1、table样式首先设置表格边框,属性设置表格的边框是否被合并为一个单一的边框。
table{
border-collapse: collapse;
border-spacing: 0;
}
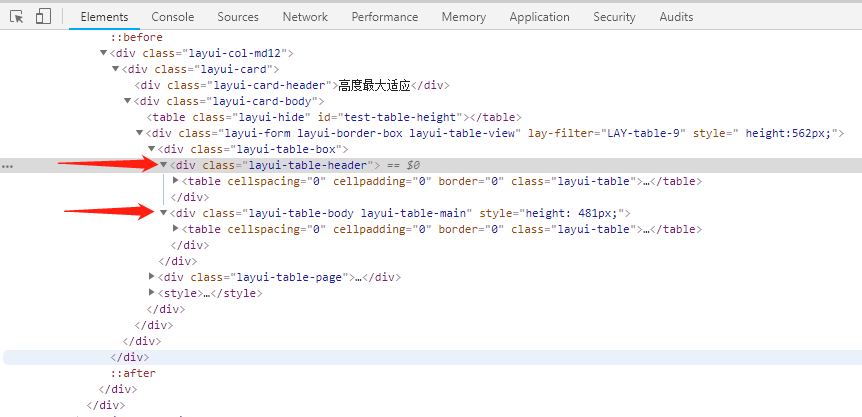
2、固定表头
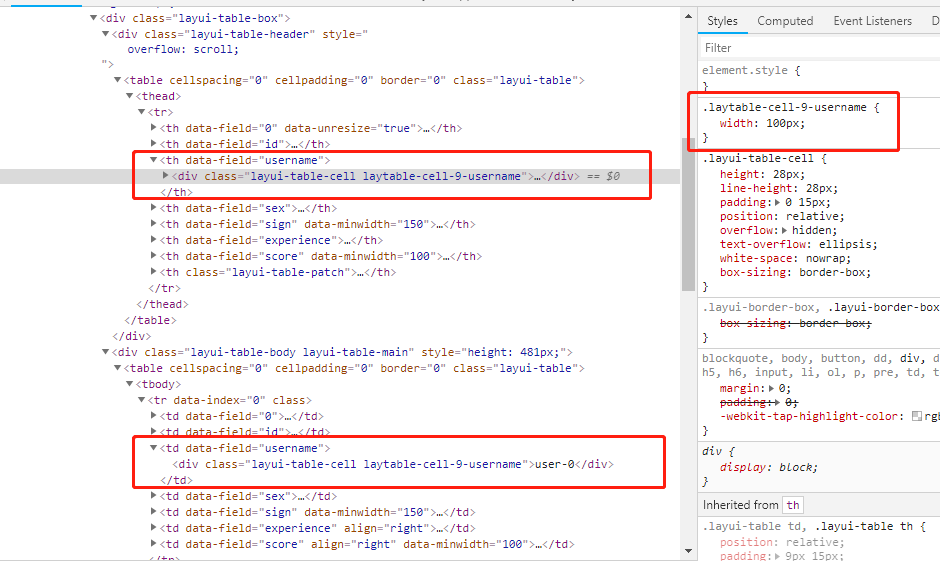
2.1、原理:表头和表身分开,表身设置可滚动table-body{overflow-y:scroll;}

2.2、表头和表身宽度怎么保证一样? 表头和表身td里面包裹div设置相同的class样式,样式指定宽度即可。

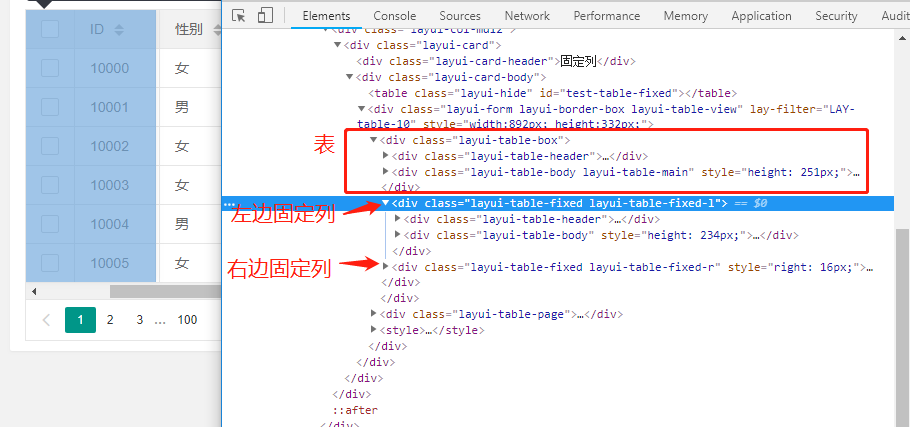
3、列的固定(下面截图:前后分别都有固定列)
原理:创建一个div漂浮(div{position:absolute})在需要固定列位置的上方,然后将需要固定的列放进漂浮起的div。同步滚动需要js实现