一、Antd(Ant Design)的使用:引入全部Css样式
1.1 antd官网:
https://ant.design/docs/react/introduce-cn
1.2 React中使用Antd
1、在项目根目录安装antd【每个项目都安装一次】:
npm install antd --save / yarn add antd / cnpm install antd --save
2、在您的react项目的css文件中引入Antd的css【会引入所有css样式】:
@import '~antd/dist/antd.css';
3、使用具体组件(看文档使用)例如使用Button:
1、在对应的组件中引入Antd: import { Button } from 'antd';
2、在render()中写入组件: <Button type="primary">Primary</Button>
1.3 代码示例
1.安装

2.引入antd的css样式
因为在App.js里引入了App.css所以就在App.css头部引入:
@import '~antd/dist/antd.css';
3.在App.js里使用Antd的按钮组件、小图标组件
在官网查找组件:https://ant.design/docs/react/introduce-cn
import React from 'react';
import './App.css';
import {Button,Icon} from 'antd'; //引入Antd的按钮组件、小图标组件
function App() {
return (
<div>
{/* 使用antd按钮组件 */}
<Button type="primary">Primary</Button>
<Button>Default</Button>
<Button type="dashed">Dashed</Button>
<Button type="danger">Danger</Button>
<Button type="link">Link</Button> <br/>
{/* 使用小图标组件 */}
<Icon type="step-forward" />
</div>
);
}
export default App;
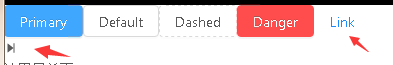
效果:

其中的图标样式其实是字体,可以直接改变颜色(此处内嵌样式,也可以外链样式表):
<Icon type="step-forward" style={{color:'red'}} />
4.使用日历组件
import React, { Component } from 'react';
import {Calendar} from 'antd';
class Home extends Component {
constructor(props){
super(props);
this.state={ }
}
//获取日历的参数
Change=(value, mode)=>{
console.log(value, mode);
}
render() {
return (
<div>
Calendar:
<div style={{ 300, border: '1px solid #d9d9d9', borderRadius: 4 }}>
<Calendar fullscreen={false} onPanelChange={this.Change} />
</div>
</div>
);
}
}
export default Home;
二、React用Antd高级配置,按需引入css样式配置:
【官方文档】:
https://ant.design/docs/react/use-with-create-react-app-cn#高级配置
【为什么按需引入css】一步中已经成功使用antd,但在实际开发过程中还有很多问题,例如上面的例子实际上加载了全部的 antd 组件的样式(对前端性能是个隐患)。
【按需引入配置方法】
1、安装antd:
见一章
2、安装(react-app-rewired)一个对 create-react-app 进行自定义配置的社区解决方案 :
yarn add react-app-rewired
或
cnpm install react-app-rewired --save
新版还需安装:
yarn add customize-cra
或(此库不可用建议用yarn)
cnpm install rcustomize-cra --save
3、修改 package.json:
react-scripts 需改为 react-app-rewired:
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test --env=jsdom",
"eject": "react-app-rewired eject"
}
4、在项目根目录创建一个 config-overrides.js 用于修改默认配置:
module.exports = function override(config, env) {
// do stuff with the webpack config...
return config;
};
5、安装babel-plugin-import (是一个用于按需加载组件代码和样式的 babel 插件):
yarn add babel-plugin-import
或
cnpm install babel-plugin-import --save
6、修改 config-overrides.js
const { override, fixBabelImports } = require('customize-cra');
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd',
libraryDirectory: 'es',
style: 'css',
}),
);
7、然后移除前面在 src/App.css 里全量添加的 @import '~antd/dist/antd.css'; 直接引入组件使用就会有对应的css
import { Button } from 'antd';
<Button type="primary">Primary</Button>
三、自定义主题
1)安装依赖
yarn add less less-loader
或
cnpm install less less-loader
2)修改二步的config-overrides.js
const { override, fixBabelImports, addLessLoader } = require('customize-cra');
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd',
libraryDirectory: 'es',
style: true,
}),
addLessLoader({
javascriptEnabled: true,
modifyVars: { '@primary-color': '#1DA57A' },
}),
);
3)重启项目
重启 yarn start 或 npm start
效果:看到按钮变绿色即成功