CSS介绍
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
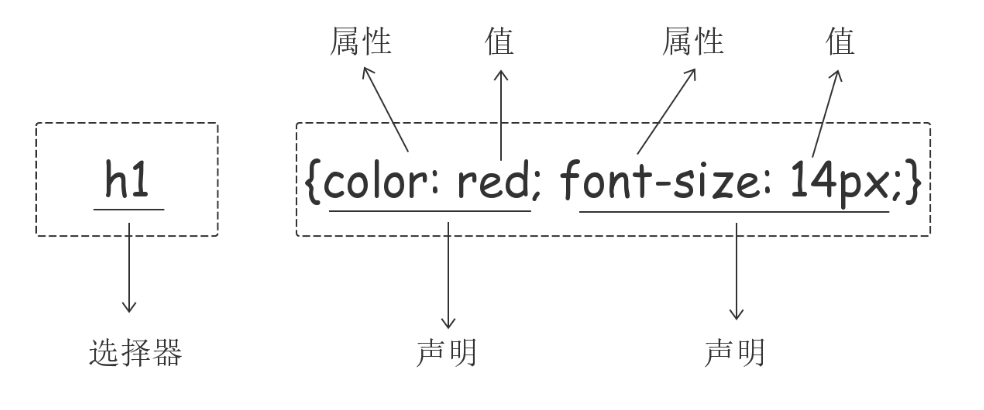
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

CSS注释
/*这是注释*/
CSS的几种引入方式
行内样式
## 行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
<p style="color: red">Hello world.</p>
内部样式
## 嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
外部样式
## 外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
CSS选择器
基本选择器
元素选择器
p {color: "red";}
ID选择器
#i1 {
background-color: red;
}
类选择器
.c1 {
font-size: 14px;
}
p.c1 {
color: red;
}
注意:
样式类名不要用数字开头(有的浏览器不认)。
标签中的class属性如果有多个,要用空格分隔。
通用选择器
* {
color: white;
}
<style>
/*id选择器*/
#d1 { ## 找到id是d1的标签 将文本颜色变成绿黄色
color: greenyellow;*/
}
/*类选择器*/
.c1 { ## 找到class值里面包含c1的标签
color: red;
}
/*元素(标签)选择器*/
span { ## 找到所有的span标签
color: red;
}
/*通用选择器*/
* { ## 将html页面上所有的标签全部找到
color: green;
}
</style>
组合选择器
在前端 我们将标签的嵌套用亲戚关系来表述层级
<div>
<p>div p</p>
<p>
<span>div p span</span>
</p>
<span>span</span>
<span>span</span>
</div>
div里面的p span都是div的后代
p是div的儿子
p里面的span是p的儿子 是div的孙子
div是p的父亲
...
后代选择器
/*li内部的a标签设置字体颜色*/
li a {
color: green;
}
儿子选择器
/*选择所有父级是 <div> 元素的 <p> 元素*/
div>p {
font-family: "Arial Black", arial-black, cursive;
}
毗邻选择器
/*选择同级别紧挨着<div>元素下面的第一个<p>元素*/
div+p {
margin: 5px;
}
弟弟选择器
/*同级别div下面所有的兄弟p标签*/
div~p {
border: 2px solid royalblue;
}
属性选择器
"""
1 含有某个属性
2 含有某个属性并且有某个值
3 含有某个属性并且有某个值的某个标签
# 属性选择器是以[]作为标志的
"""
/*将所有含有属性名是username的标签背景色改为红色*/
[username] {
background-color: red;
}
/*找到所有属性名是username并且属性值是jason的标签*/
[username='jason'] {
background-color: orange;
}
/*用于选取带有指定属性的input标签。*/
input[username] {
background-color: wheat;
}
/*找到所有属性名是username并且属性值是jason的input标签*/
input[username='jason'] {
background-color: wheat;
}
## 不怎常用
/*找到所有title属性以hello开头的元素*/
[title^="hello"] {
color: red;
}
/*找到所有title属性以hello结尾的元素*/
[title$="hello"] {
color: yellow;
}
/*找到所有title属性中包含(字符串包含)hello的元素*/
[title*="hello"] {
color: red;
}
/*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/
[title~="hello"] {
color: green;
}
伪类选择器
/* 未访问的链接 */
a:link {
color: #FF0000
}
/* 鼠标移动到链接上 */
a:hover {
color: #FF00FF
}
/* 选定的链接 */
a:active {
color: #0000FF
}
/* 已访问的链接 */
a:visited {
color: #00FF00
}
/*input输入框获取焦点时样式*/
input:focus {
outline: none;
background-color: #eee;
}
伪元素选择器
first-letter (常用的给首字母设置特殊样式)
p:first-letter {
font-size: 48px;
color: red;
}
before
/*在每个<p>元素之前插入内容*/
p:before {
content:"*";
color:red;
}
after
/*在每个<p>元素之后插入内容*/
p:after {
content:"[?]";
color:blue;
}
PS: before和after多用于清除浮动。
分组和嵌套
分组
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
div, p {
color: red;
}
或
div,
p {
color: red;
}
## 上面的代码为div标签和p标签统一设置字体为红色。
嵌套
多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色。
.c1 p {
color: red;
}
选择器的优先级
1.选择器相同 书写顺序不同
就近原则:谁离标签更近就听谁的
2.选择器不同 ...
行内 > id选择器 > 类选择器 > 标签选择器
精确度越高越有效
除此之外还可以通过添加 !important方式来强制让样式生效,但并不推荐使用。因为如果过多的使用!important会使样式文件混乱不易维护。
CSS属性相关
##宽和高
<style>
p {
background-color: red;
height: 200px;
400px;
}
span {
background-color: green;
height: 200px;
400px;
/*行内标签无法设置长宽 就算写了 也不会生效*/
}
</style>
字体属性
p {
font-family: "Arial Black","微软雅黑","..."; 第一个不生效就用后面的 写多个备用
font-size: 24px; 字体大小
font-weight: inherit; bolder lighter 100~900 inherit继承父元素的粗细值
color: red;
color: #ee762e; 颜色编号
color: rgb(128,23,45); 三基色 数字 范围0-255
color: rgba(23, 128, 91, 0.9); 第四个参数是颜色的透明度 范围是0-1
}
文字属性
p {
text-align: center; 居中
text-align: right;
text-align: left;
text-align: justify; 两端对齐
text-decoration: underline; 定义文本下的一条线。
text-decoration: overline; 定义文本上的一条线。
text-decoration: line-through; 定义穿过文本下的一条线。
text-decoration: none;
font-size: 16px;
text-indent: 32px; 缩进32px
}
a {
text-decoration: none; 主要用于给a标签去掉自带的下划线
}
背景属性
/*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url('1.jpg');
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
background-repeat: no-repeat;
/*背景位置*/
background-position: left top;
/*固定背景图片*/
background-attachment: fixed;
background-position: 200px 200px;
## 简写
background:#336699 url('1.png') no-repeat left top;
边框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
p {
background-color: red;
border- 5px;
border-style: solid;
border-color: green;
}
div {
/*border-left- 5px;*/
/*border-left-color: red;*/
/*border-left-style: dotted;*/
/*border-right- 10px;*/
/*border-right-color: greenyellow;*/
/*border-right-style: solid;*/
/*border-top- 15px;*/
/*border-top-color: deeppink;*/
/*border-top-style: dashed;*/
/*border-bottom- 10px;*/
/*border-bottom-color: tomato;*/
/*border-bottom-style: solid;*/
border: 3px solid red; /*三者位置可以随意写*/
}
#d1 {
background-color: greenyellow;
height: 400px;
400px;
border-radius: 50%; /*直接写50%即可 长宽一样就是圆 不一样就是椭圆*/
}
</style>
</head>
<body>
<p>穷人 被diss到了 哭泣.png</p>
<div>妈拉个巴子,妈拉个巴子,妈拉个巴子,妈拉个巴子</div>
<div id="d1"></div>
</body>
</html>
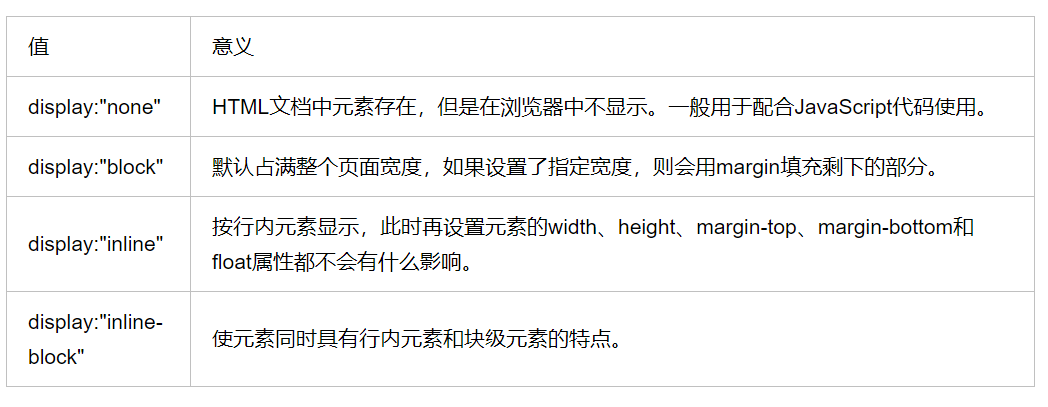
display属性

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
/*#d1 {*/
/* !*display: none; !*隐藏标签不展示到前端页面并且原来的位置也不再占有了 但是还存在于文档上*!*!*/
/* display: inline; !*将标签设置为行内标签的特点*!*/
/*}*/
/*#d2 {*/
/* display: inline;*/
/*}*/
/*#d1 {*/
/* display: block; !*将标签设置成块儿级标签的特点*!*/
/*}*/
/*#d2 {*/
/* display: block;*/
/*}*/
/*#d1 {*/
/* display: inline-block;*/
/*}*/
/*#d2 {*/
/* display: inline-block; !*标签即可以在一行显示又可以设置长宽*!*/
/*}*/
</style>
</head>
<body>
<div style="display: none">div1</div>
<div>div2</div>
<div style="visibility: hidden">单纯的隐藏 位置还在</div>
<div>div4</div>
<!--<div id="d1" style="height: 100px; 100px;background-color: red">01</div>-->
<!--<div id="d2" style="height: 100px; 100px;background-color: greenyellow">02</div>-->
<!--<span id="d1" style="height: 100px; 100px;background-color: red">span</span>-->
<!--<span id="d2" style="height: 100px; 100px;background-color: greenyellow">span</span>-->
<!--<div id="d1" style="height: 100px; 100px;background-color: red">01</div>-->
<!--<div id="d2" style="height: 100px; 100px;background-color: greenyellow">02</div>-->
</body>
</html>
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
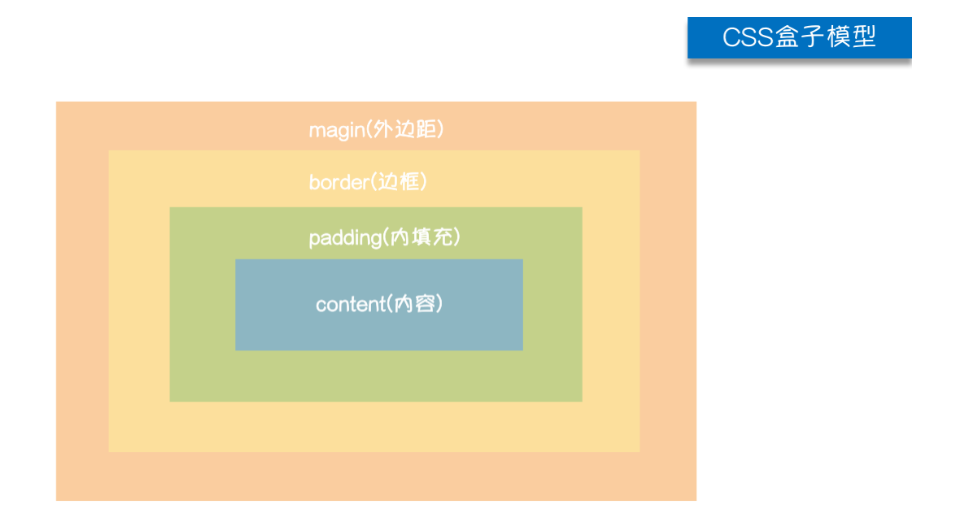
盒子模型

"""
盒子模型
就以快递盒为例
快递盒与快递盒之间的距离(标签与标签之间的距离 margin外边距)
盒子的厚度(标签的边框 border)
盒子里面的物体到盒子的距离(内容到边框的距离 padding内边距)
物体的大小(内容 content)
如果你想要调整标签与标签之间的距离 你就可以调整margin
浏览器会自带8px的margin,一般情况下我们在写页面的时候,上来就会先将body的margin去除
"""
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {
margin: 0; /*上下左右全是0
/*margin: 10px 20px; !* 第一个上下 第二个左右*!*/
/*margin: 10px 20px 30px; !*第一个上 第二个左右 第三个下*!*/
/*margin: 10px 20px 30px 40px; !*上 右 下 左*!*/
}
/*p {*/
/* margin-left: 0;*/
/* margin-top: 0;*/
/* margin-right: 0;*/
/* margin-bottom: 0;*/
/*}*/
#d1 {
margin-bottom: 50px;
}
#d2 {
margin-top: 20px; /*不叠加 只取大的*/
}
#dd {
margin: 0 auto; /*只能做到标签的水平居中*/
}
p {
border: 3px solid red;
/*padding-left: 10px;*/
/*padding-top: 20px;*/
/*padding-right: 20px;*/
/*padding-bottom: 50px;*/
/*padding: 10px;*/
/*padding: 10px 20px;*/
/*padding: 10px 20px 30px;*/
/*padding: 10px 20px 30px 40px;*/ /*规律和margin一模一样*/
}
</style>
</head>
<body>
<!-- <p style="border: 1px solid red;" id="d1">ppp</p>-->
<!-- <p style="border: 1px solid orange;" id="d2">ppp</p>-->
<!--<div style="border: 3px solid red;height: 400px; 400px">-->
<!-- <div id='dd' style="border: 1px solid orange;height: 50px; 50px;background-color: blue;"></div>-->
<!--</div>-->
<p>ppp</p>
</body>
</html>
float浮动
"""
浮动的元素 没有块儿级一说 本身多大浮起来之后就只能占多大
# 浮动带来的影响
会造成父标签塌陷的问题
left:向左浮动
right:向右浮动
none:默认值,不浮动
"""
<style>
body {
margin: 0;
}
#d1 {
height: 200px;
200px;
background-color: red;
float: left; /*左浮动*/
}
#d2 {
height: 200px;
200px;
background-color: greenyellow;
float: right; /*右浮动*/
}
</style>
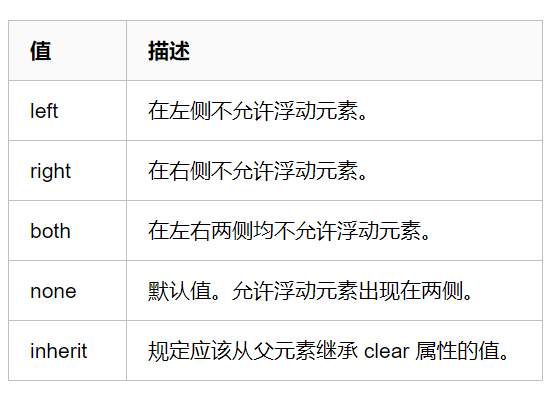
clear

PS:注意:clear属性只会对自身起作用,而不会影响其他元素。
## 清除浮动
1.自己加一个div设置高度
2.利用clear属性
#d4 {
clear: left; /*该标签的左边不能有浮动的元素*/
}
3.通用的解决浮动带来的影响方法
.clearfix:after {
content: '';
display: block;
clear:both;
}
之后只要标签出现了塌陷的问题就给该塌陷的标签加一个clearfix属性即可
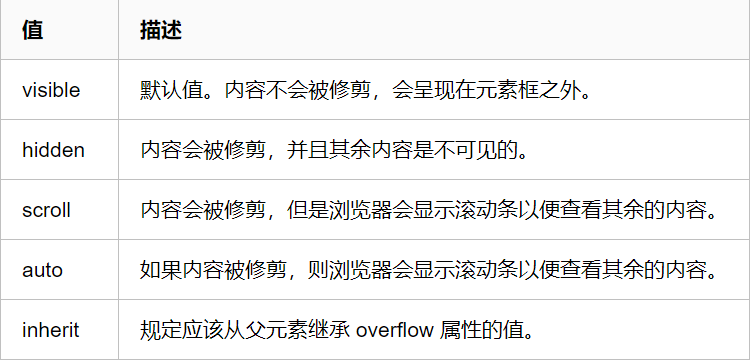
overflow溢出属性

p {
height: 100px;
50px;
border: 3px solid red;
/*overflow: visible; !*默认就是可见 溢出还是展示*!*/
/*overflow: hidden; !*溢出部分直接隐藏*!*/
/*overflow: scroll; !*设置成上下滚动条的形式*!*/
/*overflow: auto;*/
}e
## 圆形头像示例
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>圆形的头像示例</title>
<style>
* {
margin: 0;
padding: 0;
background-color: #eeeeee;
}
.header-img {
150px;
height: 150px;
border: 3px solid white;
border-radius: 50%;
overflow: hidden;
}
.header-img>img {
100%;
}
</style>
</head>
<body>
<div class="header-img">
<img src="https://pic.cnblogs.com/avatar/1342004/20180304191536.png" alt="">
</div>
</body>
</html>
定位(position)
static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
fixed(固定)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点:一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
总结
* 静态
所有的标签默认都是静态的static,无法改变位置
* 相对定位(了解)
相对于标签原来的位置做移动relative
* 绝对定位(常用)
相对于已经定位过的父标签做移动(如果没有父标签那么就以body为参照)
* 固定定位(常用)
相对于浏览器窗口固定在某个位置
# 不脱离文档流
1.相对定位
# 脱离文档流
1.浮动
2.绝对定位
3.固定定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {
margin: 0;
}
#d1 {
height: 100px;
100px;
background-color: red;
left: 50px; /*从左往右 如果是负数 方向则相反*/
top: 50px; /*从上往下 如果是负数 方向则相反*/
/*position: static; !*默认是static无法修改位置*!*/
position: relative;
/*相对定位
标签由static变为relative它的性质就从原来没有定位的标签变成了已经定位过的标签
虽然你哪怕没有动 但是你的性质也已经改变了
*/
}
#d2 {
height: 100px;
200px;
background-color: red;
position: relative; /*已经定位过了*/
}
#d3 {
height: 200px;
400px;
background-color: yellowgreen;
position: absolute;
left: 200px;
top: 100px;
}
#d4 {
position: fixed; /*写了fixed之后 定位就是依据浏览器窗口*/
bottom: 10px;
right: 20px;
height: 50px;
100px;
background-color: white;
border: 3px solid black;
}
</style>
</head>
<body>
<!-- <div id="d1"></div>-->
<!--<div id="d2">-->
<!-- <div id="d3"></div>-->
<!--</div>-->
<div style="height: 500px;background-color: red"></div>
<div style="height: 500px;background-color: greenyellow"></div>
<div style="height: 500px;background-color: blue"></div>
<div id="d4">回到顶部</div>
</body>
</html>
z-index模态框
"""
z-index 值表示谁压着谁,数值大的压盖住数值小的,
只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
"""
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {
margin: 0;
}
.cover {
position: fixed;
left: 0;
top: 0;
right: 0;
bottom: 0;
background-color: rgba(0,0,0,0.5);
z-index: 99;
}
.modal {
background-color: white;
height: 200px;
400px;
position: fixed;
left: 50%;
top: 50%;
z-index: 100;
margin-left: -200px;
margin-top: -100px;
}
</style>
</head>
<body>
<div>这是最底层的页面内容</div>
<div class="cover"></div>
<div class="modal">
<h1>登陆页面</h1>
<p>username:<input type="text"></p>
<p>password:<input type="text"></p>
<button>点我点我~</button>
</div>
</body>
</html>
透明度opacity
#用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
# 它不单单可以修改颜色的透明度还能修改字体的透明度
rgba只能影响颜色
而opacity可以修改颜色和字体