在我们创建项目的时候,把eslint语法检查给装上,在使用vscode编写代码的时候,打个空格或者换行,编辑器就出现红色波浪线提示错误,这就真的有点恶心了,在网上也找了很多方法,都没有解决到根本问题,索性就自己去设置,试了半天,总算是成功解决,现在分享给大家
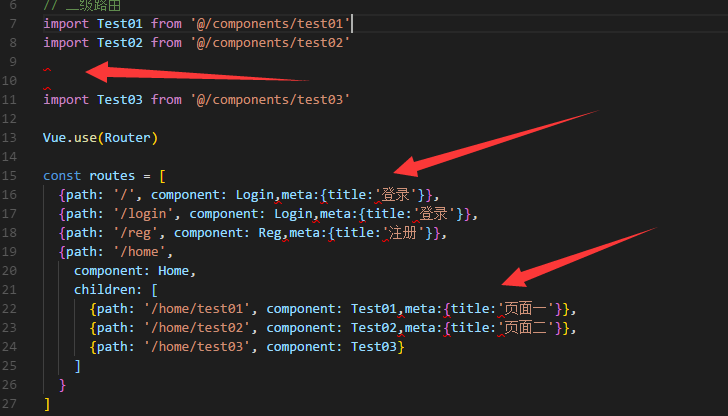
红色波浪线出现的地方有两处,一处是js文件(包括script标签内),另一处是组件模板

js文件中,在网上看到有很多人说用 "vetur.validation.template": false ,我在这里说一下,这个方法不行的,这条设置处理组件模板有用,但是处理js文件是没有任何作用的,现在告诉大家解决方法

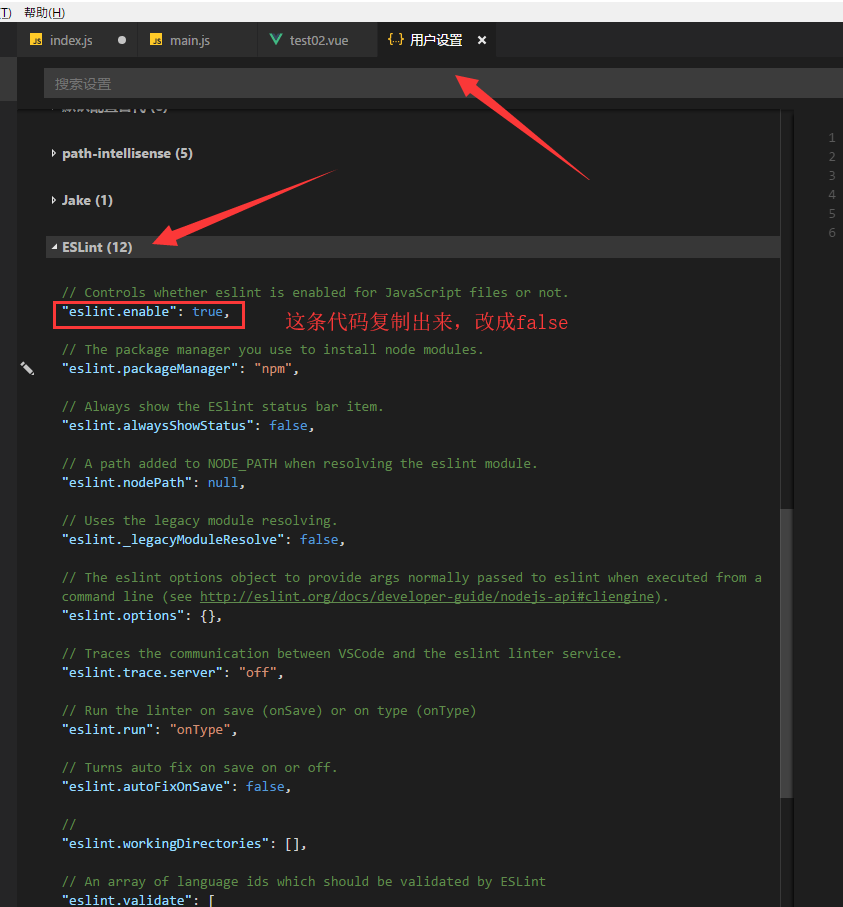
它上面注释的意思是:控制是否为JavaScript文件启用eslint
只要改成false就是把js文件中的eslint语法提示彻底关闭
也可以直接搜索 eslint.enable
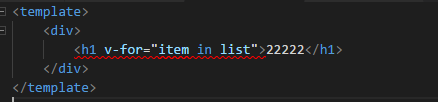
第二处波浪线出现的地方就是组件模板了,比如v-for循环上面

解决方法:
第一种:就是上面说到的,也是在用户设置文件中找到 vetur.validation.template ,把它的值改成false就可以,注意:这里修改了设置需要重新启动编辑器;
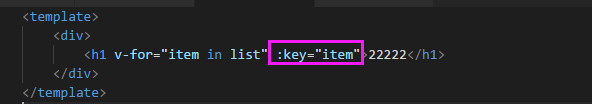
第二种:如果波浪线出现在v-for上面,那么就有第二种解决方法,就是在v-for 后面写上key值,也可以解决

设置文件打开方式:
编辑器左上角 文件 > 首选项 > 设置