接:https://www.cnblogs.com/chenxi188/p/11782349.html
事件对象 、键盘事件、 表单事件 、ref获取dom节点、React实现类似vue双向数据绑定
一、事件对象
事件对象:在触发DOM上的某个事件时,会产生一个事件对象event。这个对象中包含着所有与事件有关的信息
新建Demo2.js输入如下(文件在[在src/components/]下)
1.获取目标节点,并改变其背景色
import React from 'react';
class Demo2 extends React.Component{
constructor(props){
super(props);
this.state={
msg:'hello'
}
}
run=(event)=>{
//打印出所有event事件函数
//console.log(event);
//获取目标节点(此处是button),并改变其背景色为blue
alert(event.target);
event.target.style.background='blue';
}
render(){
return(
<div>
<h1>{this.state.msg}</h1>
<button onClick={this.run}>输出所有事件对象</button>
</div>
)
}
}
export default Demo2;
App.js内容如下:
import React from 'react';
import logo from './logo.svg';
import './App.css';
//import Demo from './components/Demo'
import Demo2 from './components/Demo2.js';
function App() {
return (
<div className="App">
<img src={logo} className="App-logo" alt="logo" />
<Demo2 />
</div>
);
}
export default App;
效果:改变按钮的颜色为blue

点后

2.获取目标节点的属性值
通过事件函数获取目标节点的aid属性值:event.target.getAttribute('aid')
Demo2.js内容:
import React from 'react';
class Demo2 extends React.Component{
constructor(props){
super(props);
this.state={
msg:'hello'
}
}
run=(event)=>{
//获取目标节点属性(button的aid='xxx')其中的xxxx
alert(event.target.getAttribute('aid'))
}
render(){
return(
<div>
<button aid='111111' onClick={this.run}>输出所有事件对象</button>
</div>
)
}
}
export default Demo2;
App.js内容同上
结果:

3.表单事件(目标:通过按钮获取input输入的值)
方法1.通过onChange事件监听input值改变,运行对应函数(函数获取值用x.target.value)改变state值,再通过button的onClick事件监听点击,运行对应函数获取state值
1、监听表单的改变事件 onChange
2、在改变的事件里面获取表单输入的值 事件对象
3、把表单输入的值赋值给username this.setState({})
4、点击按钮的时候获取 state里面的username this.state.username
Demo2.js内容:
import React from 'react';
class Demo2 extends React.Component{
constructor(props){
super(props);
this.state={
msg:'hello',
input_value:''
}
}
//1.获取到input节点,并把值改变到state里的input_value
chan_state=(e)=>{
//a.在控制台输出获取到的input值
console.log(e.target.value);
//b.改变state的值
this.setState({
input_value:e.target.value
});
}
//2.通过按键点击事件获取state的input_value值
get_state=()=>{
//弹出state的input_value值
alert(this.state.input_value);
}
render(){
return(
<div>
{/*
1.首先用onChange监听input值改变的事件,然后调用chan_state自写函数,来改变state里的,input_value值;
2.再用button按钮的监听点击事件,然后去获取state内的input_value被改变后的值。从而实现获取input值功能
*/}
<input onChange={this.chan_state} />
<button onClick={this.get_state}>事件对象</button>
</div>
)
}
}
export default Demo2;
App.js内容不变
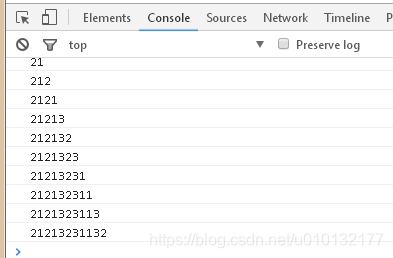
结果:

控制台的变化:

方法2.[同方法1]通过onChange事件监听input值改变,运行对应函数(函数获取值用ref)改变state值,再通过button的onClick事件监听点击,运行对应函数获取state值
1、监听表单的改变事件 : onChange
2、在改变的事件里面获取表单输入的值 : ref获取
(注:DOM用ref='xxx',函数获取时用 this.refs.userName.value)
3、把表单输入的值赋值给username : this.setState({})
4、点击按钮的时候获取 state里面的username : this.state.username
Demo.js内容:
import React from 'react';
class Demo2 extends React.Component{
constructor(props){
super(props);
this.state={
userName:''
}
}
//1.获取到input节点,并把值改变到state里的userName
chan_state=()=>{
// 【重点】通过refs获取到input的值【注意此处是refs】
let um=this.refs.userName.value
//a.在控制台输出获取到的input值
console.log(um);
//b.改变state的值
this.setState({
userName:um
});
}
//2.通过按键点击事件获取state的userName值
get_state=()=>{
//弹出state的userName值
alert(this.state.userName);
}
render(){
return(
<div>
{/*
1.首先用onChange监听input值改变的事件,然后调用chan_state自写函数,来改变state里的,name值。为了方便对应函数获取input值此处加一属性ref='name';
2.再用button按钮的监听点击事件,然后去获取state内的input_value被改变后的值。从而实现获取input值功能
*/}
<input ref='userName' onChange={this.chan_state} />
<button onClick={this.get_state}>事件对象</button>
</div>
)
}
}
export default Demo2;
App.js内容不变,刷新查看效果(与方法1相同):

4.表单事件(在input输入值后按回车,获取到输入内容)
1.通过input的监听键盘弹起(onKeyUp),运行指定自写函数,判断按下的是否是回车键(代码:13),是的话就通过x.target.value获取input值,弹出来
Demo3.js
import React from 'react';
class Demo3 extends React.Component{
constructor(props){
super(props);
this.state={
userName:''
}
}
//键盘事件【获取按下键盘的代码:e.keyCode】
run=(e)=>{
console.log(e.keyCode);
if (e.keyCode==13){
//获取目标节点,并弹出其值
alert(e.target.value);
}
}
render(){
return(
<div>
{/*
1.监听函数onKeyUp() 或 onKeyDown() keypress 键盘弹起或按下都可
*/}
<input onKeyUp={this.run} />
</div>
)
}
}
export default Demo3;
App.js:
import React from 'react';
import logo from './logo.svg';
import './App.css';
//import Demo from './components/Demo'
import Demo3 from './components/Demo3.js';
function App() {
return (
<div className="App">
<img src={logo} className="App-logo" alt="logo" />
<Demo3 />
</div>
);
}
export default App;
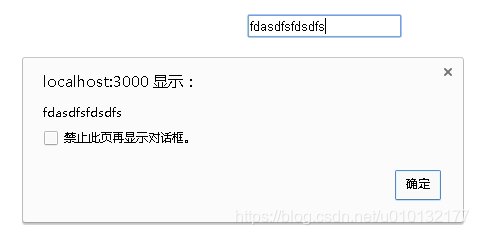
效果:
输入并按下回车后:

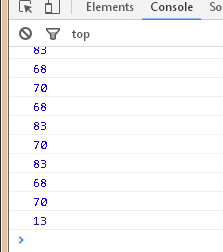
控制台显示:

5.双向数据绑定(改变input值,state对应值跟着改变,h1显示state的值跟着也改变)
双向数据绑定即:model改变影响View,view改变反过来影响model。
todolist.js内容:
import React from 'react';
class List extends React.Component{
constructor(props){
super(props);
this.state={
username:'jim rans'
}
}
//input函数:数据双向绑定(model改变影响View,view改变反过来影响model)
changevalue=(e)=>{
this.setState({
username:e.target.value
})
}
//button函数:点击按钮改变state值,input,h1也跟着变
setname=(e)=>{
this.setState({
username:'变身按钮传来的名字'
})
}
render(){
return(
<div>
{/*h1 input是view.input改变影响state,state又影响h1显示的内容*/}
<h1>{this.state.username}</h1>
<input value={this.state.username} onChange={this.changevalue} />
<button onClick={this.setname} >改变</button>
</div>
);
}
}
export default List;
App.js内容:
import React from 'react';
import logo from './logo.svg';
import './App.css';
import List from './components/todolist.js'
function App() {
return (
<div className="App">
<img src={logo} className="App-logo" alt="logo" />
<List />
</div>
);
}
export default App;
效果:input里输入值,state会跟着改变,然后h1也跟着变

点按钮,传值改变state和h1,input: