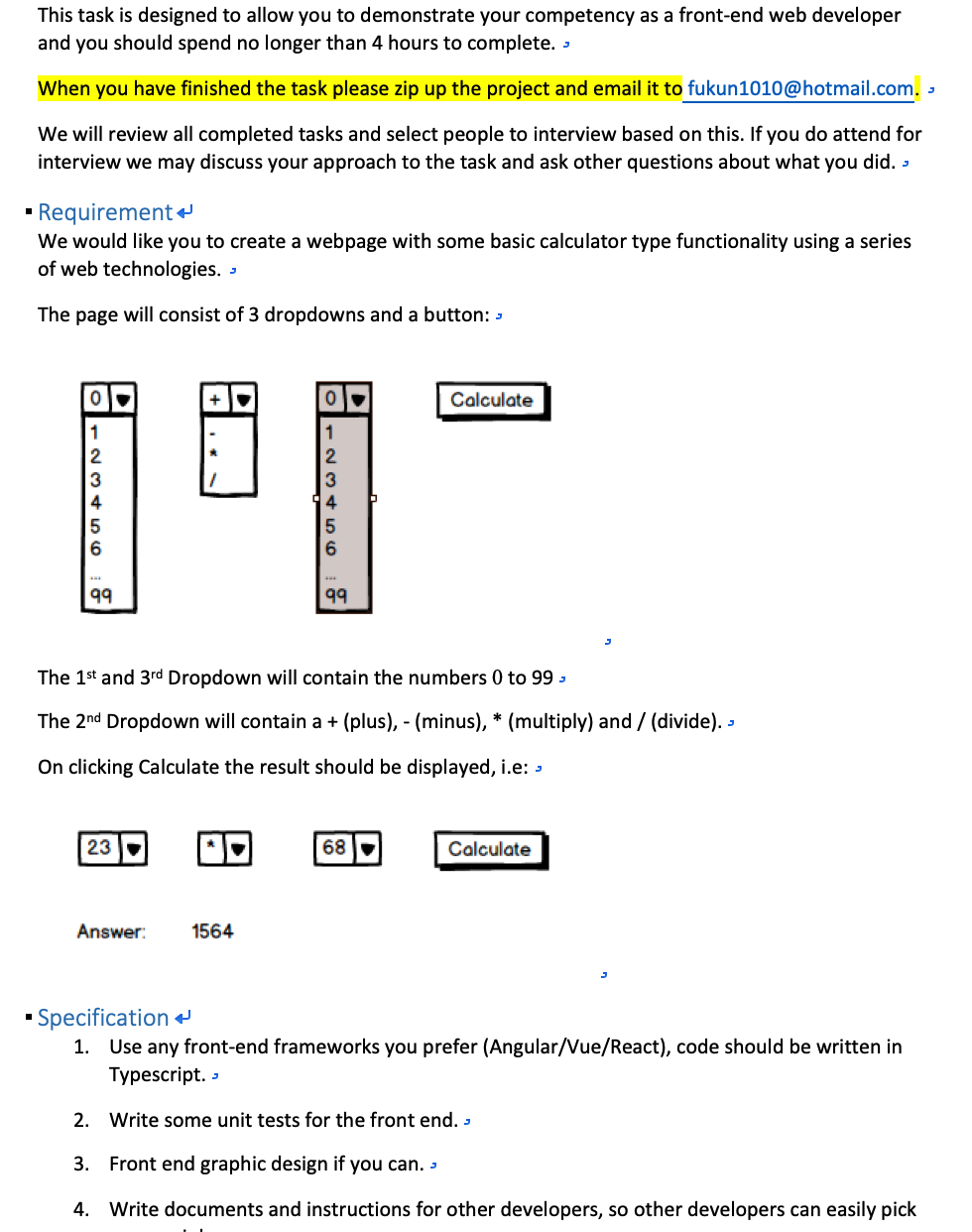
题目:

vue代码
1 <template> 2 <div class="colculate"> 3 <div> 4 <select v-model="num1" placeholder="数字1"> 5 <option 6 v-for="item in numLimitList" 7 :key="item" 8 :label="item" 9 :value="item"> 10 </option> 11 </select> 12 <select v-model="checkOperate" placeholder="处理符"> 13 <option 14 v-for="item in operateFlag" 15 :key="item" 16 :label="item" 17 :value="item"> 18 </option> 19 </select> 20 <select v-model="checkNum2" placeholder="数字2"> 21 <option 22 v-for="item in numLimitList" 23 :key="item" 24 :label="item" 25 :value="item"> 26 </option> 27 </select> 28 <button class="colculate-btn" @click="colculateNum">Colculate</button> 29 </div> 30 <div>Answer: <span class="show-result"> {{value}} </span></div> 31 </div> 32 </template> 33 34 <script lang="ts"> 35 import { Component, Prop, Vue } from "vue-property-decorator"; 36 37 const operateFlag = ['+', '-', '*', '/'] 38 const numLimitList = Array(100).fill('').map((_, v) => v) 39 40 @Component 41 export default class Colculate extends Vue { 42 @Prop() private msg!: string; 43 message: string = 'Hello!' 44 operateFlag: string[] = operateFlag 45 numLimitList: number[] = numLimitList 46 num1: number = 0 47 num2: number = 0 48 operate: string = '+' 49 value: any = '' 50 set checkOperate(nVal: string) { 51 if (this.num2 === 0 && nVal === '/') { 52 this.value = '除数不能为0' 53 } else { 54 this.operate = nVal 55 } 56 } 57 get checkOperate() { 58 return this.operate 59 } 60 set checkNum2(nVal: number) { 61 if (this.operate === '/' && nVal === 0) { 62 this.value = '除数不能为0' 63 } else { 64 this.num2 = nVal 65 } 66 } 67 get checkNum2() { 68 return this.num2 69 } 70 colculateNum (): void { 71 switch (this.operate) { 72 case '+': this.value = this.num1 + this.num2; break 73 case '-': this.value = this.num1 - this.num2; break 74 case '*': this.value = this.num1 * this.num2; break 75 case '/': 76 if (this.num2 === 0) { 77 this.value = '除数不能为0' 78 } else { 79 this.value = this.num1 / this.num2; 80 } 81 break 82 default: this.value = '错误的操作符' 83 } 84 } 85 } 86 </script> 87 88 <style lang="scss" scoped> 89 .colculate {} 90 </style>
详解:
功能-->计算num1和num2不同操作[+-*/]的计算式的结果,
num1-->计算式的第一个值,不需要做任何处理
num2-->计算式的第二个值,注意点:当是除法时,num2不能为0,如果用户操作改为0,则会提示用户‘除数不能为0’
operate-->计算式的操作符,注意点:当num2为0时,如果用户改操作符为'/'时,则会提示用户‘除数不能为0’
点击计算Colculate按钮时计算组成式子的结果,并显示出来
代码:
1、准备操作符的改变时的检查
1 set checkOperate(nVal: string) { 2 if (this.num2 === 0 && nVal === '/') { 3 this.value = '除数不能为0' 4 } else { 5 this.operate = nVal 6 } 7 }
2、准备num2值改变时的检查
1 set checkNum2(nVal: number) { 2 if (this.operate === '/' && nVal === 0) { 3 this.value = '除数不能为0' 4 } else { 5 this.num2 = nVal 6 } 7 }
3、计算值的方法
1 colculateNum (): void { 2 switch (this.operate) { 3 case '+': this.value = this.num1 + this.num2 + ''; break 4 case '-': this.value = this.num1 - this.num2 + ''; break 5 case '*': this.value = this.num1 * this.num2 + ''; break 6 case '/': 7 if (this.num2 === 0) { 8 this.value = '除数不能为0' 9 } else { 10 this.value = this.num1 / this.num2 + ''; 11 } 12 break 13 default: this.value = '错误的操作符' 14 } 15 }
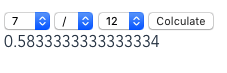
实际操作:
计算实时处理验证为0的情况

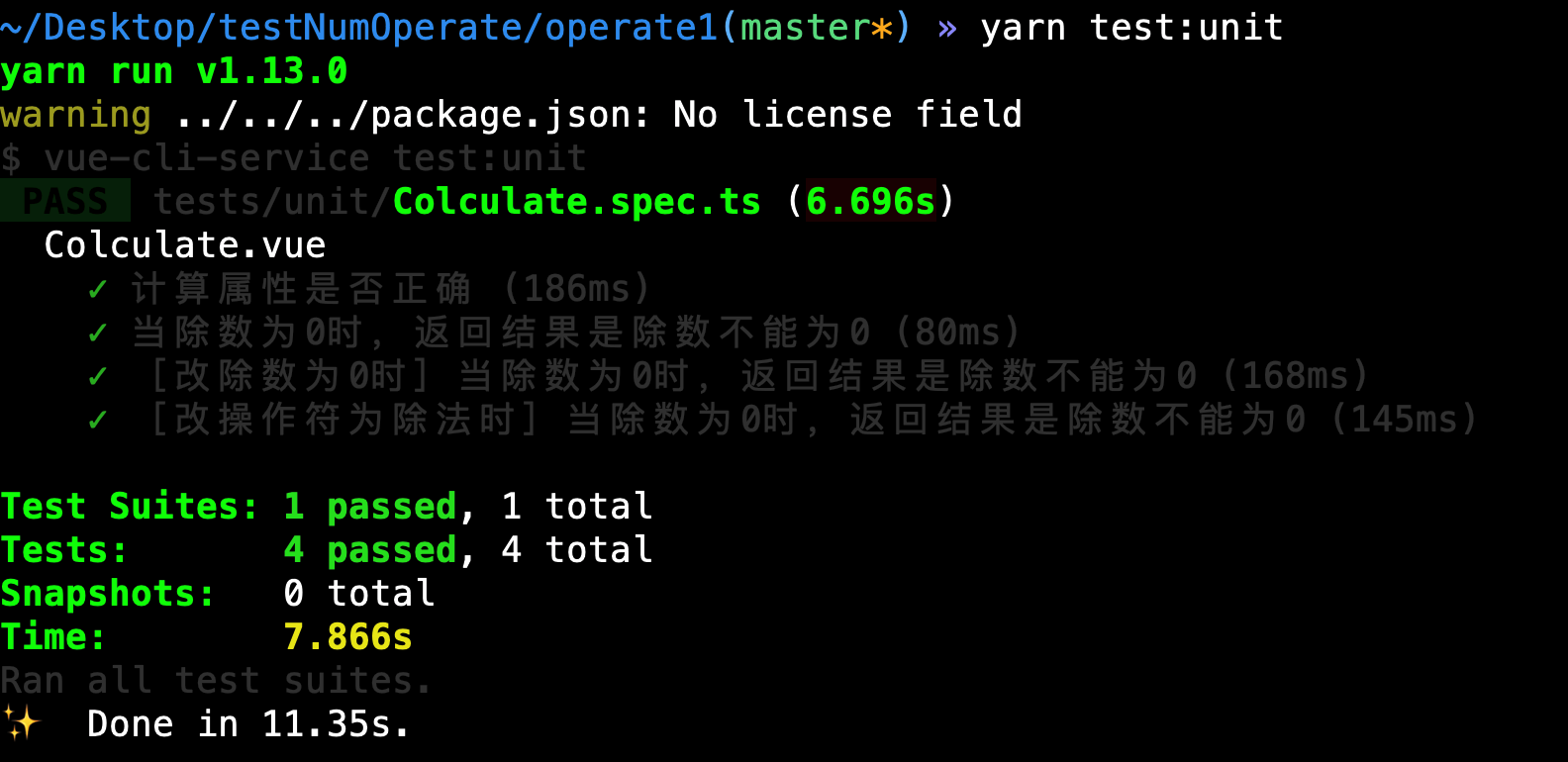
单元测试:
1 import { shallowMount } from "@vue/test-utils"; 2 import Colculate from "@/components/Colculate.vue"; 3 4 describe("Colculate.vue", () => { 5 it("计算属性是否正确", () => { 6 const wrapper = shallowMount(Colculate); 7 wrapper.setData({ num1: 10 }); 8 wrapper.setData({ operate: "*" }); 9 wrapper.setData({ num2: 12 }); 10 const button = wrapper.find(".colculate-btn"); 11 button.trigger("click"); 12 expect(wrapper.vm.$data.value).toEqual("120"); 13 }); 14 // 一般情况下不会出现这种情况 15 it("当除数为0时,返回结果是除数不能为0", () => { 16 const wrapper = shallowMount(Colculate); 17 wrapper.setData({ num1: 10 }); 18 wrapper.setData({ operate: "/" }); 19 wrapper.setData({ num2: 0 }); 20 const button = wrapper.find(".colculate-btn"); 21 button.trigger("click"); 22 expect(wrapper.vm.$data.value).toEqual("除数不能为0"); 23 }); 24 it("[改除数为0时]当除数为0时,返回结果是除数不能为0", () => { 25 const wrapper = shallowMount(Colculate); 26 wrapper.setData({ num1: 10 }); 27 wrapper.setData({ operate: "/" }); 28 wrapper.setData({ num2: 5 }); 29 const button = wrapper.find(".colculate-btn"); 30 button.trigger("click"); 31 expect(wrapper.vm.$data.value).toEqual("2"); 32 wrapper.setData({ num2: 0 }); 33 button.trigger("click"); 34 expect(wrapper.vm.$data.value).toEqual("除数不能为0"); 35 }); 36 it("[改操作符为除法时]当除数为0时,返回结果是除数不能为0", () => { 37 const wrapper = shallowMount(Colculate); 38 wrapper.setData({ num1: 10 }); 39 wrapper.setData({ operate: "*" }); 40 wrapper.setData({ num2: 0 }); 41 const button = wrapper.find(".colculate-btn"); 42 button.trigger("click"); 43 expect(wrapper.vm.$data.value).toEqual("0"); 44 wrapper.setData({ operate: "/" }); 45 button.trigger("click"); 46 expect(wrapper.vm.$data.value).toEqual("除数不能为0"); 47 }); 48 });
结果

react
import React, { Component } from 'react'
class App extends Component {
constructor() {
super()
this.state = {
showValue: '',
operate: '+',
num1: 0,
num2: 0
}
}
/**
* 修改数字1
*/
handleChangeNum1 = e => {
this.setState({
num1: Number(e.target.value)
})
}
/**
* 修改操作符
*/
handleChangeOperate = e => {
this.setState({
operate: e.target.value
})
}
/**
* 修改数字2
*/
handleChangeNum2 = e => {
this.setState({
num2: Number(e.target.value)
})
}
/**
* 计算计算式
*/
colculateNum = () => {
let showValue = ''
let { num1, num2, operate } = this.state
switch (operate) {
case '+':
showValue = num1 + num2
break
case '-':
showValue = num1 - num2
break
case '*':
showValue = num1 * num2
break
case '/':
if (num2 === 0) {
showValue = '除数不能为0'
} else {
showValue = num1 / num2
}
break
default:
showValue = '错误的操作符'
}
this.setState({
showValue
})
}
render() {
const operateFlag = ['+', '-', '*', '/']
const numLimitList = Array(100)
.fill('')
.map((_, v) => v)
return (
<div className="colculate">
<div>
<select title="数字1" value={this.state.num1} onChange={this.handleChangeNum1}>
{numLimitList.map(function(item) {
return <option value={item} label={item} key={item} />
})}
</select>
<select title="操作符" value={this.state.operate} onChange={this.handleChangeOperate}>
{operateFlag.map(function(item) {
return <option value={item} label={item} key={item} />
})}
</select>
<select title="数字2" value={this.state.num2} onChange={this.handleChangeNum2}>
{numLimitList.map(function(item) {
return <option value={item} label={item} key={item} />
})}
</select>
<button style={{ marginLeft: '10px' }} onClick={this.colculateNum}>
Colculate
</button>
</div>
<div>
Answer: <span className="show-result">{this.state.showValue}</span>
</div>
</div>
)
}
}
export default App