这一节要实现的是,通过接口来实现新增数据。在 routes 新增一段代码
一、新增定义死的数据
router.post('/', async function (req, res, next) {
var article = await models.Article.create({
title: "猫猫狗狗",
content: "小动物们的快乐"
})
res.json({article: article});
});
- 首先,要注意的是,这里使用的是
post请求,而不是get请求了 - 找到模型后,使用
create方法,将数据插入进去。 - 最后用
res.json响应出刚插入的这条数据。
二、使用 Promise 语法
这里还是使用了 await 的写法,如果你偏向使用 Promise 语法,当然也是可以的。
models.Article.create({
title: "asdf",
content: "asdfsadfsdf"
}).then(article => {
res.json({article: article});
})
最终效果肯定都是一模一样的。但大家对比下,肯定是 await 的写法要简洁好看的多。
三、实际测试接口
因为这是个 post 请求,咱们就不能再直接用浏览器访问了。因为浏览器直接访问地址的,都是 get 请求。所需要使用的工具是 Postman。
下载安装好后,请求方式改为 POST,地址栏填上接口的地址。最后点击 Send。

一切运行正常,刷新数据库,果然能看到最新的这条记录了

用户提交数据
现在的数据,还是一个写死的数据。如果用户想提交自己的数据,这个接口就不满足需求了。如何要获取到用户提交的数据呢?将 function 中的代码全部注释掉。添加一条
router.post('/', async function (req, res, next) {
res.json({'你发送的内容是': req.body});
// var article = await models.Article.create({
// title: "afdssf",
// content: "asdfsadfsdfa"
// })
//
// res.json({article: article});
});
这里的 req.body,就是用户使用 post 发送过来的内容。
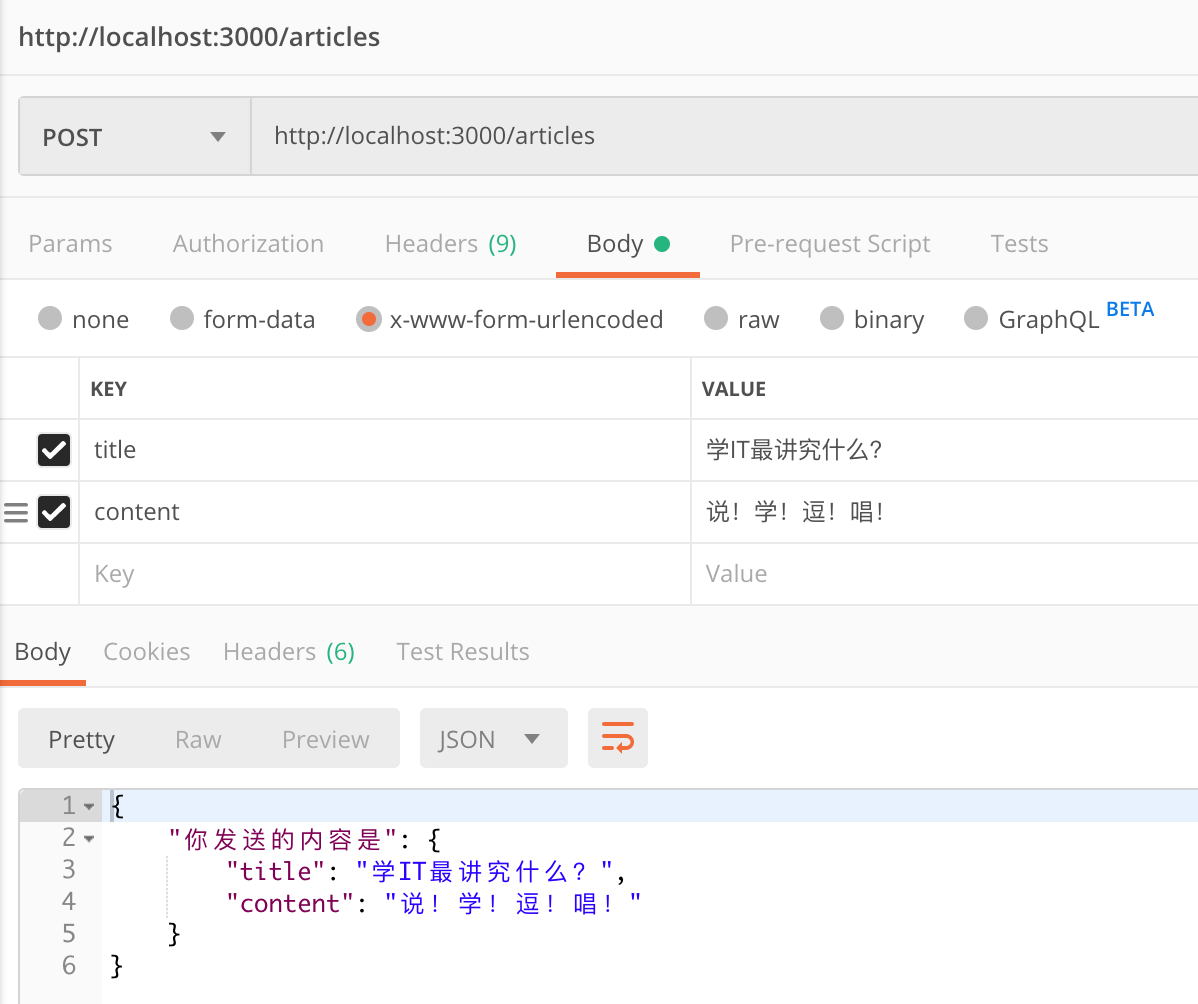
再次打开 Postman,点击 Body,选择 x-www-form-urlencoded。key 要填对应数据库里的字段名称,value 里填上你想插入数据库的数据。再次点击 send,发现提交的数据能正确的显示出来。

将用户的数据插入数据库
这就说明,使用 req.body 可以正确的接受到用户发送的数据。现在只需要将这个接受到的数据,插入数据库,就搞定这个功能了。将代码改为
router.post('/', async function (req, res, next) {
var article = await models.Article.create(req.body);
res.json({article: article});
});

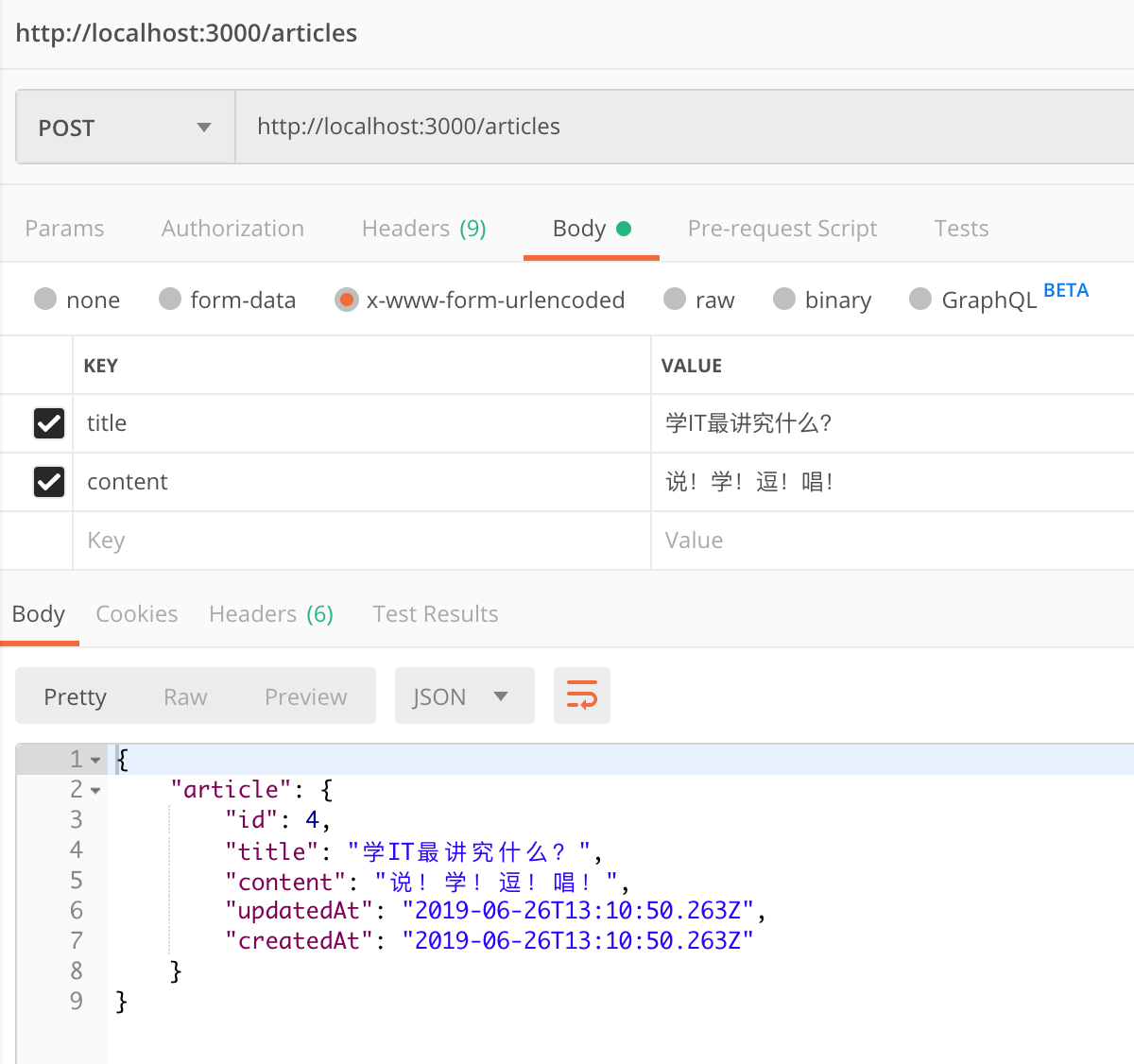
再来提交一下,这样用户填写的数据,就插入到了数据库