在购物网站,填写收货地址的时候,会出现XX省XX市XX区的下拉菜单,如何实现此功能?思路是什么?
功能设置:
当选择省select菜单后,市的select菜单为这个省的城市列。
当选择市菜单后,区菜单为这个市的各个区的列。
思路:
- 数据库的设计,如何存取数据。
- 根据两次选择的行为, 设置路径和controller。
- 使用javascript发送请求和接收响应,获得需要的数据,并更新DOM。
具体案例:
git: https://github.com/chentianwei411/select_list/tree/02
单独把02分支推送到远程 git push origin 02:02
第一步:设计数据库。
Province 1---N > City 1--N > Area
第二步:路径和controller。
1. rails g scaffold Post title。 增加了页面index,new。
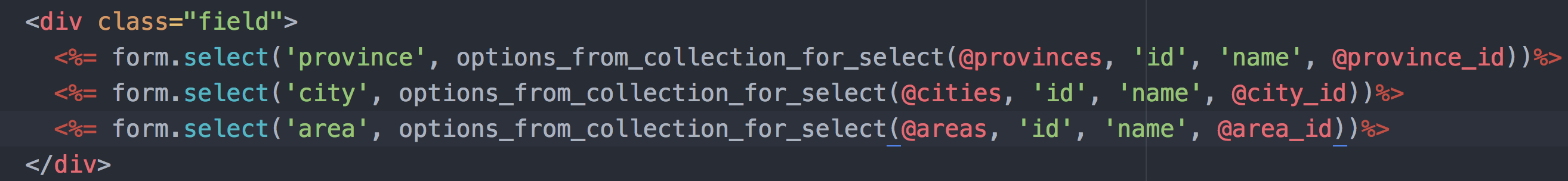
在new.html.erb上增加级联菜单select。

⚠️: options_from_collection_for_select()有4个参数,数据集合,option标签的value,option标签的text, option标签的默认选项。具体设置见API
在controller, posts#new中对上面的实例变量赋值。⚠️,如果数据库为空的时候,实例变量也需要赋值。

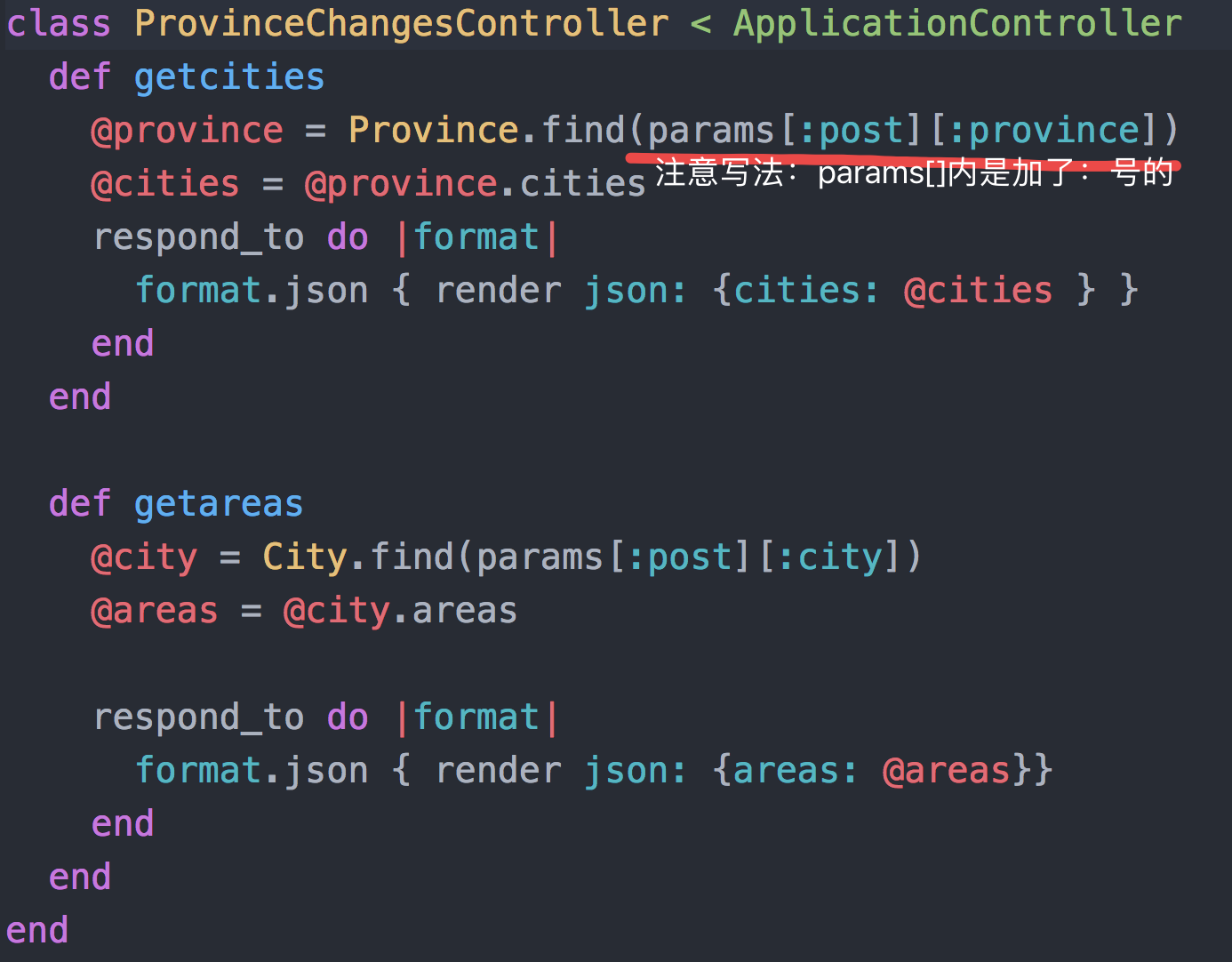
2. rails g controller province_changes。
在这个控制器上增加2个方法,getcities, getareas。这两个方法对应着级联菜单select的省的选择,市的选择。

接收客户端request发过来的数据,处理完,发出json格式的响应给客户端。
routs.rb中增加:
root 'posts#index'
get '/posts/province_changes/getcities', to: 'province_changes#getcities'
get '/posts/province_changes/getareas', to: 'province_changes#getareas'
注意⚠️: 路径一定要写正确。
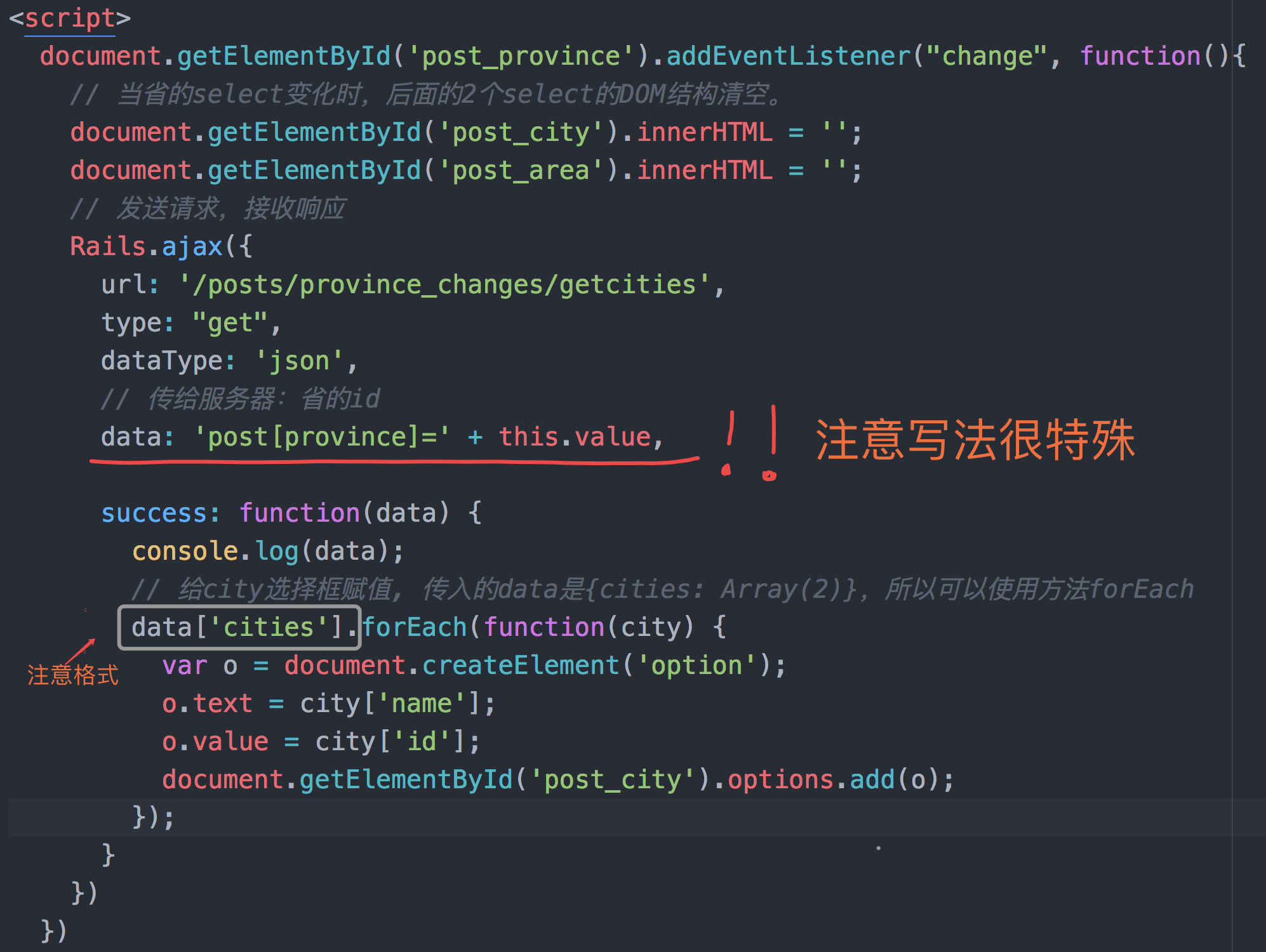
第三步:写script脚本。这里只放上第一个省select的监听事件的图片。
⚠️上传的data的写法,⚠️接收的数据的格式。