HTML5 的本地存储 API 中的 localStorage 与 sessionStorage 在使用方法上是相同的,区别在于 sessionStorage 在关闭页面后即被清空,而 localStorage 则会一直保存。我们这里以 localStorage 为例,简要介绍下 Html5 的本地存储,并针对如遍历等常见问题作一些示例说明。 localStorage 是 HTML5 本地存储的 API,使用键值对的方式进行存取数据,存取的数据只能是字符串。不同浏览器对该 API 支持情况有所差异,如使用方法、最大存储空间等。
1. localStorage API 基本使用方法
localStorage API 使用方法简单易懂,如下为常见的 API 操作及示例: 设置数据:localStorage.setItem(key,value); 示例:
for(var i=0; i<10; i++){
localStorage.setItem(i,i);
}
获取数据:localStorage.getItem(key) 获取全部数据:localStorage.valueOf() 示例:
for(var i=0; i<10; i++){
localStorage.getItem(i);
}
删除数据:localStorage.removeItem(key) 示例:
for(var i=0; i<5; i++){
localStorage.removeItem(i);
}
清空全部数据:localStorage.clear() 获取本地存储数据数量:localStorage.length 获取第 N 个数据的 key 键值:localStorage.key(N)
2. 遍历 key 键值方法
for(var i=localStorage.length - 1 ; i >=0; i--){
console.log('第'+ (i+1) +'条数据的键值为:' + localStorage.key(i) +',数据为:' + localStorage.getItem(localStorage.key(i)));
}
3. 存储大小限制测试及异常处理
3.1 数据存储大小限制测试
不同浏览器对 HTML5 的本地存储大小基本均有限制,一个测试的结果如下:
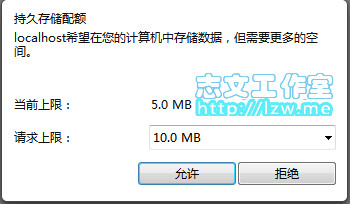
IE 9 > 4999995 + 5 = 5000000 firefox 22.0 > 5242875 + 5 = 5242880 chrome 28.0 > 2621435 + 5 = 2621440 safari 5.1 > 2621435 + 5 = 2621440 opera 12.15 > 5M (超出则会弹出允许请求更多空间的对话框)
测试代码参考:
<!DOCTYPE html>
<html>
<head>
<script>
function log( msg ) {
console.log(msg);
alert(msg);
}
var limit;
var half = '1'; //这里会换成中文再跑一遍
var str = half;
var sstr;
while ( 1 ) {
try {
localStorage.clear();
str += half;
localStorage.setItem( 'cache', str );
half = str;
} catch ( ex ) {
break;
}
}
var base = str.length;
var off = base / 2;
var isLeft = 1;
while ( off ) {
if ( isLeft ) {
end = base - (off / 2);
} else {
end = base + (off / 2);
}
sstr = str.slice( 0, end );
localStorage.clear();
try {
localStorage.setItem( 'cache', sstr );
limit = sstr.length;
isLeft = 0;
} catch ( e ) {
isLeft = 1;
}
base = end;
off = Math.floor( off / 2 );
}
log( 'limit: ' + limit );
</script>
</html>
3.2 数据存储异常处理
try{
localStorage.setItem(key,value);
}catch(oException){
if(oException.name == 'QuotaExceededError'){
console.log('超出本地存储限额!');
//如果历史信息不重要了,可清空后再设置
localStorage.clear();
localStorage.setItem(key,value);
}
}
以上博客是转载,谢谢!