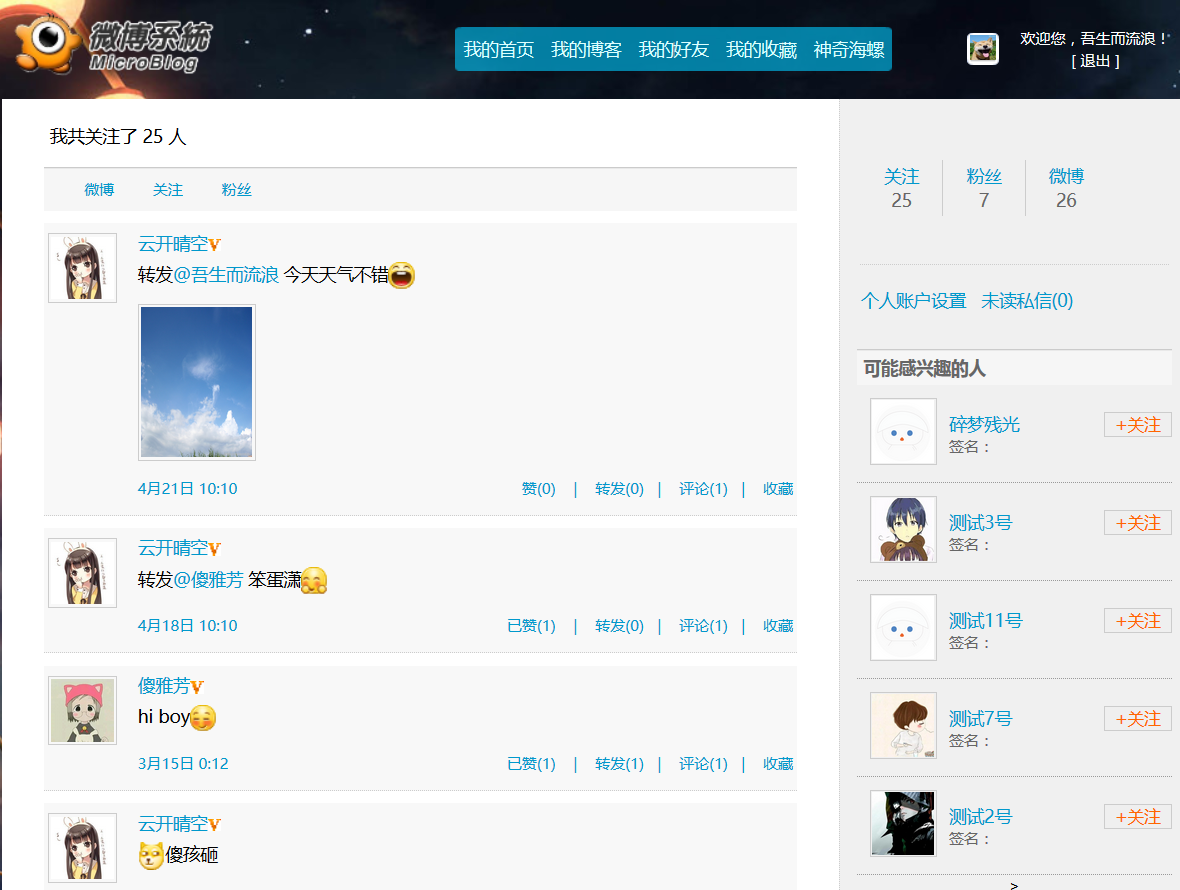
个人微博:如图5.11所示:在页面上方导航栏可以点击进入用户个人主页查看我的微博,在页面中页面上方展示导航栏,下面显示用户的基本信息,中间显示用户所发布过的微博,点击微博插入的图片还可以通过JavaScript将图片放大,在页面的右侧展示系统为用户推荐的好友。点击我的微博按钮后发送的请求会被后台控制器接收,从服务器Session中获取当前登陆用户的用户id,传入Service层,在Service层中调用Dao层接口从数据库中获取当前登陆用户的微博信息组装成List集合,遍历List集合,更改微博数据源的日期格式,调用工具类将微博正文中的表情替换成对应的图片信息,在微博的分页中,使用了Oralce数据库中的伪列来获取对应区间的微博信息,实现数据库层的分页,将所有需要在页面上展示的数据传递给控制器,控制器再将数据封装在Response响应中传递到前台页面。核心代码如下:
1 List<Weibo> list = weiboService.findHomeWeibo(0, page, null);
2
3 list = FaceFormat.formt(list);
4
5 for(int i=0;i<list.size();i++){
6
7 long uId = list.get(i).getU_id(); //获取用户id
8
9 User weibo_user = userService.findUserById(uId);
10
11 list.get(i).setUser(weibo_user); //将user信息组装到weibo类中
12
13 boolean b = weiboService.userLikeWeibo(list.get(i).getId(), user.getId());
14
15 list.get(i).setB(b);
16
17 //重新查找未读私信数目
18
19 Map<String, Object> alerts = userService.alerts(user.getId());
20
21 session.setAttribute("alerts", alerts);
22
23 }
24
25 int pageNumber = 0;
26
27 page.setTotalPage(pageNumber/10+1); //确定所有的微博共有多少页
28
29 List<User> userTuiJian = weiboService.findUserTuiJian(user.getId());

图5.11个人微博界面
5.4 好友模块
查看好友微博:通过点击页面导航栏中我的好友来跳转至好友微博页面,在后台控制器中先从Session中获得当前登陆用户的id值,传递给Service,在Service中调用Dao层方法先在数据库的好友表中查找对应用户的所有好友信息,然后再在数据库微博表中查看这些好友对应的微博信息按照微博发布时间倒序排列,将所有查找到的微博信息和发布用户信息封装成List集合,遍历List集合修改微博日期各式,微博表情字符转换为对应图片名称,将加工过后的集合传递给控制器,控制器将所有的组装好的数据响应到前台页面中,在前台页面中通过C标签遍历List展示微博数据如图5.12所示。核心代码如下:
1 List<Weibo> list = friendService.findFriendWeibo(user.getId(), page);
2
3 list = FaceFormat.formt(list);
4
5 for(int i=0;i<list.size();i++){
6
7 long uId = list.get(i).getU_id(); //获取用户id
8
9 User weibo_user = userService.findUserById(uId);
10
11 list.get(i).setUser(weibo_user); //将user信息组装到weibo类中
12
13 boolean b = weiboService.userLikeWeibo(list.get(i).getId(), user.getId());
14
15 list.get(i).setB(b);
16
17 comm = FaceFormat.commFormt(comm);
18
19 list.get(i).setComm(comm); list.get(i).setStr_pubTime(TimeFormat.dateToString(list.get(i).getStr_pubTime())
20
21 }
22
23 int pageNumber = friendService.findWeiboNumber(user.getId());
24
25 page.setTotalPage(pageNumber/10+1); //确定所有的微博共有多少页
26
27 List<User> userTuiJian = weiboService.findUserTuiJian(user.getId());
关注功能:当用户登陆系统后可以在页面右侧的推荐用户中选择需要关注的用户,点击关注后前台页面通过Ajax技术发送异步请求将被关注用户的用户id发送到后台控制器中,在控制器中获取Session中的登陆用户信息,将登陆用户的id和被关注用户的id传给Service层中对应的方法,在Service层对应的方法中做处理,组装好友信息数据源,调用Dao层接口保存用户的关注信息,同时更新用户的关注数,更新被关注用户的粉丝数,然后在前台页面中通过javaScript将页面文本信息关注修改为已关注。核心代码如下:
1 User user = (User)session.getAttribute("loginUser");
2
3 long bId = Long.parseLong(attId);
4
5 User bUser = userService.findUserById(bId);
6
7 weiboService.operationUser(operation, user, bUser);
取消关注:和关注功能类型,在导航栏中点击我的好友,在中间点击关注,就能查看到我所关注的所有好友和好友数以及他们的个人信息,如图5.13所示,点击取消关注,通过Ajax将好友id传递到后台控制器中,在控制器中获取请求中的用户信息,将好友id和用户id传入Service层中对应的方法,调用Dao层接口将对应用户id和好友id的好友信息删除掉,同时更改用户的关注数和被关注用户的粉丝数。然后返回响应在前台页面刷新好友列表。
1 else if(operation.equals("QXGZ")){
2
3 //取消关注用户操作
4
5 dao.canUser(aId,bId);
6
7 aUser.setAttention(aUser.getAttention()-1); //a用户关注数-1
8
9 bUser.setFans(bUser.getFans()-1); //b用户粉丝数-1
10
11 }
拉黑用户:和取消关注用户类似,只是在Dao层接口中,不是删除已有的用户记录而是逻辑删除,即修改好友表中对应的记录状态,被拉黑用户所发布的私信和微博信息不会被拉黑用户所看到。核心代码如下:
else if(operation.equals("LH")){
//拉黑用户 不接收该用户的私信
friendDao.updateFriendToBlack(aId, bId);
friendDao.updateFriendState(aId, bId);
}

图5.12好友微博信息界面
图5.13好友列表界面
私信:可以在页面的推荐用户上面查看当前登陆用户的未查看私信数,如图5.14所示,未读私信的数目通过数据库中对所有接收者为当前登陆用户的所有私信信息,且信息状态为未阅读的私信,将得到的数值传递给前台页面,前台页面中所有展示的数值通过EL表达式从服务器发送回来的响应中获取。点击未读私信或者通过图5.13中显示的好友列表中的私信按钮,跳转至用户私信页面。核心代码如下:
1 List<User> userList = dao.findUserByMessage(aId);
2
3 if(bId == -1 && userList.size()!=0){
4
5 //通过点击私信进入
6
7 bId = userList.get(0).getId();
8
9 }
10
11 List<Message> list = dao.findMessageById(aId, bId);
12
13 for(int i=0;i<list.size();i++){
14
15 list.get(i).setUserA(userDao.findUserById(list.get(i).getUserAId()));
16
17 list.get(i).setUserB(userDao.findUserById(list.get(i).getUserBId()));
18
19 list.get(i).setMessageDate(TimeFormat.dateToString(list.get(i).getMessageDate()));
20
21 }
22
23 list = FaceFormat.messageFormt(list);
24
25 User user = userDao.findUserById(bId);

图5.14用户未读私信界面
查看私信:如图5.15所示,用户通过点击私信关注好友时,通过后台控制器跳转至我的私信用户页面,页面左侧显示和该用户最近的私信信息,页面右侧显示所有有过私信的用户列表,点击列表中的用户就可以直接私信这个用户,在私信中允许插入表情。在后台代码中,将要发送私信的用户id和从Session中获取的登陆用户id传递到Service层中对应的方法,调用Dao层接口在数据库中查找与该用户相关的所有私信记录同时修改和该用户的所有私信状态为以阅读,将获取的记录组装到集合中,遍历集合调用工具类修改私信的日期格式和文本中的表情格式,同时从数据库中获取和当前登陆用户有过私信记录的所有用户,将组装好的集合返回给控制器,控制器将数据响应给前台页面中,遍历集合中的数据,展示在前台JSP页面中。核心代码如下:
for(int i=0;i<userList.size();i++){
//查找来自该用户的未读私信
userList.get(i).setUnReadMessage(dao.findURMNByUID(aId, userList.get(i).getId()));
}

图5.15用户私信界面
发送私信:用户先选择要发送的用户,输入需要发送的私信信息,可以在私信中插入表情,点击发送后会提交form表单,浏览器发送请求到后台控制器中,控制器获取发送用户的id和接收用户的id,调用Service层中的方法,组装数据源为私信信息,设置私信信息为未阅读状态,在Service层中对应的方法中调用Dao层接口将私信信息保存在数据库中。核心代码如下:
friendService.sendMessage(message);
List<User> userTuiJian = weiboService.findUserTuiJian(user.getId());
mav.addObject("tuijian", userTuiJian);
//查找用户有私信的记录
Map<String, Object> map = friendService.findMessageById(user.getId(), userBId);
@SuppressWarnings("unchecked")
List<Message> Messagelist = (List<Message>) map.get("list");
User bUser = (User) map.get("bUser");
@SuppressWarnings("unchecked")
List<User> attUser = (List<User>)map.get("attUsers");
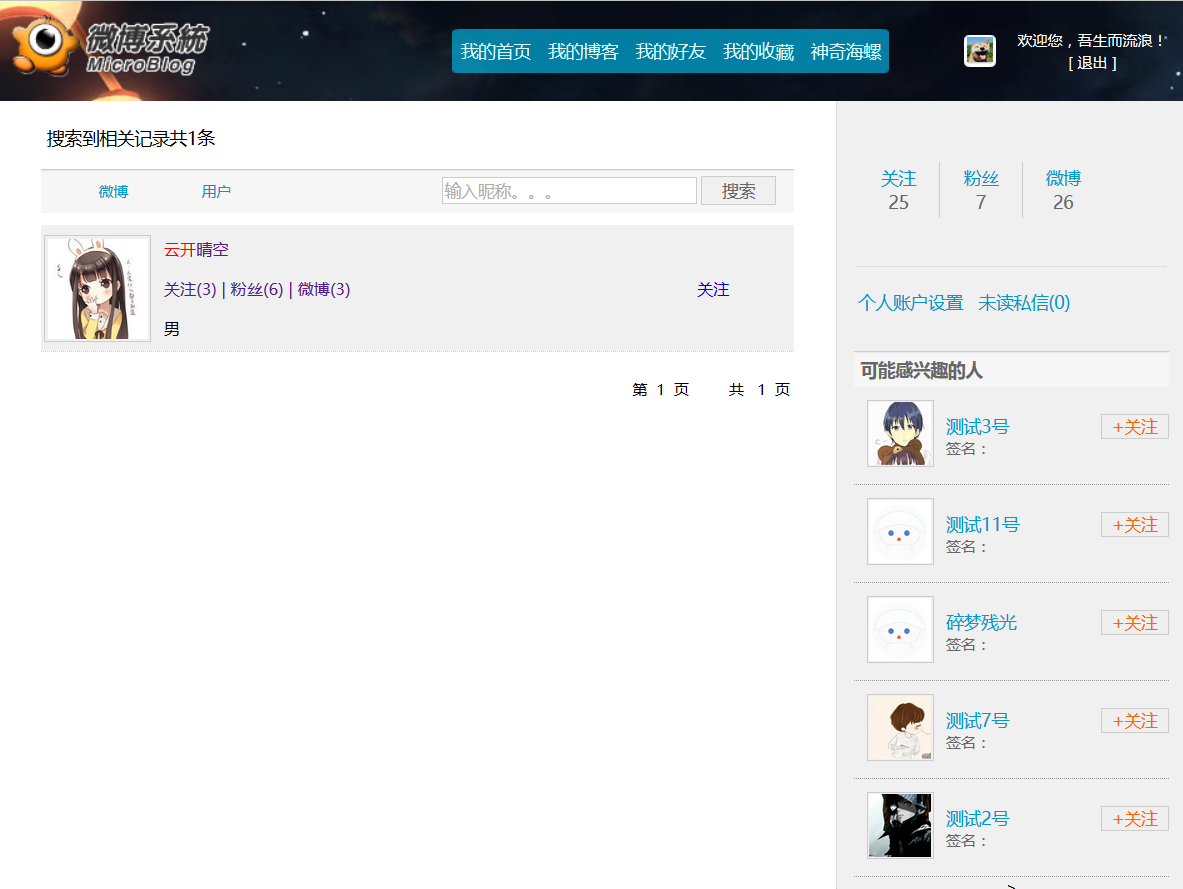
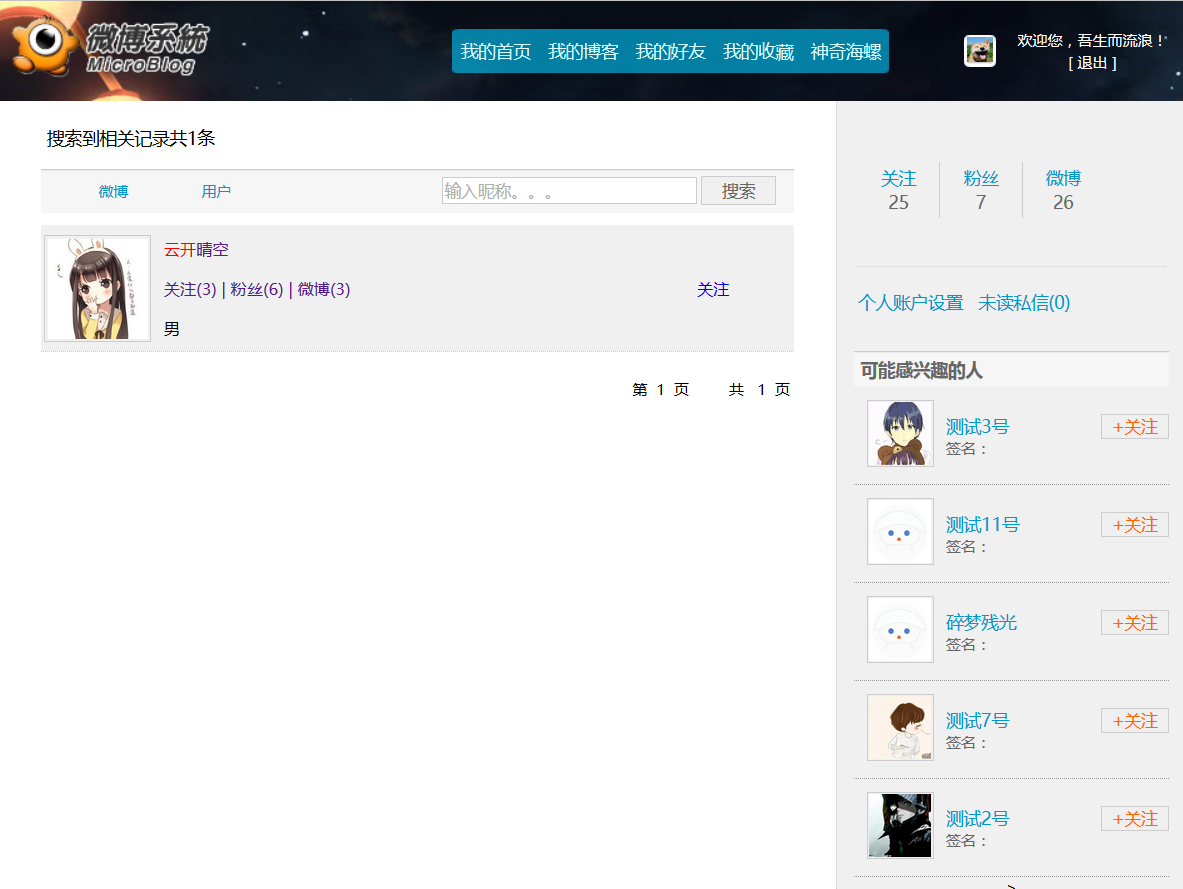
搜索用户:在搜索用户页面中,用户可以输入用户昵称的关键字来模糊查询相关用户,当用户输入要查询的用户昵称,浏览器发送请求携带关键字等信息跳转至控制器中特定的方法,在控制器方法内部调用Service中的方法处理逻辑,业务层调用Dao层接口中的查找方法查找用户昵称中包含有关键字的用户,将从数据库获得的对应用户组装成一个集合,遍历集合将用户昵称中包含的关键字改成红色,控制器返回响应跳转到搜索结果页面,遍历集合展示所有查找到的用户信息。如图5.16所示。核心代码如下:
Map<String, Object> map = userService.seachWeiboAndUser(skey,pag,ac);
mav.addObject("map", map);
List<User> userTuiJian = weiboService.findUserTuiJian(user.getId());
mav.addObject("tuijian", userTuiJian);
图5.16搜索用户界面
用户主页面:在页面中,点击任意一个用户的名称或头像都会跳转至对应用户的个人主页,用户的个人主页显示用户的个人信息和用户最近发布的微博,按照时间倒序排列,用户也可以对微博的点赞、转发、评论、收藏做操作。在后天代码中,当用户点击其他用户的头像或名称时,浏览器发送携带用户id的请求到后台控制器中。控制器调用Service中对应的方法,在Service方法中调用Dao层接口从数据库中查看用户的基本信息和用户的微博信息,将所有的数据存放在集合中。返回到控制器中,控制器携带数据返回到前台页面中做展示,如图5.17所示。核心代码如下:
List<Weibo> list = friendService.findFriendWeibo(user.getId(), page);
list = FaceFormat.formt(list);
for(int i=0;i<list.size();i++){
long uId = list.get(i).getU_id(); //获取用户id
User weibo_user = userService.findUserById(uId);
list.get(i).setUser(weibo_user); //将user信息组装到weibo类中
boolean b = weiboService.userLikeWeibo(list.get(i).getId(), user.getId());
list.get(i).setB(b);
comm = FaceFormat.commFormt(comm);
list.get(i).setComm(comm); list.get(i).setStr_pubTime(TimeFormat.dateToString(list.get(i).getStr_pubTime()));
}
图5.17用户主页界面
5.5 海螺模块
发布:当用户进入海螺主页时,浏览器页面发送请求到后台控制器中,调用业务层中特定的方法,Service中调用Dao层接口在数据库中查找有关不同筛选条件的海螺问题,并将查找到的问题封装在集合中,通过控制器发送服务器响应,跳转到海螺首页,并循环展示所有的海螺问题。如果用户需要发布问题,在填写了问题描述和所要悬赏的积分数后,点击发布,浏览器提交表单数据到后台控制器中,在Service层中首先判断用户的海螺积分是否大于悬赏积分,如果小于悬赏积分就返回浏览器页面提示用户积分不足。如果积分足够就调用Dao层接口把用户的海螺问题保存在数据库中,同时减少用户的海螺积分修改用户基本信息。核心代码如下:
//海螺分页
//获取海螺总数
int num = userService.conchNum(user.getId(), conchOperation);
if(num%5 == 0){
page.setTotalPage(num/5);
}else{
page.setTotalPage(num/5+1);
}
page.setPage(1); //每5页一分页
page.setMinPage(1*5-4);
page.setMaxPage(1*5);
//查找海螺显示
Map<String, Object> map = userService.conchIndex(user.getId(), conchOperation ,page);
List<User> userTuiJian = weiboService.findUserTuiJian(user.getId());
图5.18海螺首页界面
查看海螺问题:用户点击海螺首页具体的问题时,浏览器发送请求给后台控制器中调用Service层对应的方法,在Service层中调用Dao层接口通过海螺问题的编号来查看海螺的具体信息,通过发布问题的用户id在数据库中查找对应的发布人信息,服务器返回响应到浏览器中,展示海螺的具体信息,上方展示发布用户的用户名、用户称号、发布日期、海螺问题、悬赏积分、问题的状态等,在中间显示问题的所有回复信息,回复人的用户名、称号、回答内容、回复日期,是否被采纳等,如图5.19所示。核心代码如下:
List<WeiboComm> list = weiboDao.findWeiboComm(conchId, 0, 20);
list = FaceFormat.commFormt(list);
for(int i=0;i<list.size();i++){ list.get(i).setCommentDate(TimeFormat.dateToString(list.get(i).getCommentDate()));
list.get(i).setCommUser(userDao.findUserById(list.get(i).getCommentId()));
}
map.put("conchComm", list);
图5.19查看问题具体界面
回答海螺问题:在海螺问题详细详细信息页面的底部可以回答海螺问题,在输入框中输入回复的答案,插入表情信息,点击回复提交表单,浏览器请求携带表单数据到后台控制器中,被控制器中具体的方法接收,获取Session中的用户编号,组装回复信息的数据源,传递参数到Service中,在Service中调用Dao层接口保存海螺的回复信息,如图5.20所示。核心代码如下:
comm.setCommentState(100); //100回复正常未采纳 101回复正常被采纳
weiboDao.saveWeiboComm(comm);
图5.20回复海螺问题界面
采纳问题答案:在海螺问题首页,用户通过点击我的海螺问题可以跳转至用户自己所发布的海螺问题页面,在自己所发布的海螺问题页面中可以选择自己认为最正确的答案,被采纳的答案变为采纳答案,增加采纳者的海螺积分,如图5.21所示,在后台代码中,当用户点击采纳后,浏览器请求携带海螺问题id和问题回复信息被后台控制器中具体的方法接收,在控制器中调用Service层,业务层中调用Dao层接口修改数据库中海螺问题的状态为已解决,修改评论表中被采纳用户的评论状态为被采纳,刷新前台海螺问题页面。核心代码如下:
//设置海螺状态为1
userDao.setConchState(conchId);
//设置海螺评论状态为101
userDao.setConchComm(commId);
//为用户增加海螺积分
Conch conch = userDao.findConchById(conchId);
User user = userDao.findUserById(userDao.findUserIdByCommId(commId));
user.setConchIntegral(user.getConchIntegral()+conch.getcNumber());
图5.21采纳问题答案界面
5.6 后台管理员模块
管理员登陆:管理员可以通过在登陆页面中点击管理员登陆,跳转至管理员登陆页面如图5.22所示,管理员登陆后,页面发送请求到后台控制器中,后台Controller层接收请求,将用户名和密码作为参数调用业务层中的方法,在Service层中调用Dao层接口和数据库中管理员账号表中查询,如果存在就返回管理员类,如果不存在,则抛出异常,异常层层上抛,在控制器层中接收,并将错误信息保存在方法的返回值中,在页面提示,如果用户名和密码正确,就跳转到Controller中管理员首页的处理方法中,在管理员首页的处理方法中获取需要显示的数据并展示。核心代码如下:
@RequestMapping("admin_login")
public String adminIndex(){
return "admin/adminlogin";
}

图5.22管理员登陆界面
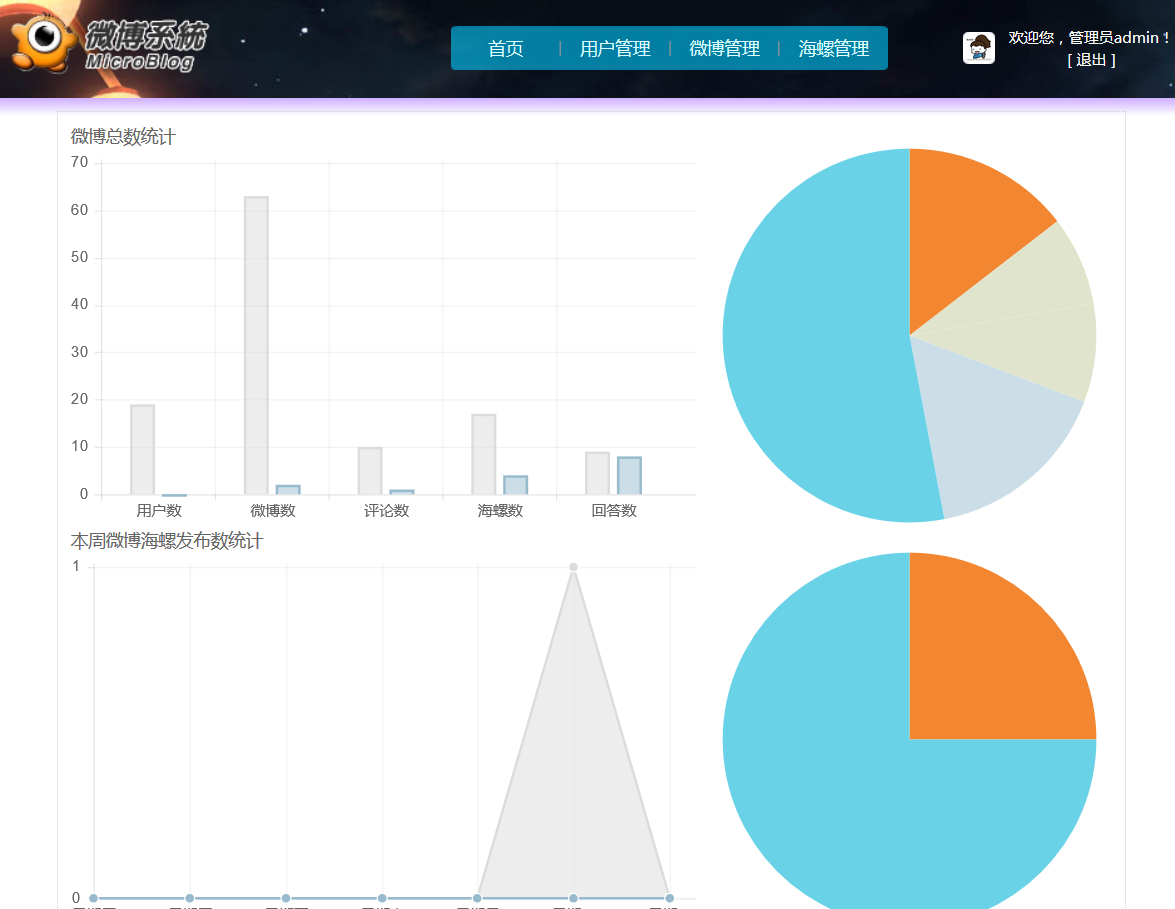
管理员首页:登陆后,系统会跳转到管理员首页,在首页中上方显示导航栏,在页面内容方面,通过四张图表来显示微博、用户、评、海螺、评论、回答等的总数以及当月数,在下方的柱状图中则显示距离今天最近的7天的数目。后台首先在Controller层中跳转至管理员首页对应的处理方法中,调用Service层中对应的方法获取首页展示数据,并将获取到的数据组装到Map集合中,在服务层中调用Dao层中的方法来获取首页需要展示的用户、微博、评论、回答等数据保存在Map集合中,在控制层中获取到返回值数据并保存在服务器响应中,返回给前台页面使用EL表达式展示数据,如图5.23所示。核心代码如下:
//首页展示数据
try {
Map<String, Object> map = adminService.indexDate();
mav.addObject("map", map);
} catch (UserServiceException e) {
e.printStackTrace();
}
图5.23管理员首页界面
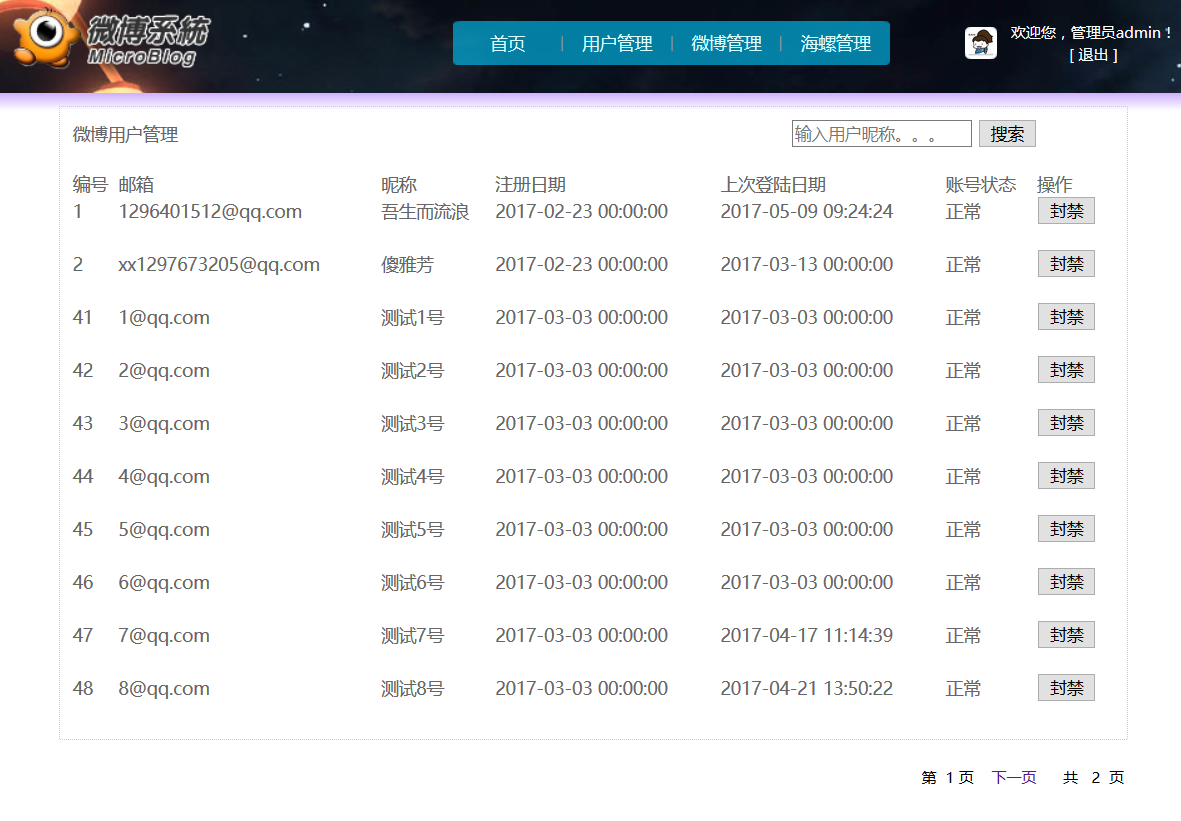
用户管理首页:后台代码通过调用Service层中对应的方法,Service方法里面则调用Dao层接口和数据库交互,获取数据库中所有的用户信息封装成List集合,返回给Controller层将用户List集合响应给浏览器,在页面中通过c标签遍历循环显示用户信息,页面的分页使用自定义分页类PageBean来保存分页信息,在数据库层做分页一次获取10条数据。核心代码如下:
int num = 0;
if(ukey == null){
num = adminService.findUserNum();
}else{
num = adminService.findUserNum(ukey);
}
if(num%10 == 0){
pageBean.setTotalPage(num/10);
}else{
pageBean.setTotalPage(num/10+1);
}
pageBean.setPage(page);
pageBean.setMinPage(page*10-9);
pageBean.setMaxPage(page*10);
List<User> list = null;
if(ukey == null){
list = adminService.userManage(pageBean);
}else{
list = adminService.userManageByKey(pageBean, ukey);
}
mav.addObject("userList", list);
mav.addObject("pageBean",pageBean);
图5.24用户管理界面
搜索用户:在用户管理页面输入用户昵称中的关键字来搜索用户,系统会将获取到的用户信息中昵称为输入关键字的那部分显示为红色。在后台代码中,点击搜索会将管理员输入的用户昵称关键字传给后台控制器中,在控制器中调用Service层中对应的搜索用户的方法,在Service层中调用Dao层接口在数据库中通过迷糊查询来获取用户。并将获取到的数据层层返回,在Controller中响应给前台页面,然后在页面中做展示,如图5.25所示。核心代码如下:
list = adminDao.findAllUserByKey(key,page.getMinPage(),page.getMaxPage());
for(int i=0;i<list.size();i++){
list.get(i).setNickName(FaceFormat.keyFormt(list.get(i).getNickName(), key));
}

图5.25管理员搜索用户界面
用户封禁:管理员可以通过点击用户管理页面操作一栏中的封禁按钮来对违规用户的封禁,管理员可以输入封禁的天数,那么在这个日期之前,用户是不能正常登陆的,管理员也可以通过点击解封来提前解除封禁用户的操作,具体页面如图5.26所示。在后台代码中则是在Service层中调用Dao层接口,更改用户状态和封禁日期,解除封禁和封禁用户类似,因此不做具体说明。核心代码如下:
mav.setViewName("redirect:userManage");
try {
adminService.FJUser(uId, day); //uId封禁用户编号,day封禁天数
} catch (UserServiceException e) {
e.printStackTrace();
}
mav.addObject("page", 1);
图5.26封禁用户界面
微博管理首页:管理员点击导航栏中的微博管理,系统会跳转至用户微博管理页面,显示系统中所用是微博信息,管理员也可以通过输入微博内容中的关键字来搜索微博,同时可以删除有不良信息的微博,或是恢复以被删除的微博,微博管理页面如图5.27所示,在后台代码中,当用户点击导航栏中微博管理时,浏览器会发送相应的请求到SpringMVC框架的Controller中对用的更能处理方法中,在控制器中调用Service层中显示所有微博的方法中,在Service层中再调用Dao层方法获取所有的微博信息,在分页方面没有采用在前端页面中做分页的方法,而是在数据库中通过Oracle的伪列来做分页,一次获取10条数据,最后在Controller中将获取到的微博信息响应给浏览器,浏览器中通过c标签遍历显示微博信息。核心代码如下:
String nkey = "";
if(key == null){
nkey = "1=1";
}else{
nkey = "m_body like '%"+key+"%'";
}
list = adminDao.findWeiboByKey(nkey, pageBean.getMinPage(), pageBean.getMaxPage());
list = FaceFormat.formt(list);
for(int i=0;i<list.size();i++){
list.get(i).setStr_pubTime(TimeFormat.timeFormat(list.get(i).getPubTime()));
list.get(i).setUser(userDao.findUserById(list.get(i).getU_id()));
if(key != null){
list.get(i).setBody(FaceFormat.keyFormt(list.get(i).getBody(), key));
}
}

图5.27微博管理界面
微博搜索:管理员可以通过输入微博内容中的关键字来搜索在微博中存在该关键字的微博,搜索到的微博内容中的关键字会使用红色标注出来,具体页面如图5.28所示,在后台代码中,控制器中特定的方法接收浏览发送的搜索微博请求,调用Service层中对应的方法,将关键字作为参数传给Dao层接口中,在Dao层接口中查找数据库微博表中微博内容包含该关键字的微博信息,在数据库中则是通过模糊查询来查找对应微博。然后将查找到微博信息封装到List集合中,层层返回到Controller层中对应的方法,在方法中将数据响应给浏览器,浏览器接收响应在页面中通过c标签展示数据。核心代码如下:
if(key == null){
nkey = "1=1";
}else{
nkey = "m_body like '%"+key+"%'";
}
list = adminDao.findWeiboByKey(nkey, pageBean.getMinPage(), pageBean.getMaxPage());

图5.28管理员搜索微博界面
微博删除:在微博管理页面中,管理员可以根据微博的内容来判断微博是否违法等信息,如果微博信息中包含不良信息,管理员可以通过操作栏中的删除按钮来删除微博或者可以对已经删除的为微博做恢复操作,当用户点击删除时,页面会携带着微博编号等参数发送请求给服务器,请求会被控制器中对应的方法所接收,将微博编号作为参数嗲用Service中对应的方法,在方法中调用Dao层接口在修改数据库中对应微博编号的微博状态为已删除,恢复微博和删除类似,只是修改数据库中对应微博信息状态为正常即可。核心代码如下:
if("sc".equals(ac)){
adminDao.upWeiboWithState(wId, 1);
}else if("hf".equals(ac)){
adminDao.upWeiboWithState(wId, 0);
}
海螺管理首页:管理员点击导航栏中的海螺管理可以跳转至海螺管理页面,如图5.29所示,在页面的上方为导航栏,页面内容则显示所有的海螺信息、海螺搜索框、以及下方的分页框,海螺信息包括编号、发布人名称、海螺的内容、发布日期、海螺状态以及可以执行的操作,在后台代码方面,当用户点击导航栏中的海螺管理时,浏览器发送请求,请求在控制器中被对应的方法接收,Service中调用Dao层接口在数据库海螺表中查找所有的海螺信息,保存在List集合中,遍历List集合组装发布人用户信息,修改日期格式等,最后将组装号的List集合返回到Controller中,响应给浏览器跳转海螺管理首页,通过使用c标签遍历显示查找到的海螺信息,因为系统中使用的分页方法一致,因此在这里不再赘述。核心代码如下:
int num = adminService.findConchNum(ckey);
if(num%10 == 0){
pageBean.setTotalPage(num/10);
}else{
pageBean.setTotalPage(num/10+1);
}
pageBean.setPage(page);
pageBean.setMinPage(page*10-9);
pageBean.setMaxPage(page*10);
List<Conch> list = adminService.findConch(pageBean, ckey);

图5.29海螺管理首页界面
海螺搜索:在海螺管理首页中,考虑到海螺数量多不好查找的问题,因此设置了搜索功能,管理员可以通过在海螺搜索框中输入海螺内容中的关键字来搜索海螺问题,在展示搜索到的结果时会将搜索关键字使用红色标注出来,方便查看。具体页面如图5.30所示。在后台代码中,当用户输入关键字点击搜索时,浏览器发送请求到控制器中指定方法接收,在Controller中调用Service层中对应的方法处理业务逻辑,然后在Service层中调用Dao层接口通过模糊查询在数据库海螺表中查找对应的海螺信息,最后在Controller中将查找到的海螺信息响应给浏览器,在页面中通过c标签遍历展示数据。因为系统使用一样的分页方法,因此不做赘述。核心代码如下:
if(key == null){
nkey = "1=1";
}else{
nkey = "CONCHBODY like '%"+key+"%'";
}
System.out.println(nkey);
list = adminDao.findConchByKey(nkey, pageBean.getMinPage(), pageBean.getMaxPage());
list = FaceFormat.conchFormt(list);
公众号扫入回复--“微博”即可--->获取源码
