十年河东,十年河西,莫欺少年穷
学无止境,精益求精
描述一:子元素超出父元素的部分隐藏
overflow: hidden; /*将子元素覆盖的地方压下去*/ border: 1rpx solid #0DD0D0 ; /*压下去后 边框就可以展示了*/
描述二:子元素居中于父元素(不管宽高) 父元素如果是个圆,那么下面的CSS效果会将子元素定位到圆心
position: absolute; top:50%; left: 50%; /*相对父元素 向左移动50%*/ transform: translate(-50%,-50%);/*相对自己 向左移动50%,向上移动50%*/
描述三:使内容左右居中
left: 50%; /*相对父元素 向左移动50%*/ transform: translateX(-50%);/*相对自己 向左移动50%,因自己的长度短,所以移动后,会居中*//*左负右正*/
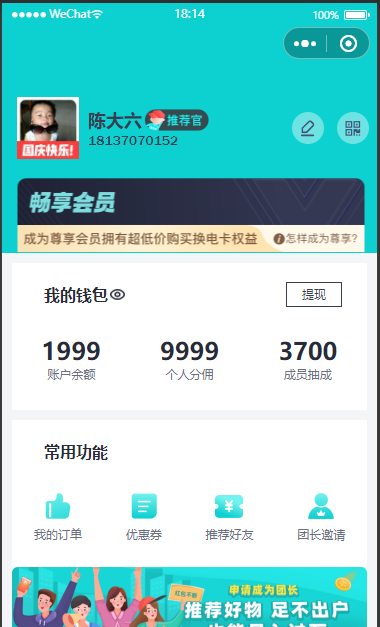
效果(图片左右居中)

wxss 代码如下

/* pages/demo18/demo18.wxss */ .box1 { height: 496rpx; width: 100%; background-color: #0DD0D0; display: flex; position: relative; overflow: hidden; /*将子元素覆盖的地方压下去*/ border: 1rpx solid #0DD0D0 ; /*压下去后 边框就可以展示了*/ } .infobox { height: 124rpx; width: 124rpx; /* background-color: #fff; */ position: absolute; top: 186rpx; left: 28rpx; display: flex; } .nameTelbox { position: absolute; height: 124rpx; width: 348rpx; top: 186rpx; left: 170rpx; /* background-color: #fff; */ display:flex; justify-content: center; flex-direction:column; } .ublock{ display: flex; align-items: center; } .uname{ color: #363D50; font-size: 36rpx; font-weight: 800; display: inline-block; } .tjg{ width: 135rpx; height: 44rpx; display: inline-block; } .utel{ color: #363D50; font-size: 28rpx; font-family:'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif; font-weight: 500; } .iconcs{ width: 172rpx; height: 124rpx; /* background-color: #fff; */ position: absolute; top: 186rpx; right: 0rpx; display: flex; align-items: center; } .iconinfo{ height: 64rpx; width: 64rpx; } .ewminfo{ height: 64rpx; width: 64rpx; margin-left: 27rpx; } .vipimg{ height: 148rpx; width: 694rpx; position: absolute; left: 50%; /*相对父元素 向左移动50%*/ bottom: 0; transform: translateX(-50%);/*相对自己 向左移动50%,因自己的长度短,所以移动后,会居中*//*左负右正*/ } .ss{ position: absolute; top:50%; left: 50%; /*相对父元素 向左移动50%*/ transform: translate(-50%,-50%);/*相对自己 向左移动50%,向上移动50%*/ } .ccbox{ height: auto; width: 100%; background-color: #F3F5F7; } .mgbox{ width: 100%; height: 20rpx; background-color: #F3F5F7; } .centerbox{ height: 294rpx; width: 710rpx; margin-left: 20rpx; background-color: #fff; } .boxtop1{ display: flex; padding: 42rpx 0 60rpx 0; align-items: center; } .wdqb{ color: #272B37; font-family: PingFang HK; font-weight: 600; font-size: 32rpx; margin-left: 64rpx; position: relative; } .yj{ width: 30rpx; height: 23rpx; margin-left: 5rpx; } .btn{ height: 46rpx; width: 108rpx; color: #363D50; font-size: 24rpx; border: 1rpx solid #363D50; line-height: 46rpx; /* 垂直居中 */ text-align: center; /* 水平居中 */ position: absolute; right: 70rpx; } .boxtop2{ display: flex; align-items: center; justify-content: space-around; } .c1999x{ color: #272B37; font-size: 48rpx; font-weight: 600; } .b1999x{ display: flex; flex-direction: column; align-items: center; } .c1999y{ color: #6A6D7E; font-size: 24rpx; font-weight: 500; text-align: center; } .iimg{ height: 56rpx; width: 56rpx; margin-bottom:12rpx; } .box1img{ height: 210rpx; width: 710rpx; margin-left: 20rpx; } .cellBox { width: 710rpx; background-color: #fff; border-radius: 9px; padding: 20px; box-sizing: border-box; position: relative; margin-left: 20rpx; } .cellBoxTitle { color: #272B37; font-size: 16px; font-family: PingFang HK; font-weight: Semibold; } .cell { width: 100%; height: 90px; border-bottom: 1px solid #F2F3F7; display: flex; align-items: center; position: relative; } .cellIcon { width: 20px; height: 20px; background-color: #919ab1; } .cellLabel { font-size: 15px; font-family: PingFang HK; font-weight: Regular; color: #363D50; margin-left: 11px; } .cellRightIcon { width: 12px; height: 12px; background-color: #000; position: absolute; right: 0; } .moneyBoxggZiContentIcon { width: 28px; height: 28px; background-color: #2ad7d5; margin-bottom: 10px; }
wxml代码如下

<view class="box1">
<view class="infobox">
<open-data type="userAvatarUrl"></open-data>
</view>
<view class="nameTelbox">
<view class="ublock">
<view class="uname">陈大六</view>
<image class="tjg" src="../images/tjg.png"></image>
</view>
<view class="utel">18137070152</view>
</view>
<view class="iconcs">
<image class="iconinfo" src="../images/info.png"></image>
<image class="ewminfo" src="../images/ewm.png"></image>
</view>
<image class="vipimg" src="../images/vip.png"></image>
</view>
<view class="ccbox">
<view class="mgbox"></view>
<view class="centerbox">
<view class="boxtop1">
<view class="wdqb">我的钱包</view>
<image src="../images/yyj.png" class="yj"></image>
<view class="btn">提现</view>
</view>
<view class="boxtop2">
<view class="b1999x">
<view class="c1999x">
1999
</view>
<view class="c1999y">
账户余额
</view>
</view>
<view class="b9999x">
<view class="c1999x">
9999
</view>
<view class="c1999y">
个人分佣
</view>
</view>
<view class="b3700x">
<view class="c1999x">
3700
</view>
<view class="c1999y">
成员抽成
</view>
</view>
</view>
</view>
<view class="mgbox"></view>
<view class="centerbox">
<view class="boxtop1">
<view class="wdqb">常用功能</view>
</view>
<view class="boxtop2">
<view class="b1999x">
<image class="iimg" src="../images/2.png"></image>
<view class="c1999y">
我的订单
</view>
</view>
<view class="b1999x">
<image class="iimg" src="../images/3.png"></image>
<view class="c1999y">
优惠券
</view>
</view>
<view class="b1999x">
<image class="iimg" src="../images/4.png"></image>
<view class="c1999y">
推荐好友
</view>
</view>
<view class="b1999x">
<image class="iimg" src="../images/1.png"></image>
<view class="c1999y">
团长邀请
</view>
</view>
</view>
</view>
<image class="box1img" src="../images/banner.png"></image>
<view class="cellBox">
<view class="cellBoxTitle">我的服务</view>
<view class="cell">
<view class="cellIcon"></view>
<view class="cellLabel">赠送记录</view>
<view class="cellRightIcon"></view>
</view>
<view class="cell">
<view class="cellIcon"></view>
<view class="cellLabel">服务协议</view>
<view class="cellRightIcon"></view>
</view>
<view class="cell">
<view class="cellIcon"></view>
<view class="cellLabel">关于五安</view>
<view class="cellRightIcon"></view>
</view>
<view class="cell">
<view class="cellIcon"></view>
<view class="cellLabel">退出登录</view>
<view class="cellRightIcon"></view>
</view>
</view>
</view>
效果图如下:

@陈大六的伯乐
