十年河东,十年河西,莫欺少年穷
学无止境,精益求精
在我们实际开发中,有些页面是大表单页面,用户填写了很多信息后,误触到返回按钮,则用户填写的表单数据丢失,此时,就需要我们对该种场景做处理
一般情况下,我们可以采用Storage存储本地数据的方式,但这种方式开发量大,易出错。
假设我们有A、B两个页面,其中B页面是个大表单页面
A页面如下:
<navigator url="/pages/requ/requ" hover-class="navigator-hover">跳转到大表单页面</navigator>
B页面,我们只需在OnLoad中添加如下代码,即可防止用户因误触返回键带来的问题
/** * 生命周期函数--监听页面加载 */ onLoad: function (options) { this.BeaforeUnLoad(); }, BeaforeUnLoad() { wx.enableAlertBeforeUnload({ message: '离开此页后数据将会被清空哦', success: (e) => { console.log(e); }, fail: (e) => { console.log(e); } }) },
当我们在B页面点击返回导航时,真机预览效果如下:

类似于一个确认框。
当然,有人说,我可以在B页面的UnLoad 卸载方法中加一个模态框,用来阻止跳转,我们来试验下。
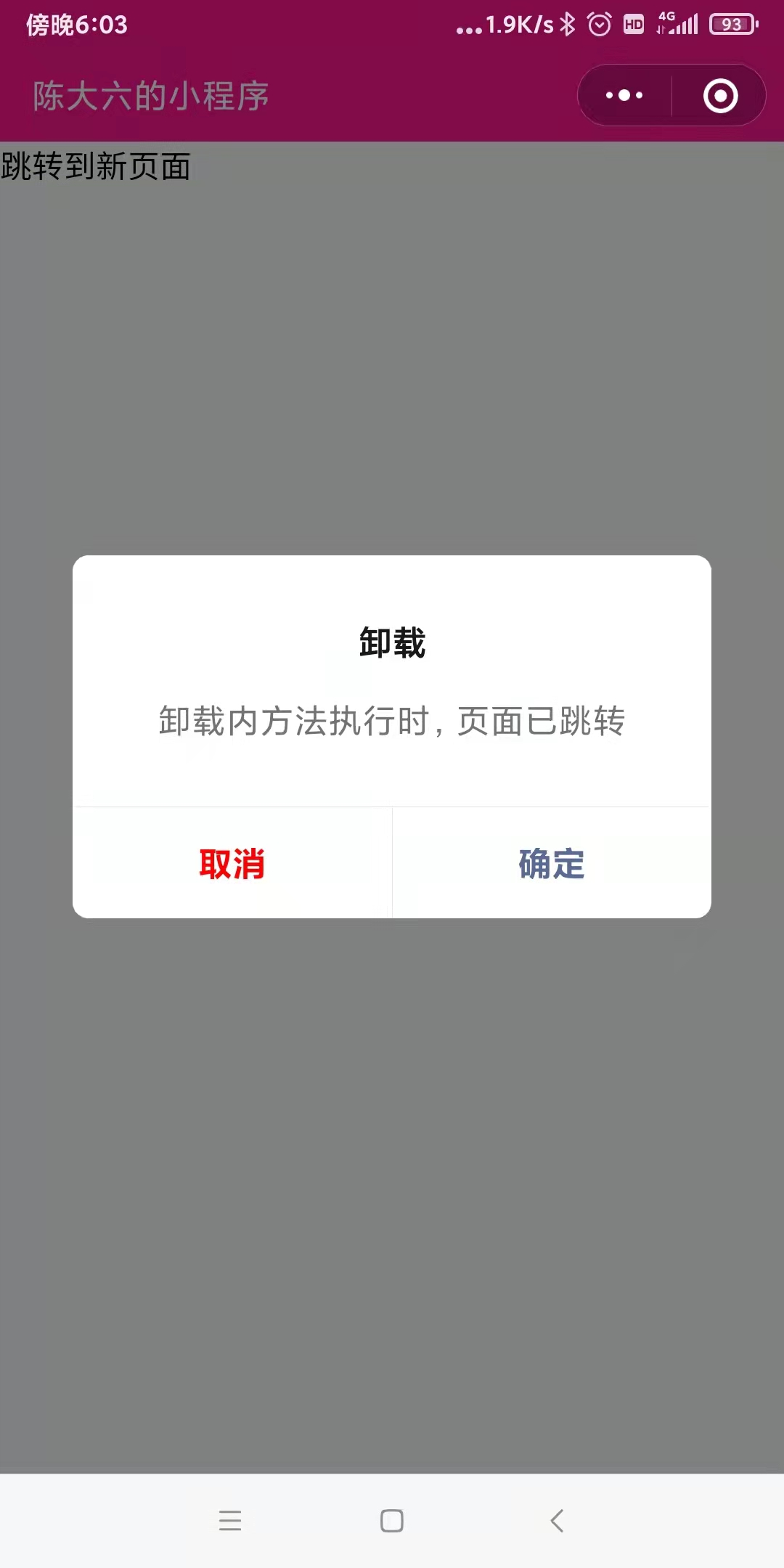
/** * 生命周期函数--监听页面卸载 */ onUnload: function () { wx.showModal({ cancelColor: 'red', title: "卸载", content: "卸载内方法执行时,页面已跳转" }) },
真机预览效果如下

从效果图可以看出,B页面的卸载方法中的模态框展示时,已经跳转到了A页面,因此,在卸载方法中阻止表单数据丢失是不行的
@天才卧龙的博客