一、文件目录结构
https://blog.csdn.net/u010132177/article/details/108662975
mobile.css
pc.css
Index.html
二、响应式布局头部写法、media query
https://www.runoob.com/cssref/css3-pr-mediaquery.html
index.html
<!DOCTYPE html>
<html>
<head>
<!-- viewport视图接口,content 宽度等于当前设备宽度,缩放比为1倍,即不缩放 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!-- media query技术主要用来自适用各种设备 -->
<!-- pc样式:media 设备横向 和 最小宽度500时适用此样式 -->
<link media="(orientation:landscape) and (min-500px)" rel="stylesheet" type="text/css" href="pc.css">
<!-- 手机样式:media 设备纵向 和 最大宽度500时适用此样式 -->
<link media="(orientation:portrait) and (max-500px)" rel="stylesheet" type="text/css" href="mobile.css">
<title>响应式布局</title>
</head>
<body>
先决条件
你必须安装好 Chrome 和 VS Code。同时请确保自己在 VS Code 中安装了 Debugger for Chrome 扩展的最新版本。
</body>
</html>
pc.css
body{
border: 3px solid red;
}
mobile.css
body{
border: 3px solid blue;
}
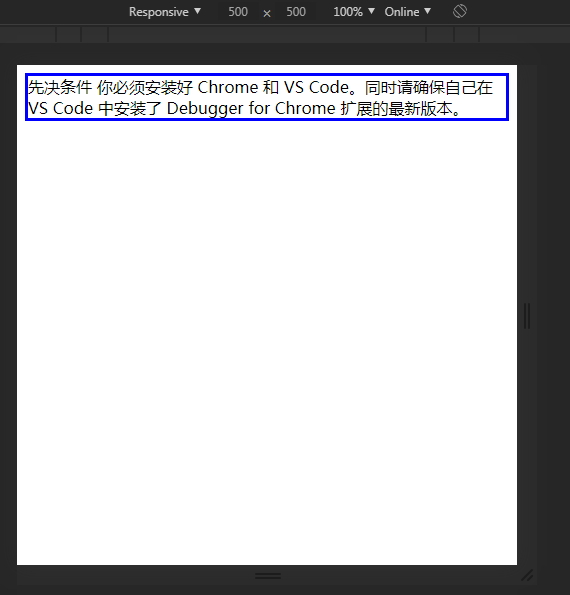
效果:如果设备是横向且宽度大于等于500,显示红色

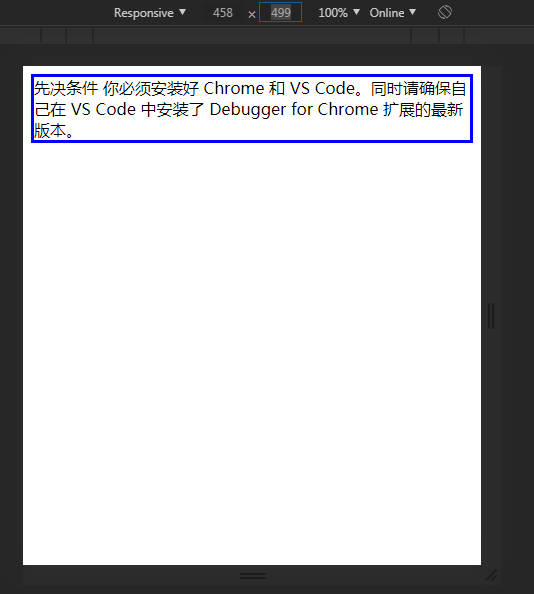
如果设备是纵向且宽度小于500刚显示蓝色

临界情况


checkbox的伪类的使用
<style type="text/css">
/*check的伪类:checked: 如果被选中,则把相邻的p元素设置为隐藏,实现js的功能*/
#hidden_text:checked ~ p{
display: none;
/*开始隐藏点击显示,先把p元素加个display:none,然后此处:display:block;*/
}
</style>
<input id='hidden_text' type="checkbox" name="">
<p>
先决条件你必须安装好 Chrome 和 VS Code。同时请确保自己在 VS Code 中安装了 Debugger for Chrome 扩展的最新版本。
</p>
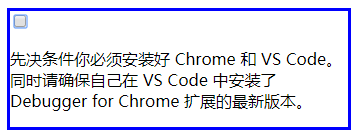
效果:没选中check前:

选中后p消失:

checkbox的伪类的实战应用:显示隐藏菜单(比如如果,这个是手机端专用的,就把它移动到mobile.css里,在pc.css里把对应样菜单隐藏即可)
<style type="text/css">
/*把复选框设置为隐藏*/
/*#showMenu{display: none;}*/
/*把复选框相邻的p元素开始样式设置为隐藏*/
#showMenu ~ul {display: none;}
/*check的伪类:checked: 如果被选中,则把相邻的p元素设置为显示,实现js的功能*/
#showMenu:checked ~ ul{
display: block;
}
</style>
<!-- 用label的for功能:把点击动作传给id为showMenu的复选框 -->
<label for="showMenu">点我显示/隐藏菜单</label>
<!-- 把复选框设置为隐藏hidden 也可用样式display:none-->
<input id='showMenu' hidden="hidden" type="checkbox" name="">
<ul>
<li>菜单一</li>
<li>菜单二</li>
<li>菜单三</li>
</ul>