在很多的电商商品展示网页中,都会出现放大产品细节的功能,这里就根据主要原理,简单用css和js实现这个效果:
实现原理:
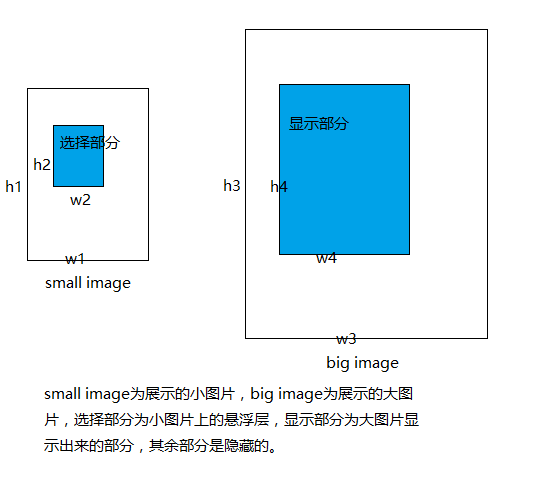
1、选择两张内容相同,大小不一致的图片,一个是要待选择细节的小图片,另一张是用来展示细节的大图片。
2、要出现“选择小图片哪个细节”就展示出“大图片相同部分的细节内容”,这里就牵扯到比例的问题,即小图片中,
鼠标选择出的细节大小与整个小图片的长宽比例,要和大图片展示出的区域与大图片的长宽比例一致,这样效果才会逼真,
如下图:

根据比例相等我们可以得到公式:h1/h2 = h3/h4 ; w1/w2 = w3/w4
由于图片的长宽在选择的时候就已经固定好了,要改变的就是小图片上的那块悬浮层大小根据比例做出相应的改变。
3、当鼠标在小图片上移动的时候,根据比例大图片在显示区域移动,这样才会出现效果。
源码展示:
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="Generator" content="EditPlus®"> 6 <meta name="Author" content=""> 7 <meta name="Keywords" content=""> 8 <meta name="Description" content=""> 9 <title>自定义图片放大器</title> 10 <style type="text/css"> 11 12 *{margin:0;padding:0;} 13 14 #show_bigger_pic{ 15 position:absolute; 16 width:800px; 17 height:400px; 18 top:200px; 19 left:200px; 20 } 21 .small_pic_div{ 22 width:273px; 23 height:177px; 24 border:1px solid; 25 float:left; 26 position:relative;/* cover:absolute定位使用*/ 27 } 28 .big_pic_div{ 29 width:273px; 30 height:177px; 31 border:1px solid; 32 float:left; 33 margin-left:10px; 34 display:none; 35 overflow:hidden; 36 } 37 .big_pic_div>img{ 38 position:relative; 39 } 40 .cover{ 41 width:273px; 42 height:177px; 43 position:absolute; 44 border:1px solid; 45 z-index:2; 46 left:0; 47 top:0; 48 } 49 .float_span{ 50 width:80px; 51 height:80px; 52 position:absolute; 53 z-index:1; 54 background:#B2DFEE; 55 opacity:0.5; 56 display:none; 57 border:1px solid; 58 left:0; 59 top:0; 60 } 61 </style> 62 63 64 <script type="text/javascript"> 65 function gbc(tparent,tclass){//获取指定父元素的指定类的子元素的函数 66 var allclass=tparent.getElementsByTagName('*'); 67 var result=[]; 68 for (var i=0;i<allclass.length;i++) 69 { 70 if(allclass[i].className==tclass) 71 result.push(allclass[i]); 72 } 73 return result;//返回的是数组 74 } 75 76 window.onload =function (){ 77 var sbp=document.getElementById('show_bigger_pic');//获取最外层div 78 var c=gbc(sbp,'cover')[0];//获取cover层 79 var fs=gbc(sbp,'float_span')[0];//获取浮动层 80 var spd=gbc(sbp,'small_pic_div')[0];//获取小图div 81 var sp=spd.getElementsByTagName('img')[0];//获取小图 82 var bpd=gbc(sbp,'big_pic_div')[0];//获取大图div 83 var bp=bpd.getElementsByTagName('img')[0];//获取大图 84 85 var btn=true;//开关,因参数只需获取一次 86 87 88 c.onmouseover =function(){//鼠标移入小图 89 fs.style.display="block"; 90 bpd.style.display="block"; 91 c.style.cursor="pointer"; 92 93 if(btn){ 94 //按照比例要得到浮动层的大小 95 //大小图像的长之比 96 97 98 99 var cb = sp.offsetHeight/bp.offsetHeight; 100 var fsw = Math.ceil(cb * bpd.offsetHeight);//比例计算 101 fs.style.height = fsw+"px"; 102 //alert(fs.offsetHeight+" "+Math.ceil(cb * bpd.offsetHeight)); 103 var kb = sp.offsetWidth/bp.offsetWidth; 104 var fsh = Math.ceil(cb * bpd.offsetWidth); 105 fs.style.width = fsh+"px"; 106 107 btn = false; 108 }; 109 110 111 }; 112 113 c.onmouseout =function(){//鼠标移出 114 fs.style.display="none"; 115 bpd.style.display="none"; 116 }; 117 118 119 c.onmousemove =function (ev){//鼠标移动 120 121 122 //保存高比例 123 var hb = sp.offsetHeight/fs.offsetHeight; 124 //保存宽比例 125 var wb = sp.offsetWidth/fs.offsetWidth; 126 127 var pos=ev||event; 128 var left=pos.clientX-sbp.offsetLeft-fs.offsetWidth/2;//计算left 129 var top=pos.clientY-sbp.offsetTop-fs.offsetHeight/2;//计算top 130 if(left<0){ 131 left=0;//当小于0强制固定 132 } 133 else if(left>spd.offsetWidth-fs.offsetWidth){//大于某一参数也固定,以防浮动层移出图片区 134 left=c.offsetWidth-fs.offsetWidth; 135 } 136 if(top<0){ 137 top=0; 138 } 139 else if(top>spd.offsetHeight-fs.offsetHeight){ 140 top=c.offsetHeight-fs.offsetHeight; 141 } 142 fs.style.left=left+"px";//浮动层位置改变 143 fs.style.top=top+'px'; 144 145 bp.style.left=-wb*left+"px";//右边大图位置的改变,表现在实际中是放大区改变 146 bp.style.top=-hb*top+"px"; 147 }; 148 } 149 150 </script> 151 </head> 152 <body> 153 <div id="show_bigger_pic"> 154 <span class="cover"></span> 155 <span class="float_span"></span> 156 <div class="small_pic_div"> 157 <img src="img/small.bmp" alt="" /> 158 </div> 159 <div class="big_pic_div"> 160 <img src="img/big.bmp" alt="" /> 161 </div> 162 </div> 163 </body> 164 </html>
查看结果:
